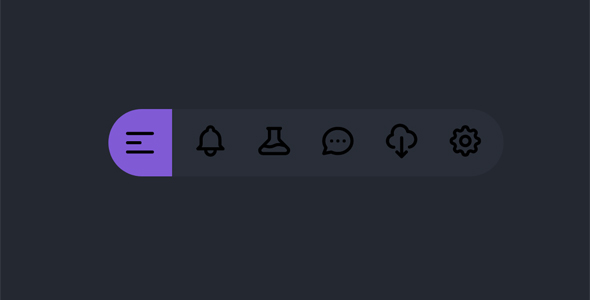
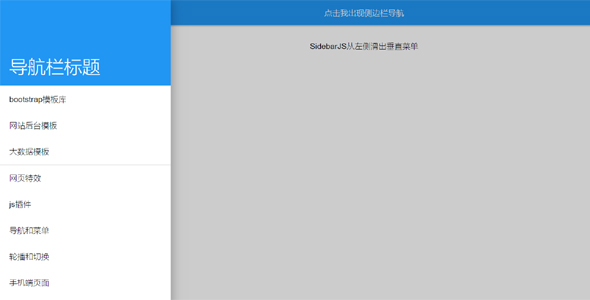
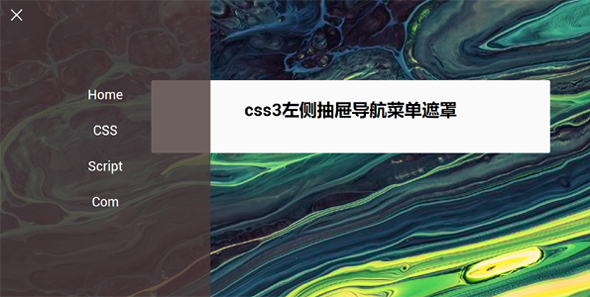
左侧滑出导航菜单sidebar.js
SidebarJS是一个独立的JavaScript库,用于创建一个off-canvas抽屉导航,从左侧滑出导航菜单。定义触发按钮<div class="js-sidebar--open...
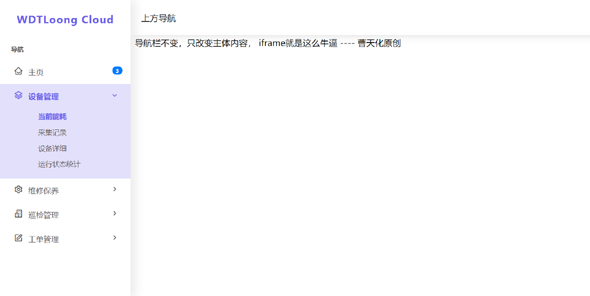
docSlider.js单页滚动插件水平和垂直
docSlider.js是一个轻量级垂直/水平页面滚动滑块(页面)JavaScript库,支持导航,键盘交互,可滚动的元素,和锚点链接。调用方式很简单<div class="docSl...
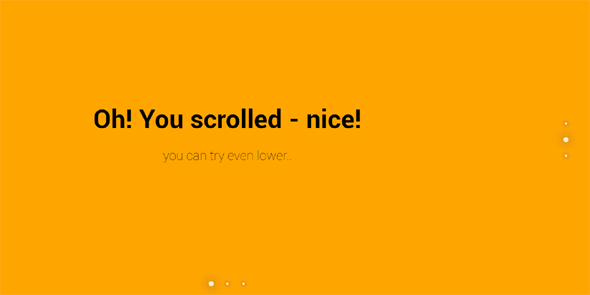
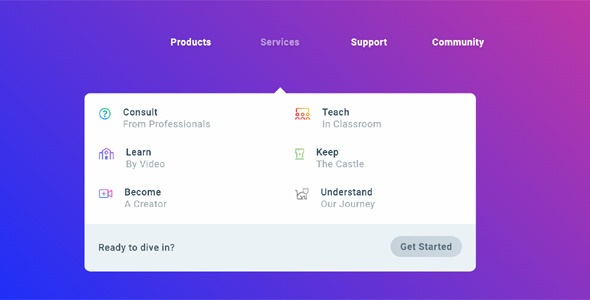
js整个页面切换滚动Slider
一个移动端友好页面全屏滑块JavaScript插件,适用于水平和垂直分段页文档中的页滚动效果。对一个页面滚动的着陆页,单页面的web应用程序,基于web的演示等。支持鼠标滚轮、鼠标拖动和触摸滑动事件。...
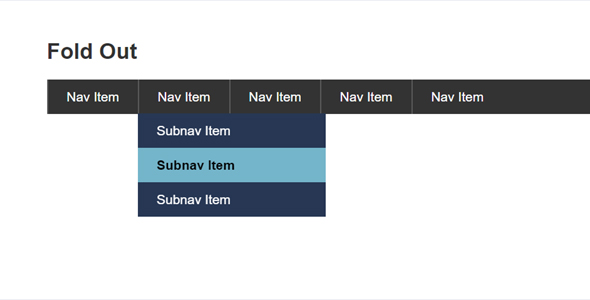
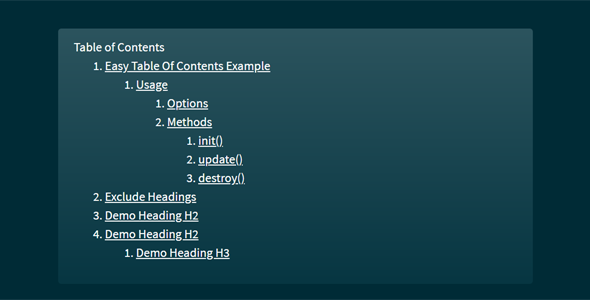
网页上目录并跳转插件easy-toc.js
easy-toc.js是一个轻量级的目录插件,容易产生分层分段长网页导航,标题元素。用原生JavaScript,没有任何依赖性,只有3.44 kb和1.37 kb gzip。调用方式let mytoc...
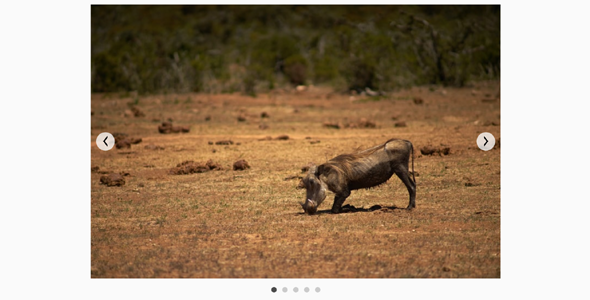
手机端友好的内容轮播插件ratslider.js
ratslider.js是JavaScript滑块插件,创建一个响应,触屏内容从简单的HTML结构旋转木马。基本调用方法const myCarousel = new Ratslider({id: &#...
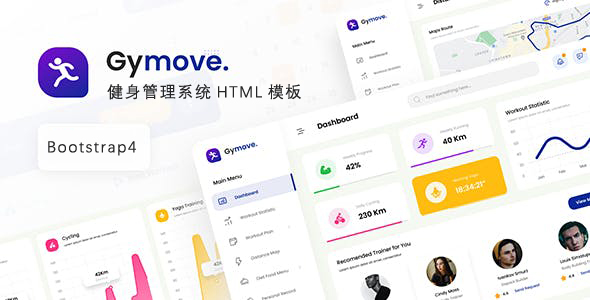
健身管理系统前端bootstrap样式模板
Gymove是一套漂亮的后台管理HTML5模板,例子是健身房管理系统前端样式。这套模板是通用的后台界面源码,可以创建任何类型的管理系统前端页面。使用全球最流行的Bootstrap4框架,很容易自定义。