图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
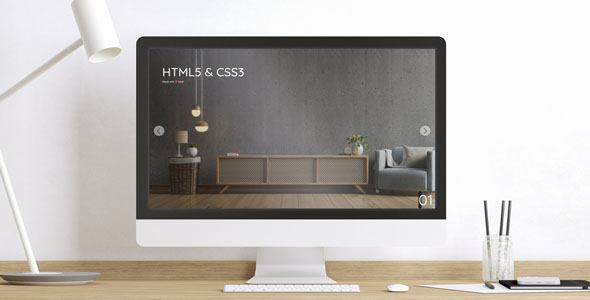
响应式的全屏Slider轮播图文特效
使用少量的jquery代码,可以实现图片和文字整体过渡切换效果。现代响应式HTML5、CSS3 全滑块,易于使用,干净的代码。主要特色响应式CSS滑块Bootstrap小图标使用鼠标和键盘更改幻灯片干...
web元素过渡效果从开始到结束
waitForElementTransition元素过渡插件,执行代码,直到结束。waitForElementTransition(element).then(() => {});
JavaScript幻灯片内容播放展示
presenta.js提供了一个强大的和全功能的演示,可以创建响应,移动端触屏,完全可定制的内容演示在web应用程序上。所有配置参数var myPresentation = new Presenta(...
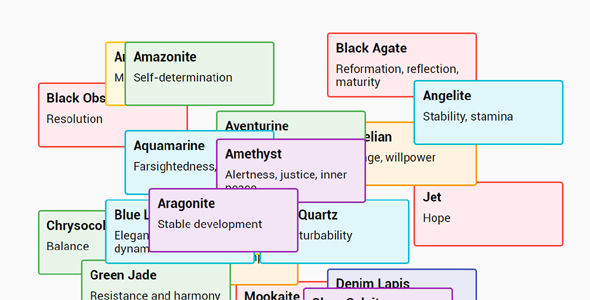
表格和卡片视图模式切换js插件
isomorphic-table-cards.js是一个JavaScript库,可以在表格视图和卡片网格视图之间切换,平稳过渡效果。数据格式var data = [{"name":...
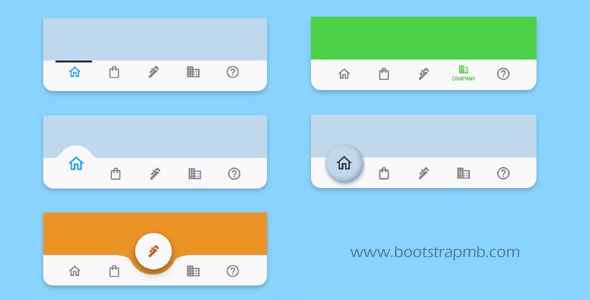
slideshow.js自动播放切换插件
slideshow.js是滑块和幻灯片js组件,自动幻灯片以给定的速度通过一组div。支持自定义的时间和水平/垂直方向。var slider1 = {container: "slide-y&...
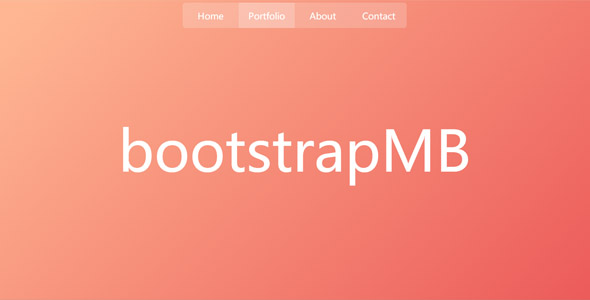
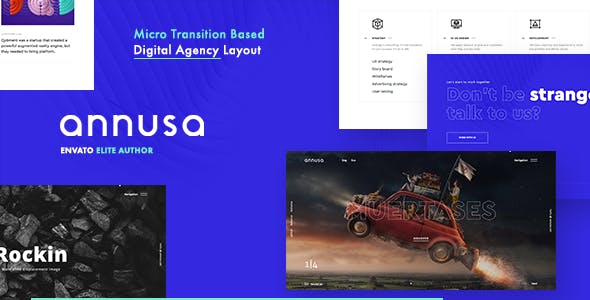
创意全屏css3动画效果网站模板
Annusa是Bootstrap框架的创意的数字机构网站模板,全屏布局样式带创意动画效果的HTML5模板,适合任何机构或者自由职业者。您可以快速创建你的公司网站或者个人网站。主要特色创造性的交互界面充...