css+js菜单弹窗覆盖全页面
要创建一个使用CSS和JavaScript的菜单弹窗,使其覆盖整个页面,你可以按照以下步骤进行:HTML结构:定义一个按钮用于触发弹窗,以及一个弹窗容器。CSS样式:设置弹窗的样式,使其在默认状态下隐...
canvas实现的视频弹幕效果
在HTML5中,?使用<canvas>元素来实现视频弹幕效果是一种流行的做法。?弹幕效果通常用于视频播放器上,?允许用户在观看视频时发送评论,?这些评论会像子弹一样从屏幕的一侧飞向另一侧。...
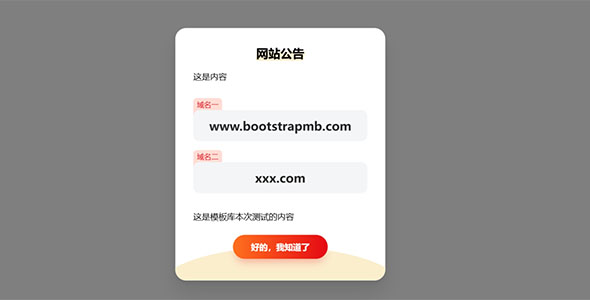
弹窗公告 cookie每天只弹出来1次
这套网站弹窗公告源代码,最大的亮点就是一天只会弹一次,这是因为本特效使用了cookie记录如果想要重复看效果,清除一次cookie记录就可以重新查看弹出效果了
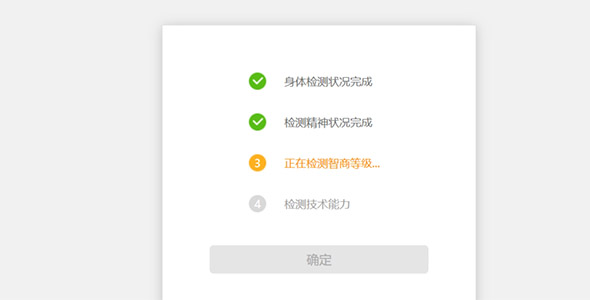
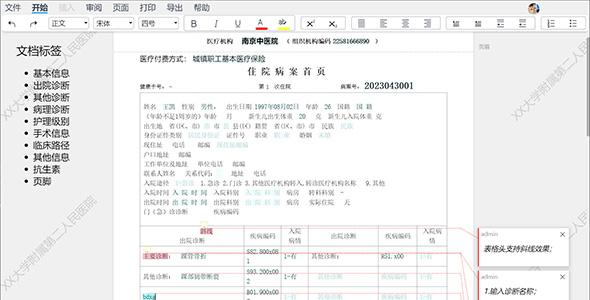
电子病历编辑器Vue代码
电子病历编辑器的Vue版演示程序。 一款简洁的HTML5电子病历编辑器,采用HTML5标准开放格式,支持XML,JSON,PDF格式存储; 文档格式透明,界面简洁但功能全面;内置JQuery开发接口和...
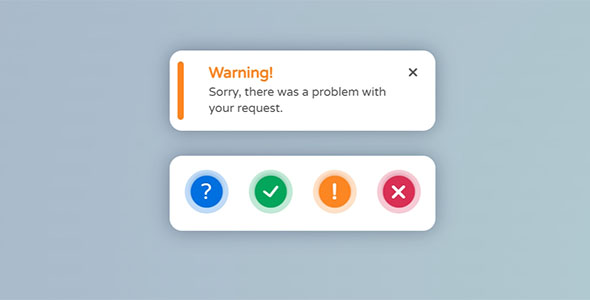
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
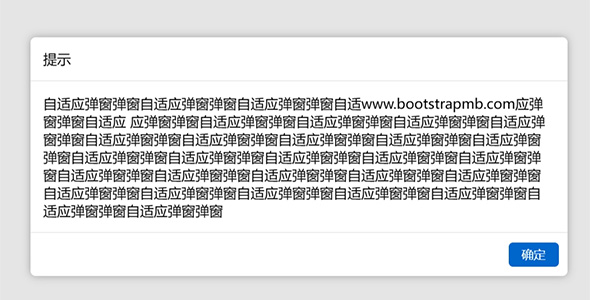
css自适应弹窗样式
非常简单的css弹出窗口样式,用极少的代码实现,模拟bootstrap样式,没有实现弹出动画,仅仅是个效果。少量的代码即可实现的窗口样式.dialog {background-color: rgba(...
vuejs2.x颜色拾取组件
vue swatches是一款基于vuejs2.x的颜色拾取组件。它允许用户在预定义的颜色之中进行选择。主要特色预置色盘,包含少数用于文本编辑等常见场景的色盘。内置弹窗,包括内置的弹窗和屏幕上的功能。...
基于Vue.js的头像组件
vue-avatar是一个 Vue.js 的头像组件,它可以用来显示用户的头像,如果没有提供头像则会显示用户的缩写。这个组件受到 react-user-avatar 的启发,用户的缩写是由用户名中的空...