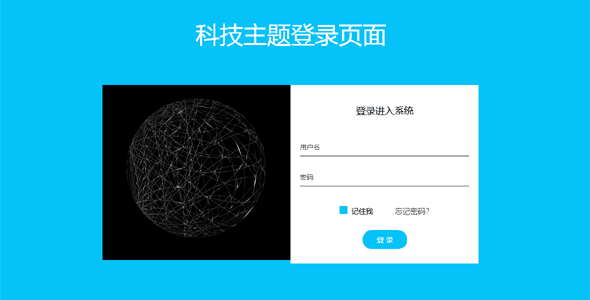
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
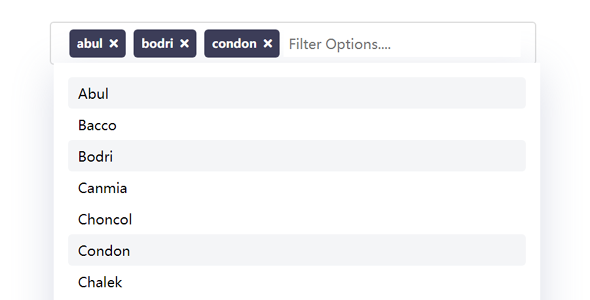
超酷CSS3搜索图标转输入框动画特效
超酷CSS3搜索图标转输入框动画特效。该特效中,用户点击搜索图标,搜索图标就会以炫酷的动画方式变形为输入框,并带有聚焦动画效果。当输入框失去焦点之后,就会变回搜索按钮。
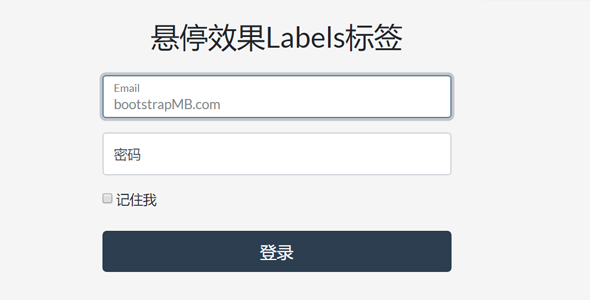
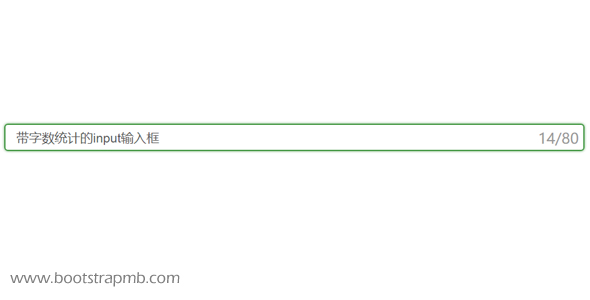
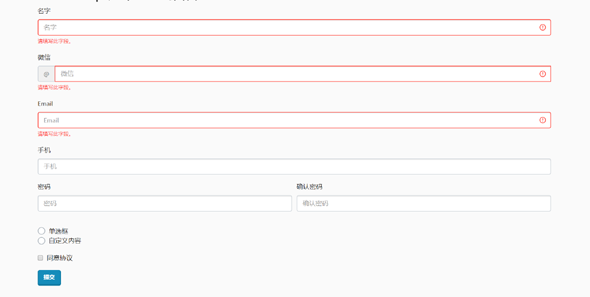
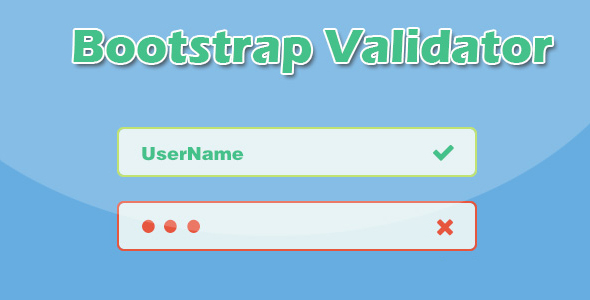
bootstrap4表单悬停效果Labels标签
一款Bootstrap4表单小部件,可以作为登录注册form表单,主要特色是输入input的时候Labels标签会悬浮起来。主要使用了placeholder-shown伪元素,没有使用任何JavaSc...
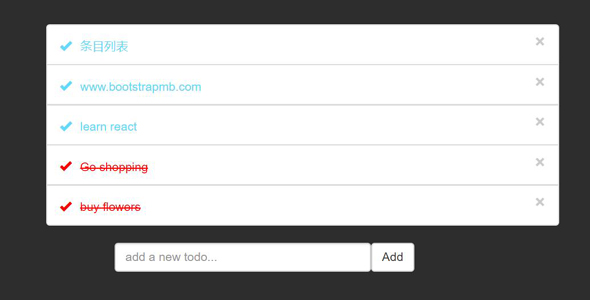
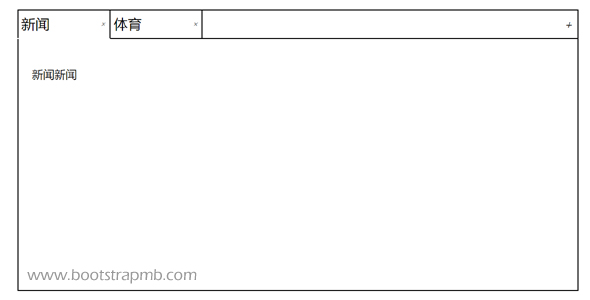
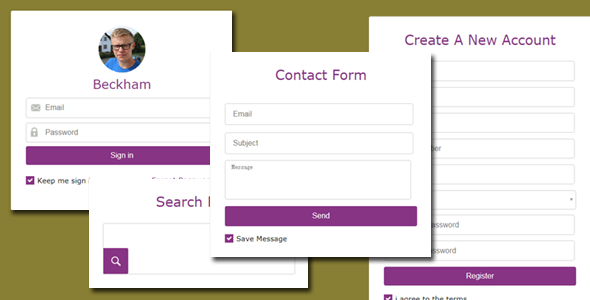
tab格式菜单可删除
整个代码使用了一个简单的布局,可以随意添加自己喜欢的css。点击右上角的加号(可以换自己的样式),添加新标题,单击标题内容随之切换,双击标题可以修改标题内容,双击内容可添加内容,多添加标题点击标题右边...