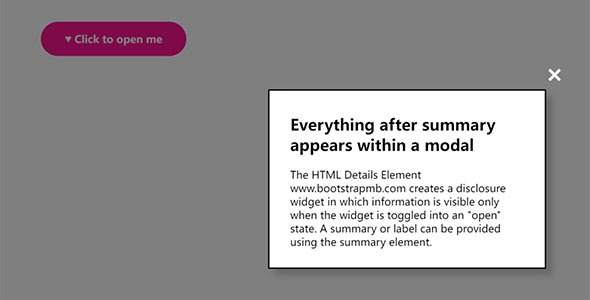
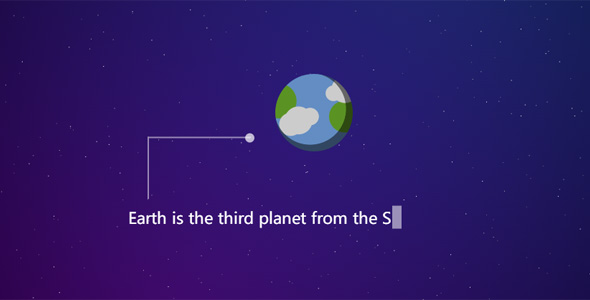
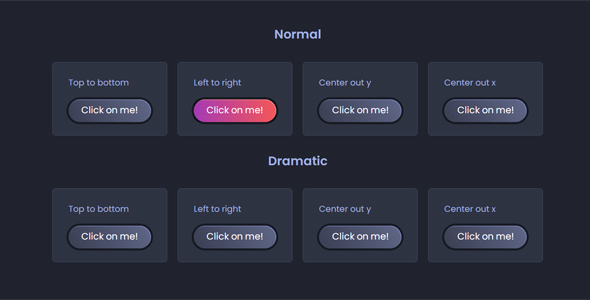
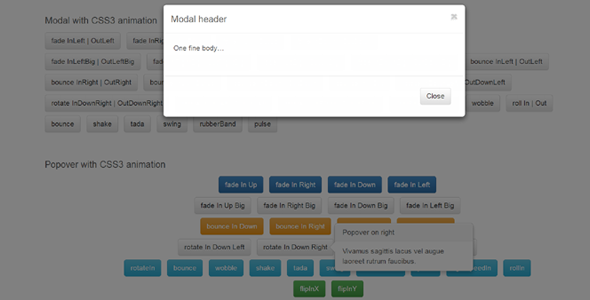
强大的Bootstrap弹出层CSS3对话框美化插件
强大的弹出模态窗口插件包,各种各样的动画效果,可以自定义动画效果,使用Css3和Bootstrap框架。js添加过渡效果,包括模态窗口、和选项卡,支持CSS3转换。
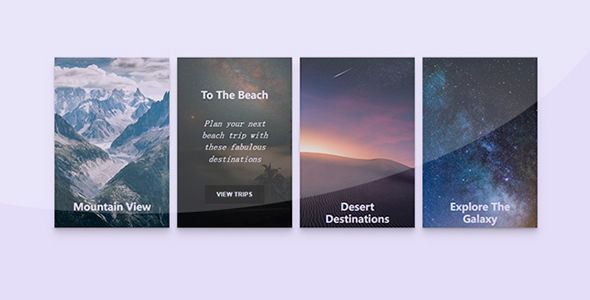
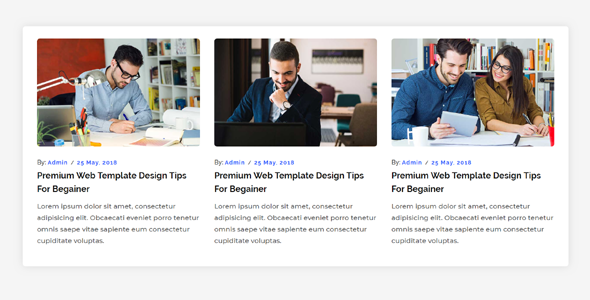
Bootstrap博客图文网格样式代码
使用Bootstrap前端框架构造的图片+文字样式的网格系统,可以用作最新的博客样式,或者任何类型的图文网格代码。很容改造列的数量,因为它是基于Bootstrap响应式布局,样式的为三列,可以改成任意...