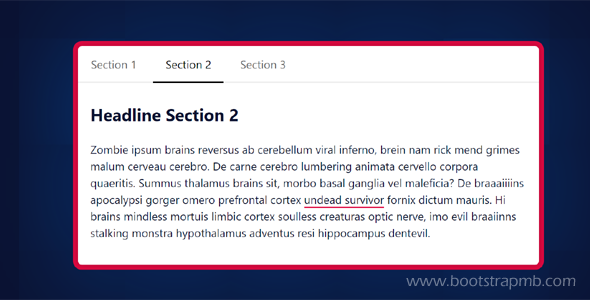
tab内容切换js插件
一个灵活的、可定制的、响应tab标签和手风琴的web组件。选项卡切换到手风琴导航界面,您可以展开/折叠板在垂直方向有关。var tabs = document.getElementById("...
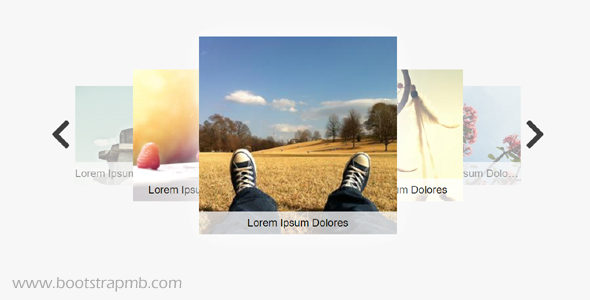
横向平滑切换slider插件
pureJSCarousel是一个纯JavaScript库生成的触屏,可配置的,光滑的旋转木马从一组HTML元素的内容。const myCarousel = new PureJSCarousel({c...