委员综合服务平台办公OA后台模板
委员综合服务平综合服务平台OA后台管理模板,全套模板,包括提案提交、提案查询 、提案附议、提案评价、提案统计、在线咨询、社情民意填写、社情民意查询、采用稿目录、社情民意回复、民意统计、会议活动查看、会...
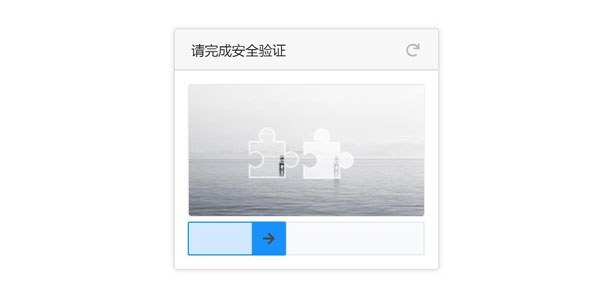
jQuery移动端拖拽式补缺验证码插件
支持移动端的jQuery滑块式验证码插件。用户通过拖动滑块行为来完成校验,支持PC端及移动端。可以将用户拖动行为的时间、精度,滑动轨迹等信息到服务器,然后进行后台算法验证。