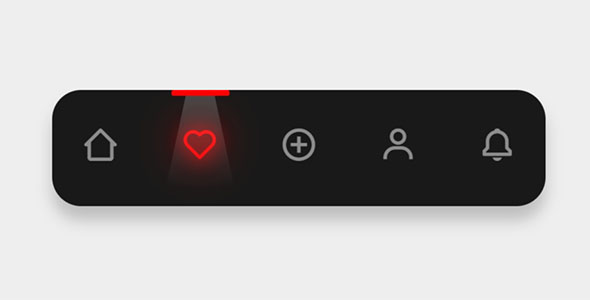
css+js制作动画导航菜单栏
一个带有动画效果的导航菜单栏,你可以使用HTML、CSS和JavaScript。一个简单的例子,展示了如何制作一个响应式的导航菜单栏,当用户点击菜单按钮时,菜单项会以动画的形式展开或收起。
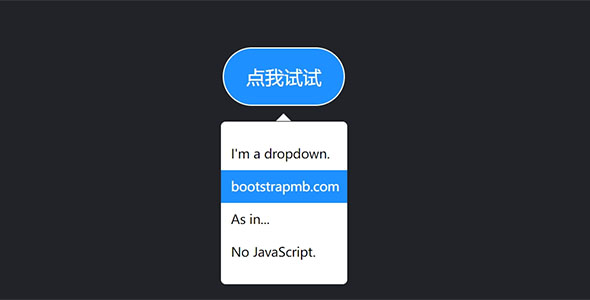
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
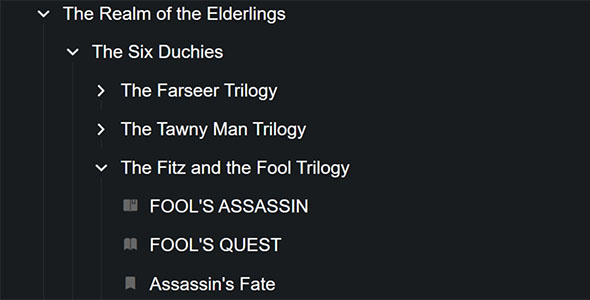
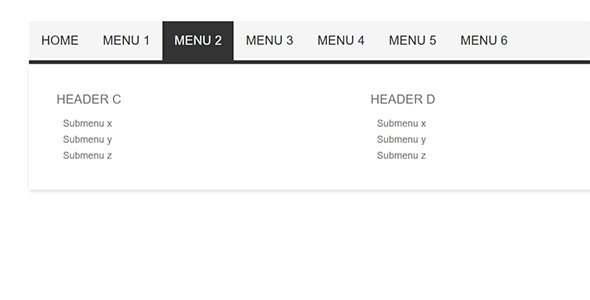
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...
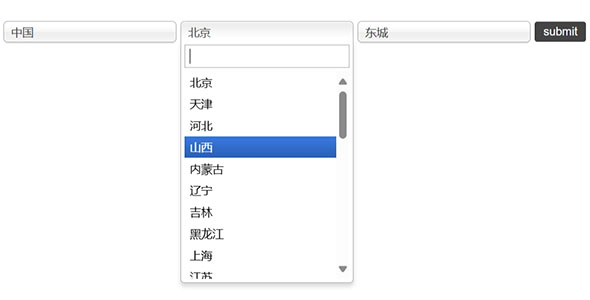
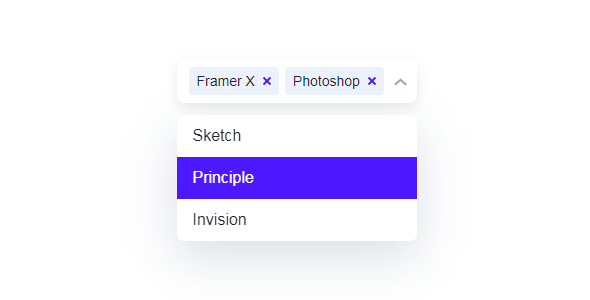
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
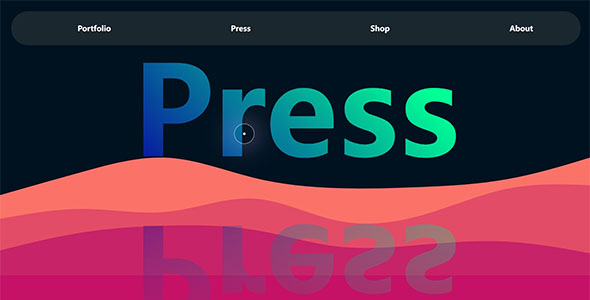
js导航固定在顶部效果
很简单的粘性导航效果,鼠标向下滚动顶部导航菜单会固定跟着滚动。只有几行js代码实现导航固定在顶部效果。 const header = document.querySelector('.head...