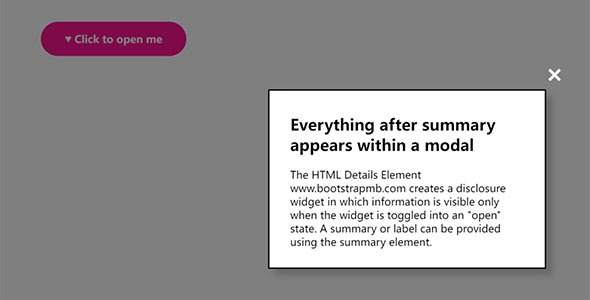
css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
canvas实现的视频弹幕效果
在HTML5中,?使用<canvas>元素来实现视频弹幕效果是一种流行的做法。?弹幕效果通常用于视频播放器上,?允许用户在观看视频时发送评论,?这些评论会像子弹一样从屏幕的一侧飞向另一侧。...
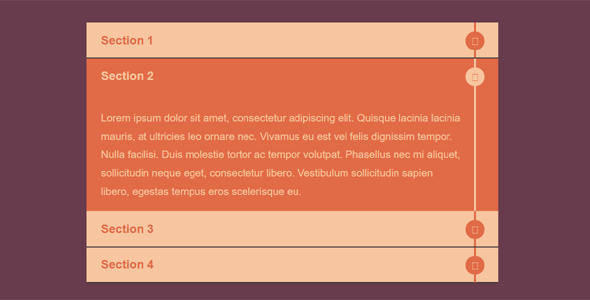
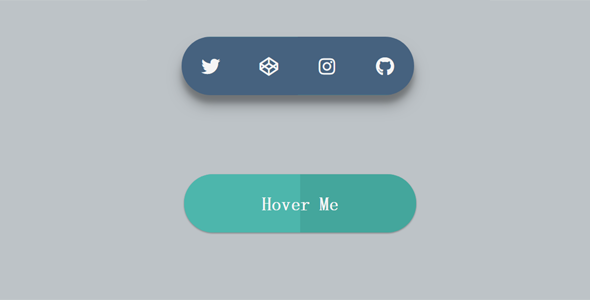
带动画的垂直导航菜单列表
使用CSS3中创建一个带有动画的垂直导航菜单列表,你可以使用transition或animation属性来添加平滑的过渡效果。在这个例子中,我们为菜单链接添加了一个简单的过渡效果,当鼠标悬停在链接上时...
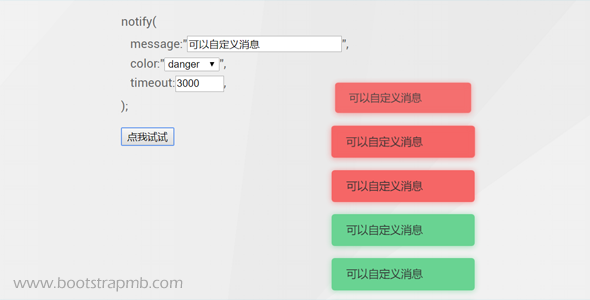
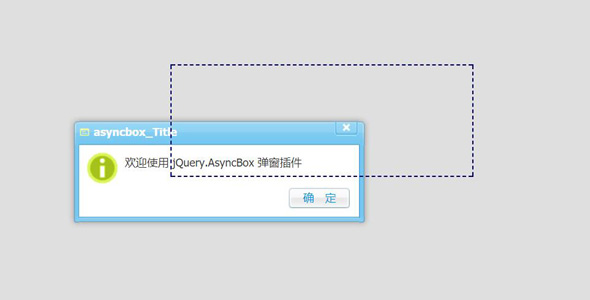
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
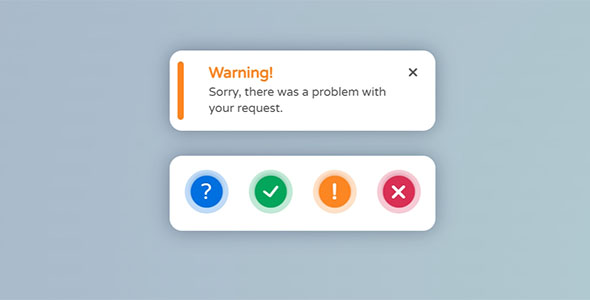
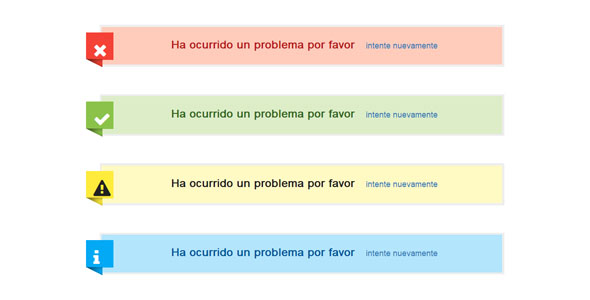
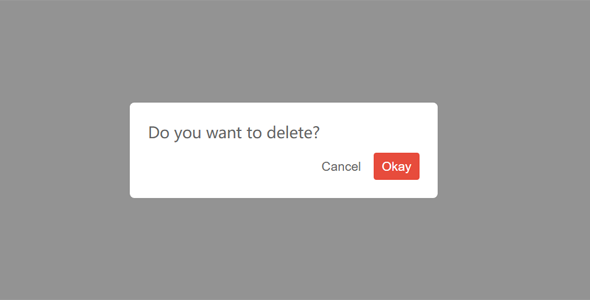
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
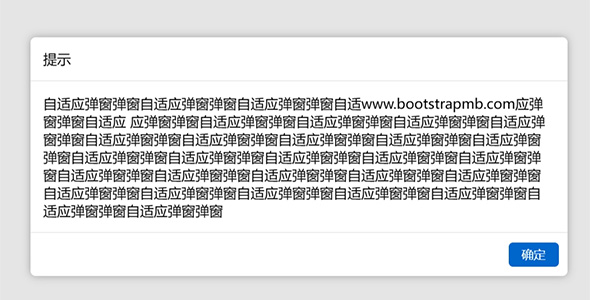
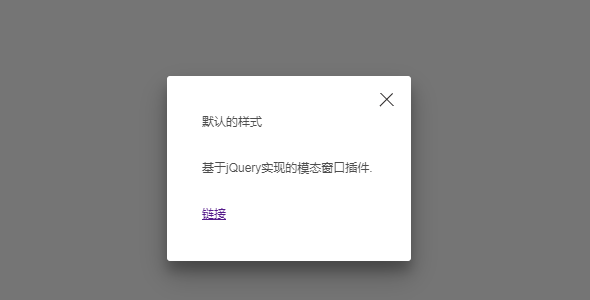
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...
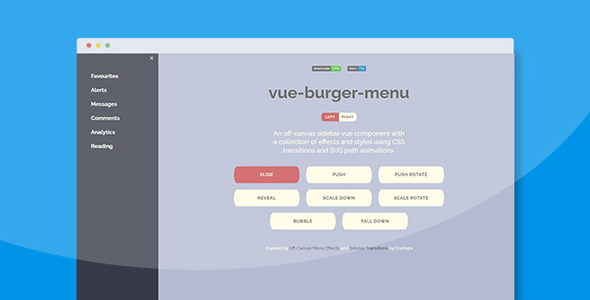
vue炫酷滑动侧边栏效果组件
vue-burger-menu是一款基于vuejs的炫酷滑动侧边栏效果组件。它内置了多种不同的滑动侧边栏效果,当用户点击汉堡包图标按钮时,侧边栏会以不同的炫酷方式展开。
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...