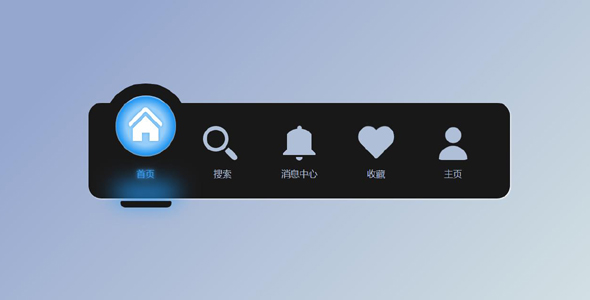
菜单选中标记CSS3动画效果
菜单选中标记CSS3动画效果,为了让用户更直观的确认菜单选中哪个,轻松集成到任何 Web 项目。主要特色HTML5、CSS3 和 JavaScript干净和注释的代码3 个不同的水平和垂直示例W3 验...
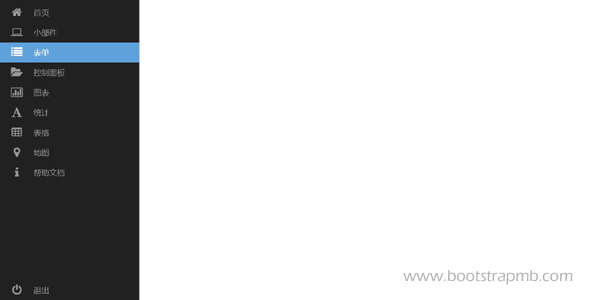
Css3响应设计侧边菜单
漂亮的Css3响应侧边栏菜单,动画风格侧边栏导航菜单样式。可以使用它在你的网站或任何项目中。清洁和优雅的UI设计。主要特色HTML5和CSS3标记W3C有效标记干净,现代,最小和创意设计容易定制跨浏览...
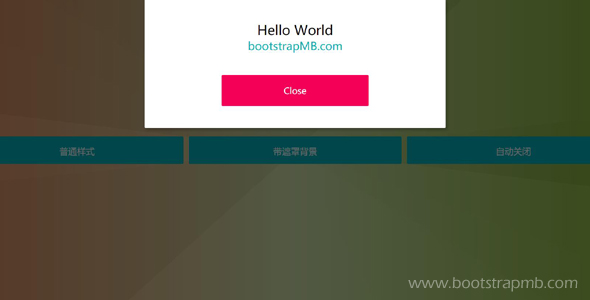
网页顶部滑出通知消息Js插件
一个轻量级&动画效果显示粘性或临时通知UI组件(toast-like)滑动屏幕的顶端。自动关闭消息层UiNotifcation.init('标题','消息内容'...
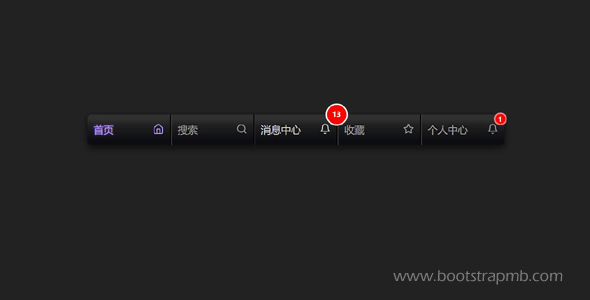
jquery bootstrap导航菜单插件
jquery bootstrap导航菜单插件,下拉子菜单可以设置图片和文字内容。bootstrap和jquery库调用了远程cdn,可以下载到本地调用。