自定义css3 div阴影特效
在网页设计中,css3阴影立体效果是使用最为广泛的效果之一,一行CSS3代码即可实现div边框阴影效果。但是我们可能对CSS3阴影属性的值很难把控,你可能不是很清楚到底shadow值要设置多少才会达到...
jquery图片加载进度插件ProgressBar.js
ProgressBar.js是一款图片慢慢加载特效插件,基于jQuery实现的图片加载loading动画插件。该插件在图片加载时,为图片添加垂直的图片逐渐显示效果,非常炫酷。
css3圆点和线条加载进度特效
CSS3实现的线条和圆点变换进度条动画,用一行的小圆点通过线条旋转变换形成的动画特效,实现进度条视觉效果的动画特效,这个进度特效可以应用在个性化比较强的页面上。
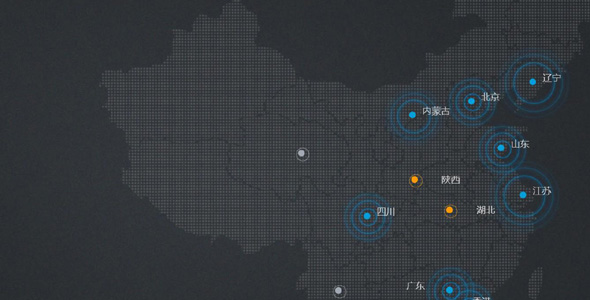
中国地图扩散闪烁css3动画特效
效果不错的地图预警特效,使用CSS3实现中国地图热点区域闪烁动画,它的核心功能并不是地图数据的展示,而是展示了热点地区的动画特效。在地图上分布了很多热点区域,利用CSS3的动画属性实现这些热点区域的闪...