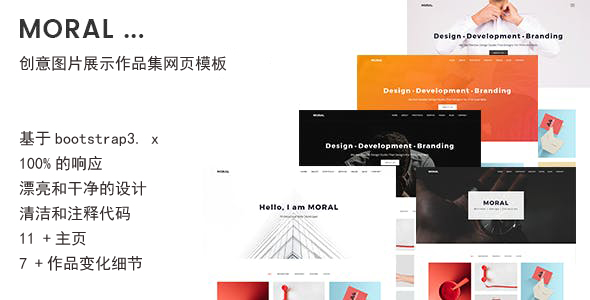
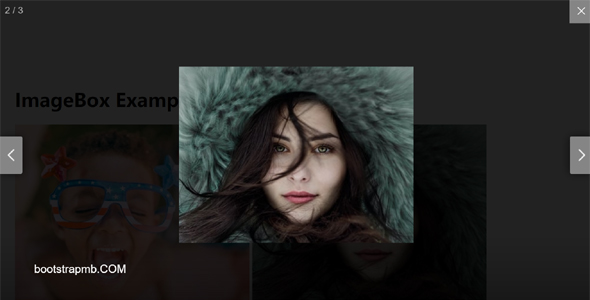
创意图片展示作品集网页模板
Moral是轻量级的作品集网页模板,高质量的创意作品集模板风格独特的和干净的代码。可以为多用途的图片,机构、自由职业者组合等。该模板构建与世界最受欢迎的响应CSS框架Bootstrap,HTML5和C...
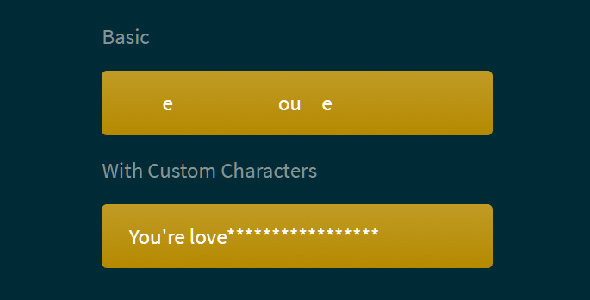
文本动画加载特效letterloading.js
letterloading.js是一个JavaScript库来模拟一个文本加载效果动画文本字符串的数组。基础调用方式new LetterLoading('#myContainer', ...
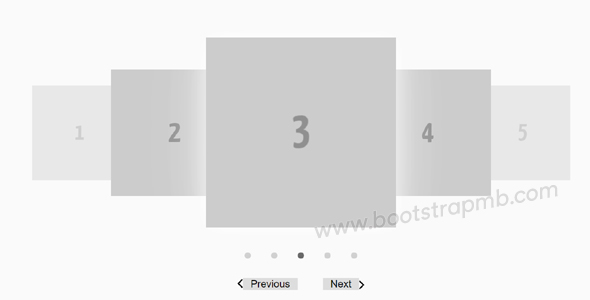
网页图片延迟加载js插件
图像延迟加载纯JavaScript库。可以在页面加载完成后在加载图片。首先定义class<img class="blurry-load" src="small.jp...
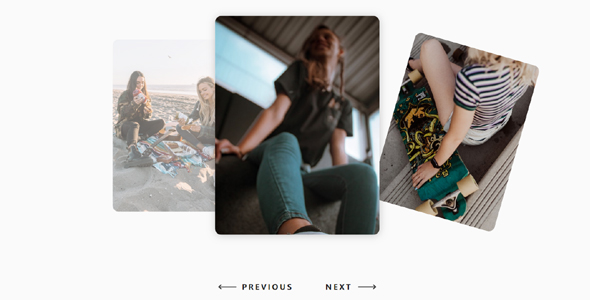
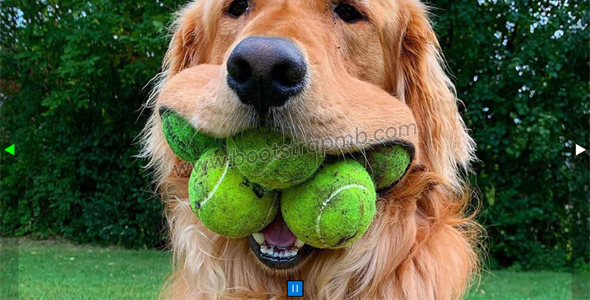
全屏视频slide轮播插件
一个响应的全屏幻灯片,同时支持图像和视频轮播。let slideshow = {container: '#slideshow-container',media: ["1.jp...