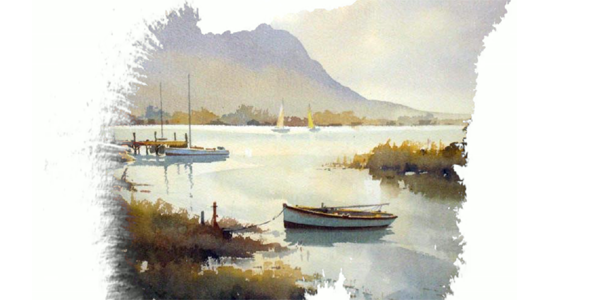
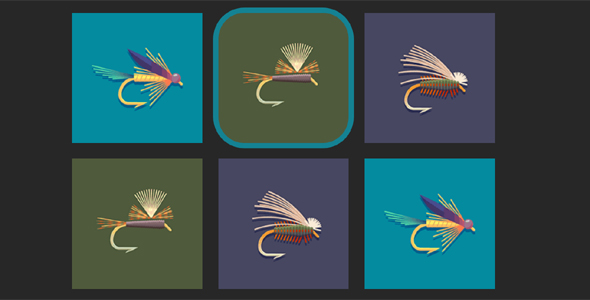
响应式画廊照片作品HTML5模板
Jepret是现代设计摄影Html模板。这个模板建立用干净和现代的设计,适用于博客、画廊和着陆页。如果你是一位摄影师,这个网页布局可以很好的展示你的摄影照片作品。结构良好的代码帮助你得到一个精美的摄影...
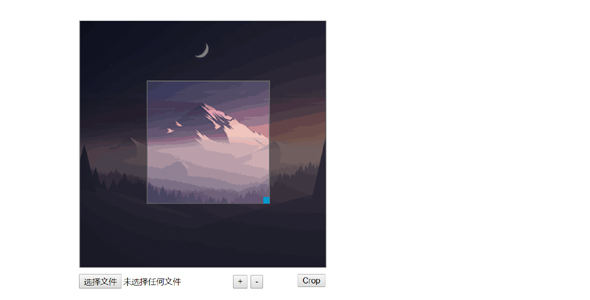
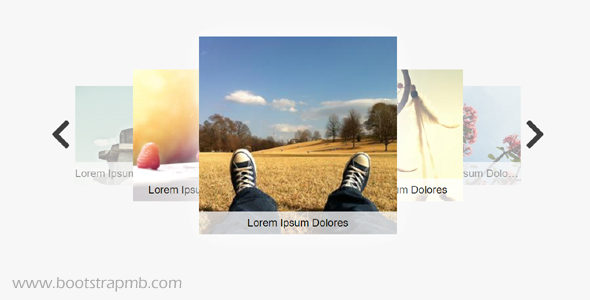
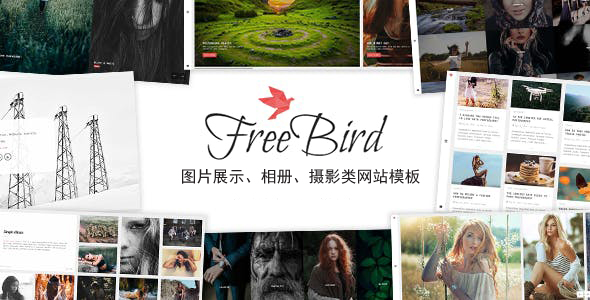
图片展示、相册、摄影类网站模板
FreeBird是一个完整的HTML5和CSS3图片类网站模板,基于流行的Bootstrap框架。模板适合摄影类图片展示网站。它看起来好与所有类型的设备(笔记本电脑、平板电脑和手机)。主要特色用HTM...
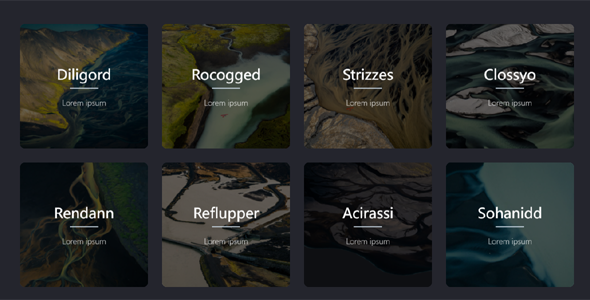
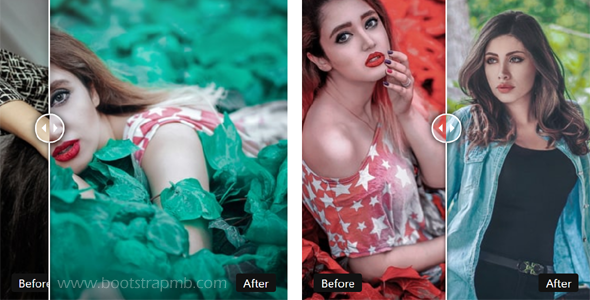
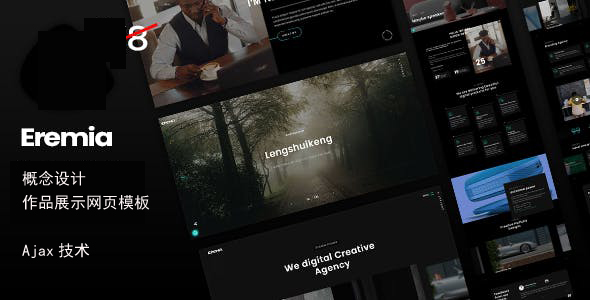
HTML5交互式设计图片集网页模板
Eremia是概念设计HTML5模板,创意机构和自由职业者、平面设计师、插画师、摄影师或者任何形式的创意作品展示,可以创建一个快速和简单与独特的方式展示创造性的项目。主要特色基于Bootstrap4....
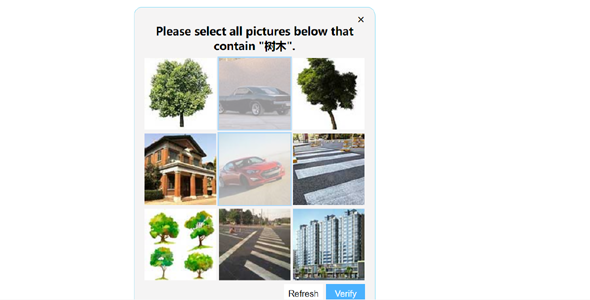
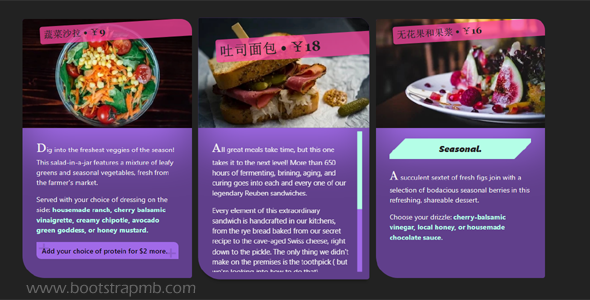
数字作品交易市场素材网站模板
Markpro是数字作品市场网站Html模板。这个模板包含16页总共包括3个惊人的主页。可以在线交易设计作品、摄影图片、软件、网页设计作品等。主要特色3主页版本。Bootstrap4.6商店页面包括在...