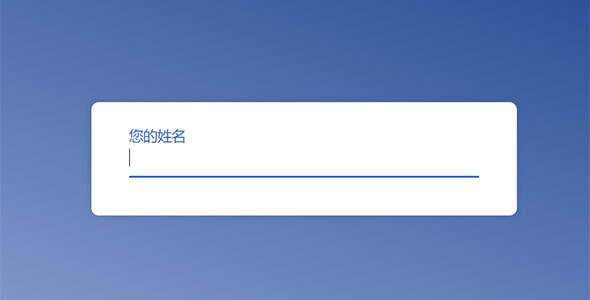
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。
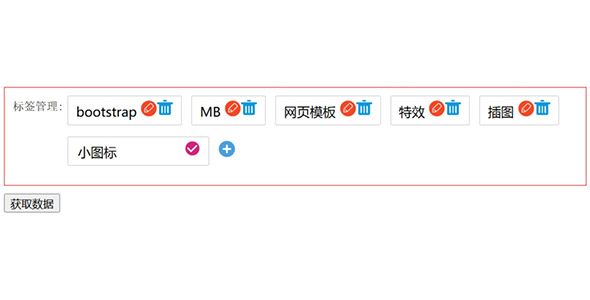
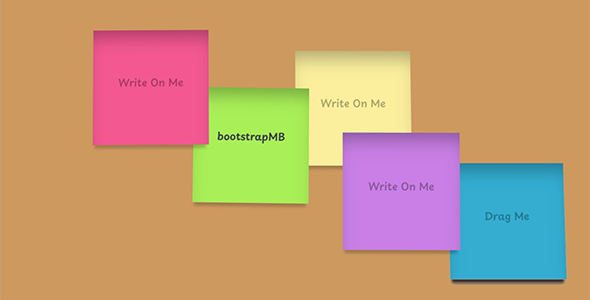
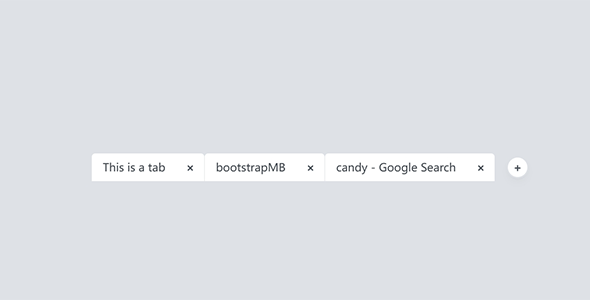
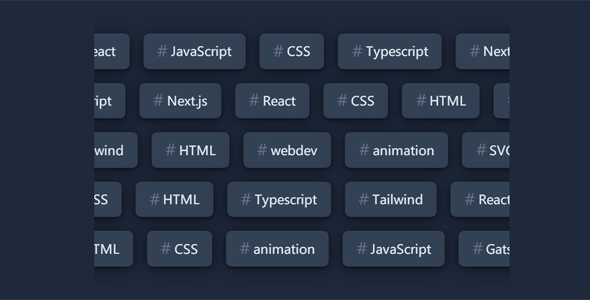
动态创建标签jQuery效果
这套input创建标签可增可删可改可获取数据,使用jQuery开发的动态创建标签功能,可以新增input数据,可以修改input数据,也可以删除input数据,甚至可以获取数据和保存数据,功能非常强大...
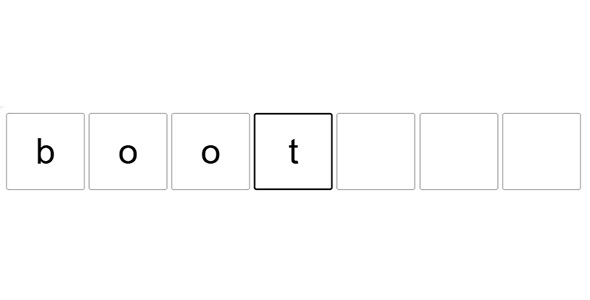
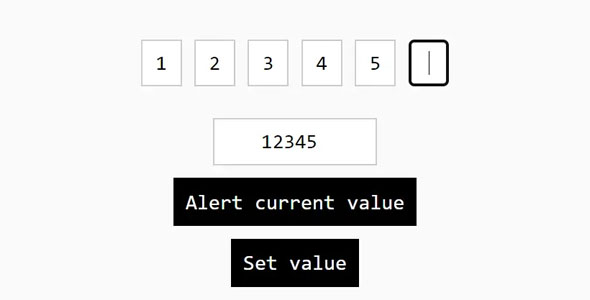
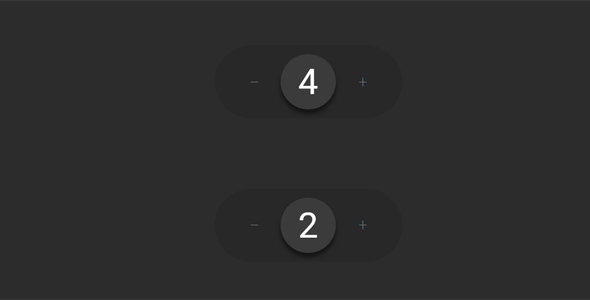
简单的数字框输入小部件
vanila-otp.js是一个简单的JavaScript插件,它将一组输入字段转换为一次性密码或PIN码输入。它可以通过为用户提供一种安全的身份验证方式来增强应用程序的安全性。
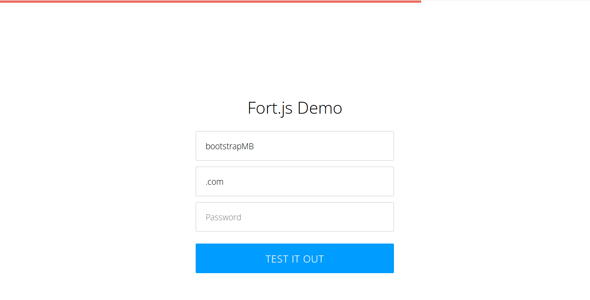
表单输入进度条js插件
Fort.js是一个使用的JavaScript类库,可以创建时尚的表单进度条效果。 指定一个颜色new Fort('.fort').solid("#222222")...
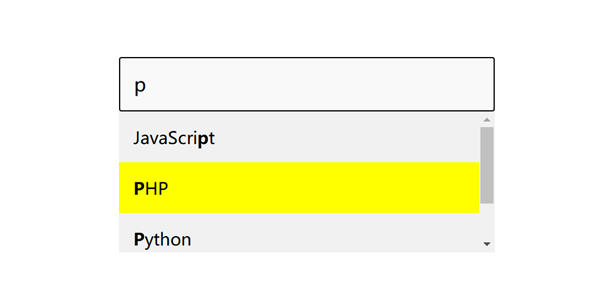
下拉搜索自动筛选js插件
一个灵活且快速的自动完成JavaScript库,可与本机输入字段一起使用。它从JS 数组中获取数据,并在您输入文本时在下拉列表中突出显示。主要特色支持本地和远程数据源。单选和多选。键盘辅助功能。数据排...