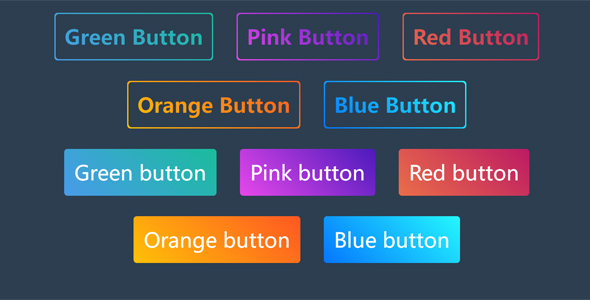
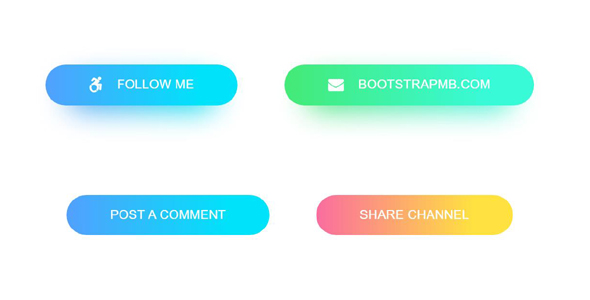
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
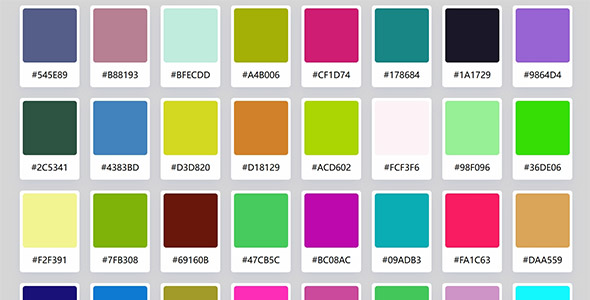
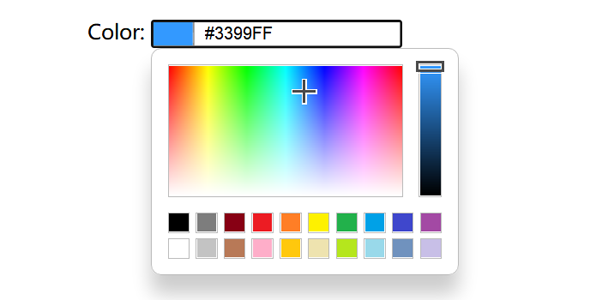
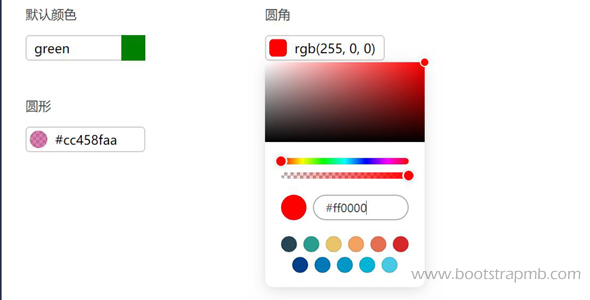
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...