jquery.countup.js数字滚动动画插件
jquery.countup是基于jquery实现的数字滚动动画效果插件。这个js数字滚动动画插件可以在页面滚动时,将指定的数字从0开始计数增加动画特效。
js樱花飘落插件snowfall.jquery.js
snowfall.jquery.js实现樱花飘落效果插件,飘落的时候添加了css的3D翻转效果主要参数flakeCount|number 雪花数量flakeColor|#RGB 雪花颜色flakeIn...
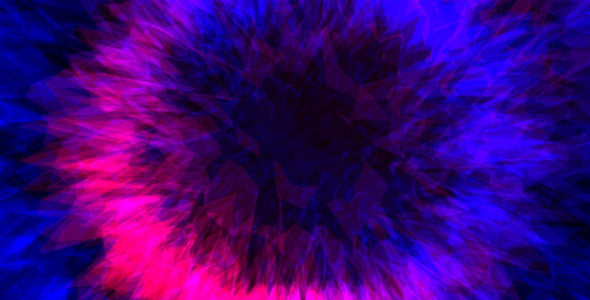
canvas云层动画插件spectrum.js
基于canvas webGL的云层动画js插件。该插件使用HTML5 canvas 和 WebGL API,生成可控制的多层云彩动画特效。
js打字机动画特效插件autotyperjs
autotyper.js是一款打字机动画特效js插件js。使用autotyperjs可以轻松的实现控制台打字效果,配合CSS3动画,可以制作漂亮的自动打字动画特效。