jQuery sScrollBar美化滚动条插件
一个简单且高度可定制的滚动条jQuery插件,旨在通过滚动条提供更多的内容。支持水平和垂直滚动条。 其响应式大小可自动调整滚动条以适应大小变化的容器。这使得该插件对于使用响应式布局调整大小的可滚动元素...
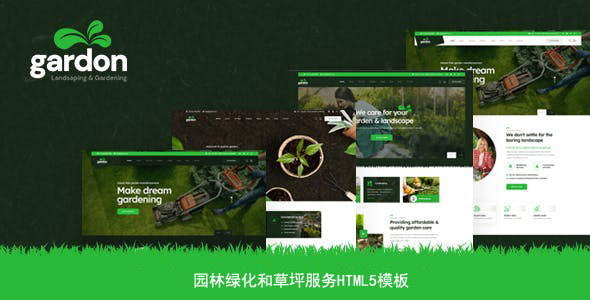
现代景观美化和园艺HTML模板
Gardon是一个多用途的现代景观美化和园艺HTML模板。专门为园林设计师、草坪护理、花店、园林业务、园林绿化业务、花园和景观设计师以及任何其他类型的园林绿化网站设计了此模板。主要特色包括4个首页有效...
jQuery美化滚动条插件
体积小巧使用简单的滚动条小插件,它可以通过鼠标中轴滑动页面内的模拟滚动条,或鼠标拖动滚动条查看滚动框架里的内容。支持自定义滚动条的样式,滚动条可选择横或竖呈现,默认也可选择显示或隐藏滚动条。
网页滚动条插件simplebar.js
SimpleBar是一个简单的、独立的JavaScript库,添加一个自定义滚动条滚动容器已满溢的内容。使用方法很简单,添加属性 data-simplebar