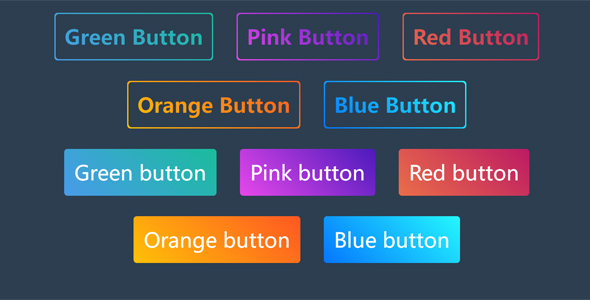
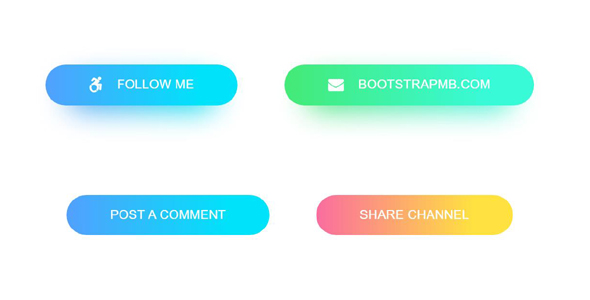
css流光按钮颜色变化
CSS流光按钮是一种视觉效果,它通过在按钮上添加渐变动画来模拟光流动的效果。这种效果可以通过CSS3的渐变(linear-gradient)、动画(@keyframes)和伪元素(::before 或...
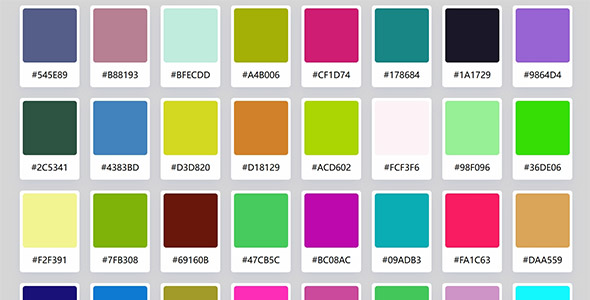
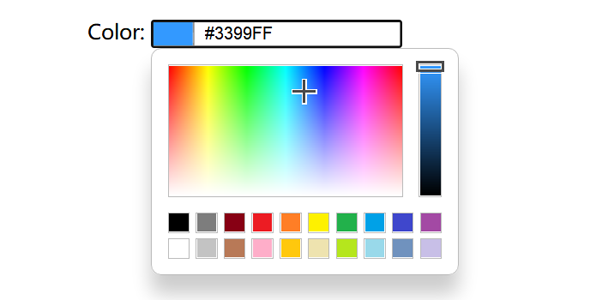
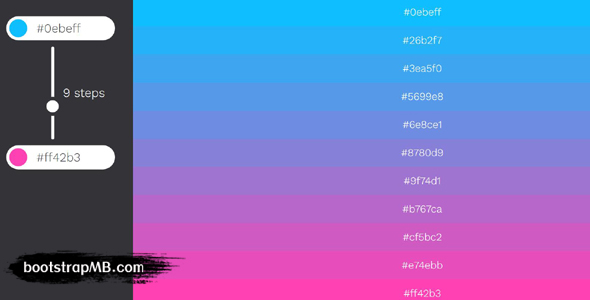
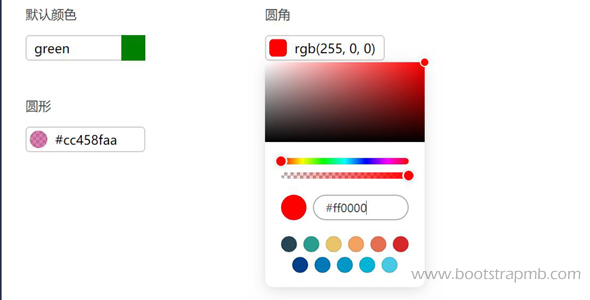
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...
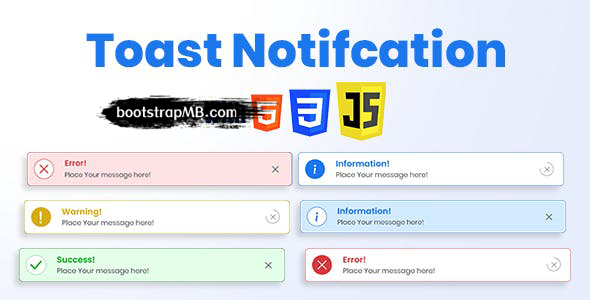
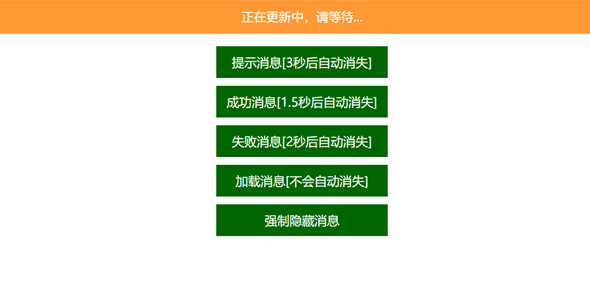
Toast飞入通知提示小部件
一款漂亮又实用的网页小部件,通过屏幕底部、顶部、左侧、右侧,出现的消息提示。可以自定义隐藏描述,在这之前可以阅读提示消息。主要特色4秒后自动隐藏显示很酷的幻灯片动画效果通知有四种样式。纯CSS和CSS...
商业信息发布接单平台HTML5模板
Servento是多用途的服务平台Html模板,干净和现代的设计和很棒的功能。可以作为服务信息平台比如家政、杂工、法律服务等。内部页面是精心设计的任何目录提供所有必要的信息的业务需要。主要特色开发人员...
同城商业信息服务平台HTML5模板
Service Finder是强大和灵活的业务和服务信息平台Html模板。全面的Bootstrap模板特别设计为业务和服务提供者平台。可以作为清洁、电工、管道工、牙医、顾问、摄影师等平台。自适用任何智...