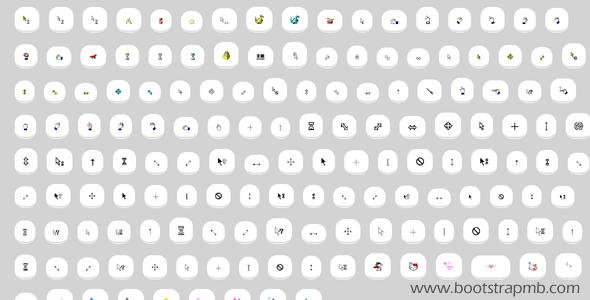
150个鼠标cursor光标动画图标
animatedWebCursors.js是一个JavaScript库,允许您将自定义光标附加到任何DOM元素使用CSS光标属性。目前有150 +自定义光标,你可以创建自己的光标使用自定义图像。
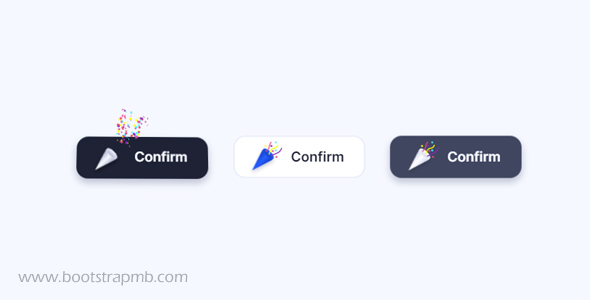
party.js五彩纸屑动画
party.js是一个JavaScript库,用来创建一个纸屑视觉效果或纸屑动画。创建一个五彩纸屑动画party.confetti(element);创建一个闪光动画party.sparkles(el...