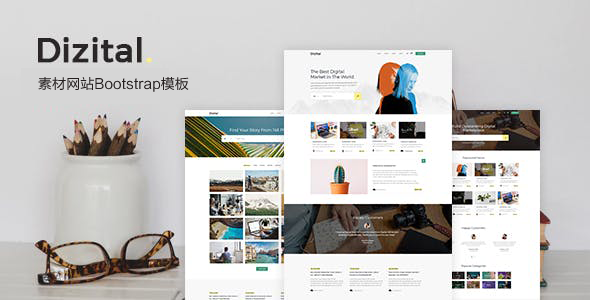
Bootstrap图片素材下载网站模板
Dizital是独特的数字作品素材下载Html模板,基于最新的Bootstrap4框架,可以在线出售数字作品,比如图片、代码、视频文件等。它充分响应、易于定制。它独特的设计符合web设计趋势。Dizi...
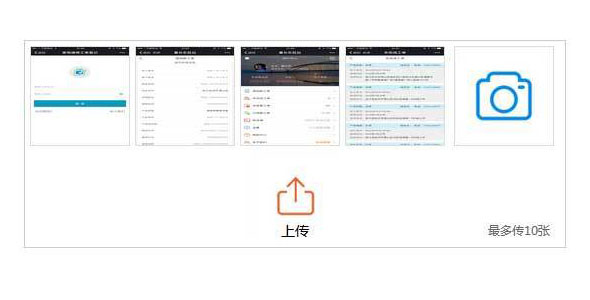
FileReader实现多图片上传插件
基于FileReader自写base64多文件上传-带后台代码-带弹层案例。 通过不同的选择器class 应用不同的样式,支持单张图片上传控制,多张图片上传控制, 点击预选图片可以进行删除, 提供两种...
jQuery拖拽div层和图片插件
一款不错的jQuery拖拽插件,用这个插件可以在网页上任意拖拽元素,比如div层或者图片,更不错的是,我们可以控制其拖拽的方向,比如只允许水平拖拽和只允许垂直拖拽,另外,也可以设置拖拽的hander,...
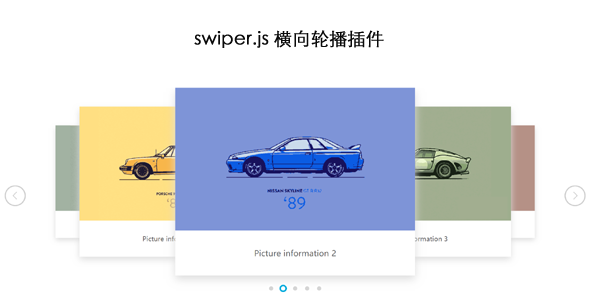
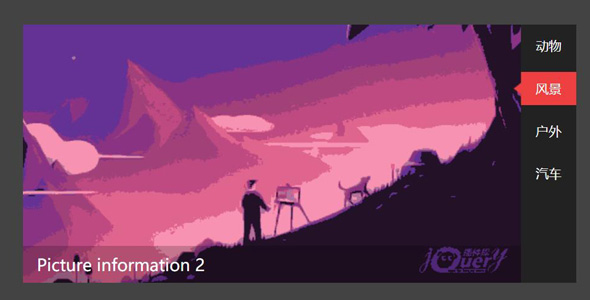
简单jQuery图片箭头轮播插件
jQuery实现简单的箭头式切换图片轮播插件,这款图片轮播插件的功能非常简单,支持图片自动播放和点击按钮切换。它的特点是图片左右切换按钮制作相当精致,而且鼠标滑过按钮时带有投影等立体效果,另外图片文字...
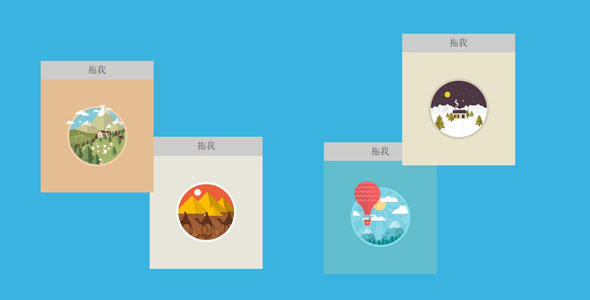
JS拖拽图片交换位置代码
效果不错的JS拖拽图片交换位置插件,它可以很方便地帮你实现在网页上拖拽图片并交换图片位置。当两张图片交换时,将会出现弹动的动画特效。并且会改变被交换图片的背景颜色,以标识该图片被交换过。
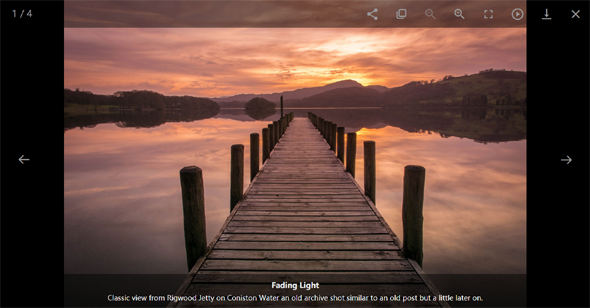
jQuery弹出全屏图片幻灯片插件
一款功能强大的jQuery图片全屏显示幻灯片插件,这款jQuery幻灯片插件是我目前见过功能最完善的,默认小图点击弹出全屏大图的功能,支持全屏浏览,鼠标拖拽切换,自动播放图片以及下载等功能。我们可以利...
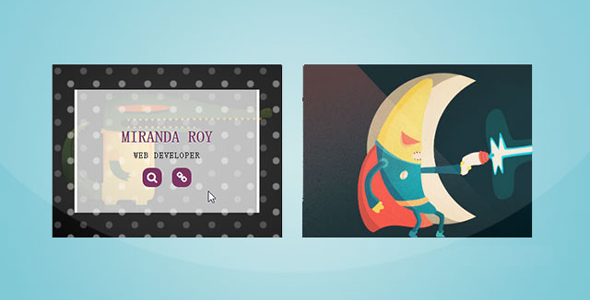
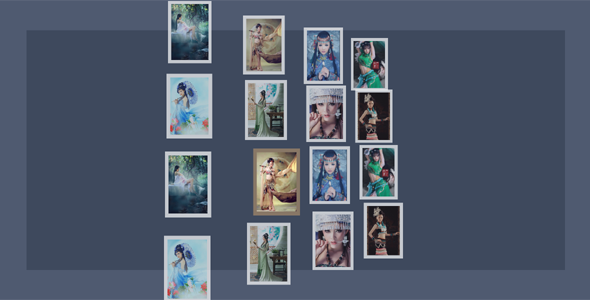
jQuery立体图片墙3D画廊效果
使用jQuery实现的3D响应式图片墙效果,图片以立体感的动态效果随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。
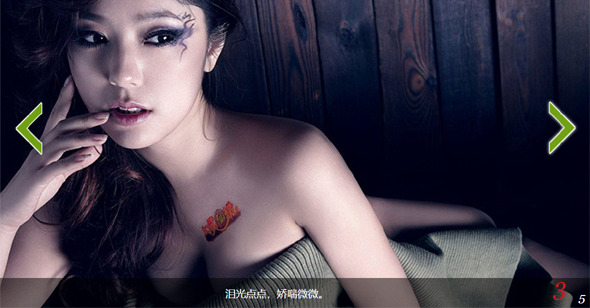
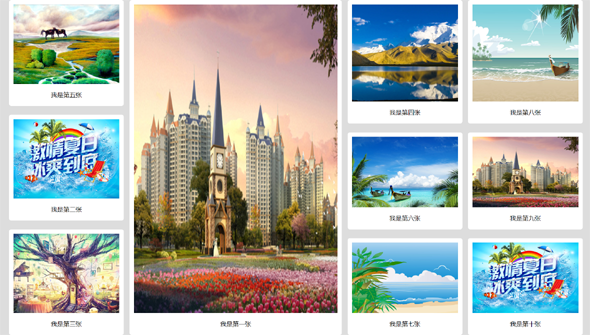
jQuery简单图片切换插件
看起来样式不错的jQuery图片切换插件,带有缩略图效果,点击缩略图即可切换到任意一张大图片,或者点击两侧的箭头切换图片,而且图片切换时也有淡入淡出的动画特效。
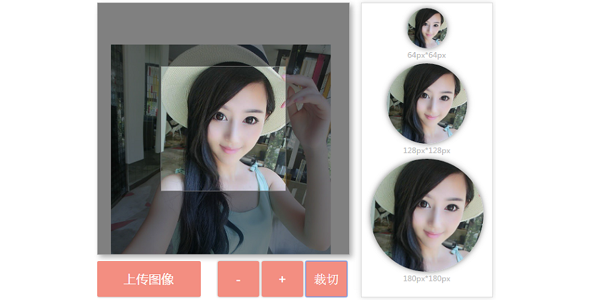
YUI实现jQuery头像裁剪插件
一款效果不错的头像裁剪插件使用jQuery编码实现,使用这款裁剪插件,我们可以对用户上传的头像图片进行区域的选定,然后按照约定的比例进行裁剪。这款jQuery头像裁剪插件不仅支持图片的缩放,而且支持用...
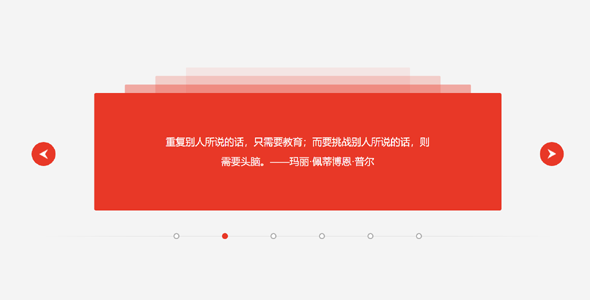
纯CSS3图片轮播插件
Bootstrap模板库里分享了很多的轮播插件,大多是用jQuery实现的,今天分享的是一款使用纯CSS3代码实现的图片轮播插件,它的特点是可以同时进行图文轮播,准确的说,是一款非常实用的焦点图插件,...