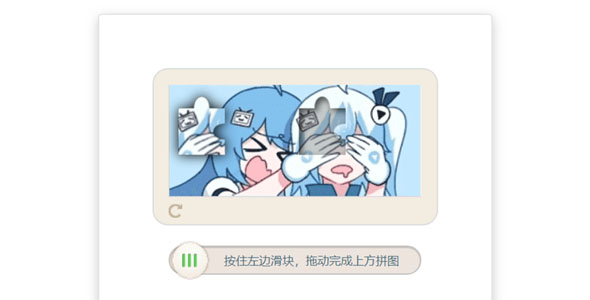
jQuery拖拽滑动解锁插件unlock.js
unlock.js是一款jQuery滑动解锁插件。目前很多网站在用户登录和注册时,为防止恶意攻击,采用来滑动解锁的验证方式。用户需要滑动指定的滑块到指定位置,才能通过验证。unlock.js可以实现这...
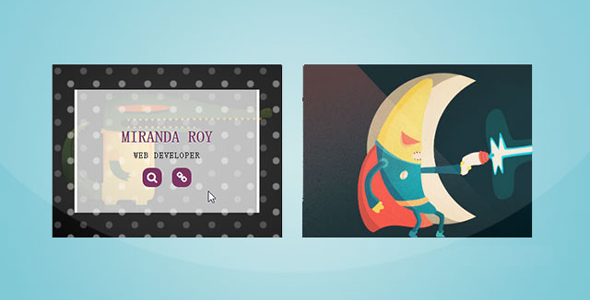
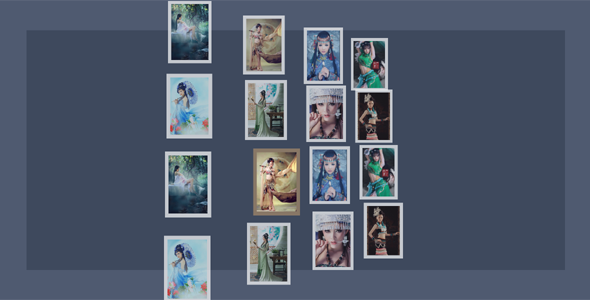
jQuery立体图片墙3D画廊效果
使用jQuery实现的3D响应式图片墙效果,图片以立体感的动态效果随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。
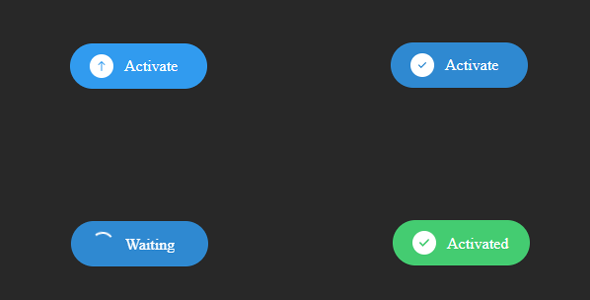
jQuery+CSS3点击按钮加载效果
一款jQuery+CSS3按钮加载效果。加载按钮一共有4种状态,第一种状态是按钮默认时的样式,鼠标滑过按钮时就出现待激活的第二种状态,点击按钮后就出现正在激活的第三种状态,最后是激活完成的状态。
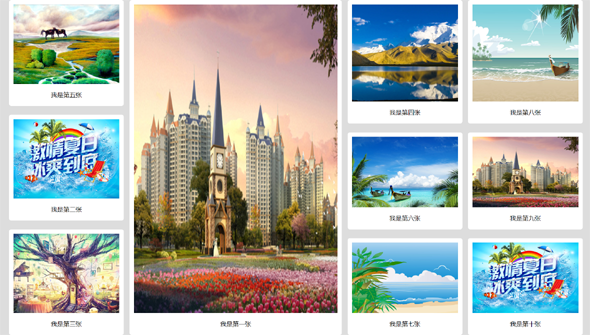
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。