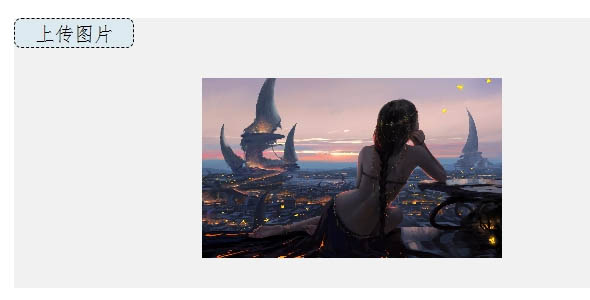
vue多图片上传代码组件
在Vue中实现多图片上传的组件,你可以使用HTML的<input type="file" multiple>元素来允许用户选择多个文件,然后使用Vue的数据绑定和事件处...
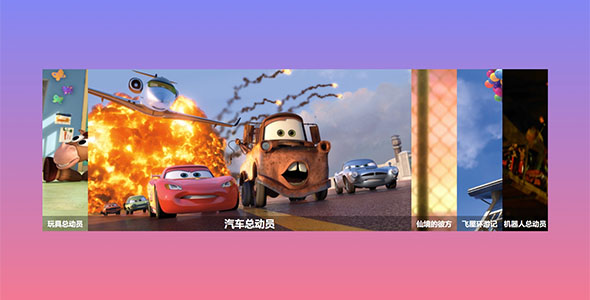
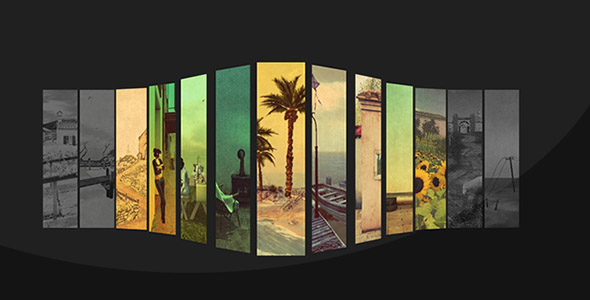
品牌展示效果反转切换动画
JavaScript和CSS3实现的图片品牌墙换一批动画特效。该特效中,当用户点击了品牌图片墙上右下角的按钮时,所有的品牌图片会水平翻转360度,然后显示另外一批品牌图片。
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。