国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
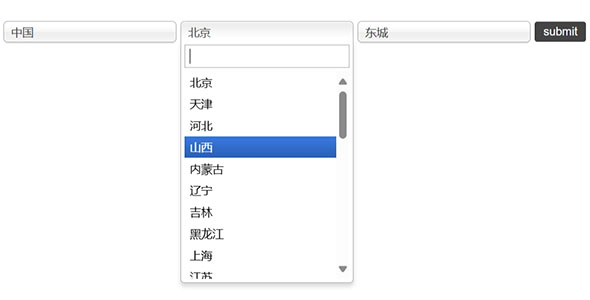
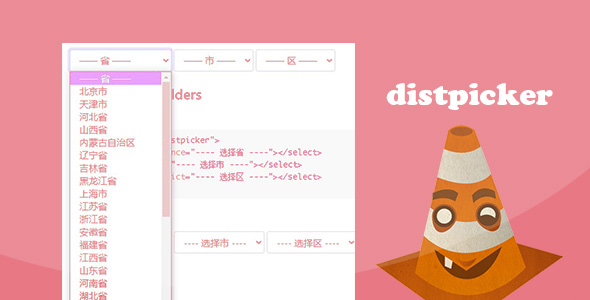
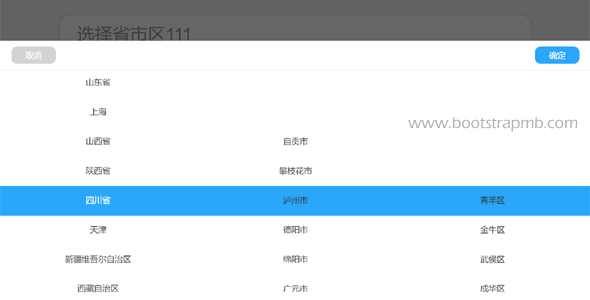
distpicker省市区三级联动jQuery插件
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...
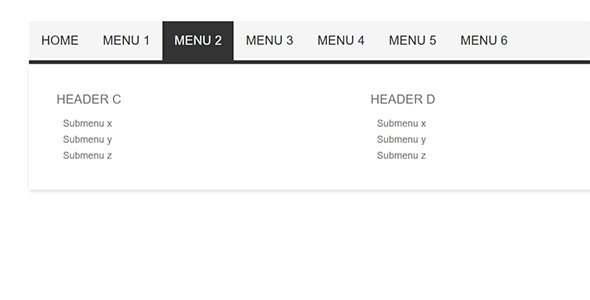
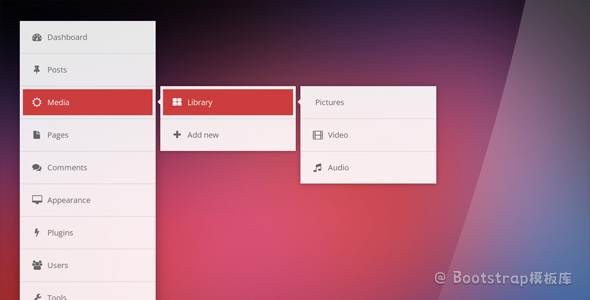
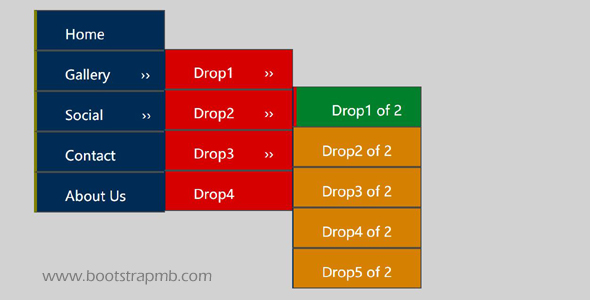
jquery bootstrap导航菜单插件
jquery bootstrap导航菜单插件,下拉子菜单可以设置图片和文字内容。bootstrap和jquery库调用了远程cdn,可以下载到本地调用。