有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。
下拉自动完成js插件
Kompleter是一个简单的自动完成js插件,它在输入时显示一个下拉列表,其中数据来自JSON文件。1、用以下属性在输入字段上启用自动完成功能data-url:JSON 数据的路径data-filt...
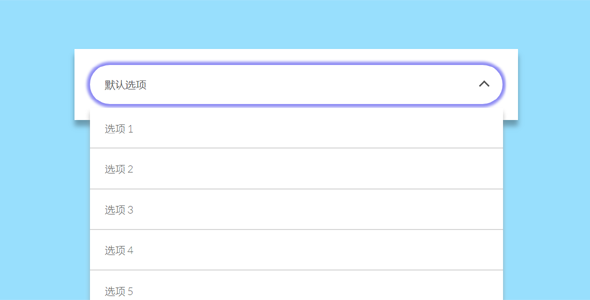
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...
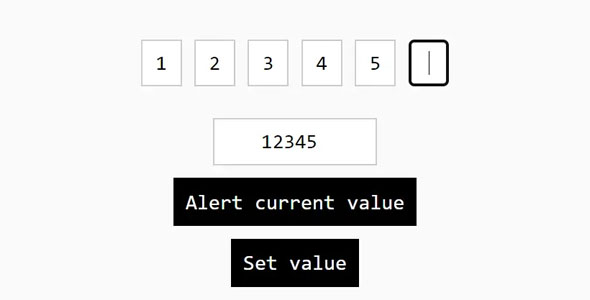
简单的数字框输入小部件
vanila-otp.js是一个简单的JavaScript插件,它将一组输入字段转换为一次性密码或PIN码输入。它可以通过为用户提供一种安全的身份验证方式来增强应用程序的安全性。
Vue.js中国地区地址选择器插件
vue-area-linkage是基Vue.js的中国地区地址选择器插件,它可以让用户在省、市和区三个级别中选择地址。该插件使用了 Element UI 组件库来实现地址选择器,支持多种自定义选项和事...
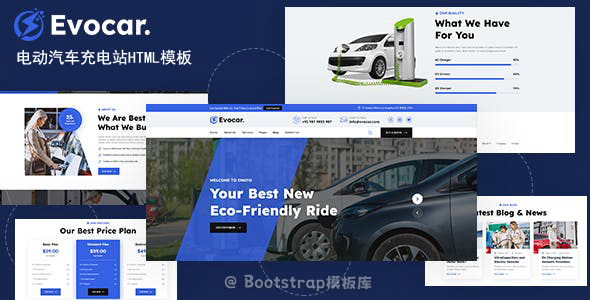
电动汽车充电站HTML5模板
Evocar是电动汽车和充电站HTML模板,专为汽车租赁公司、电动汽车充电站、特斯拉充电、汽车拖车、加油站、液化气点等。完全响应式的Bootstrap模板,很容易自定义设计。主要特色完全响应式设计基于...
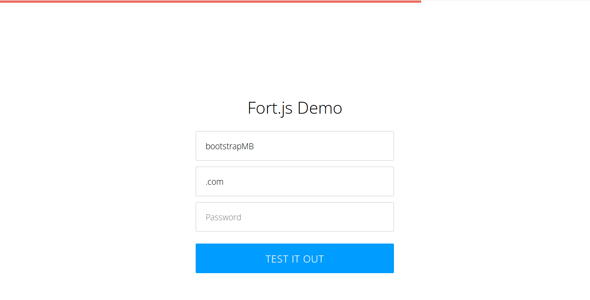
表单输入进度条js插件
Fort.js是一个使用的JavaScript类库,可以创建时尚的表单进度条效果。 指定一个颜色new Fort('.fort').solid("#222222")...
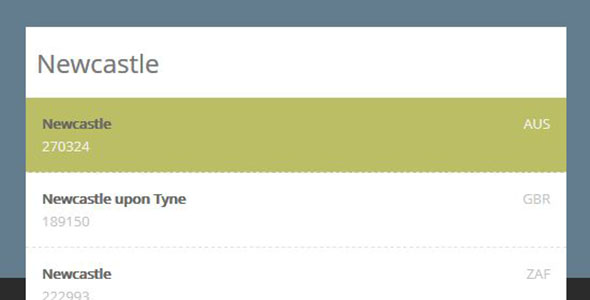
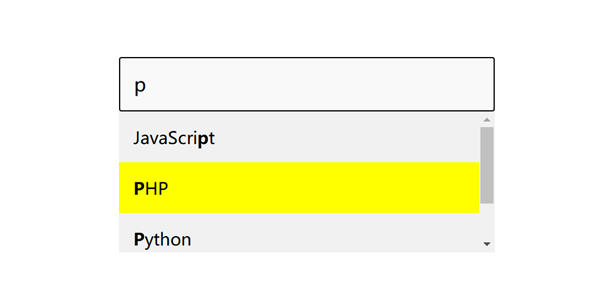
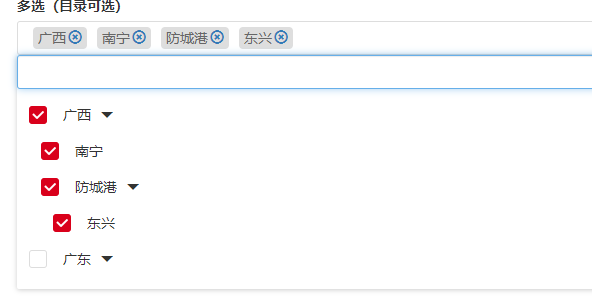
下拉搜索自动筛选js插件
一个灵活且快速的自动完成JavaScript库,可与本机输入字段一起使用。它从JS 数组中获取数据,并在您输入文本时在下拉列表中突出显示。主要特色支持本地和远程数据源。单选和多选。键盘辅助功能。数据排...