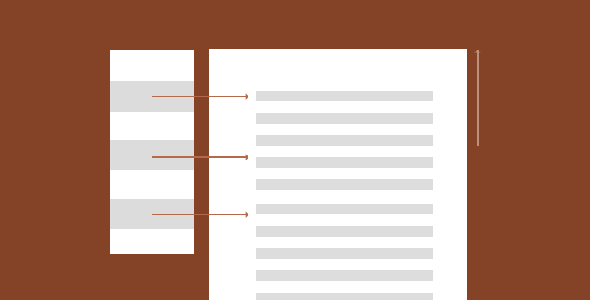
jQuery平滑滚动跳转菜单导航插件到指定位置
一个jQuery平滑滚动跳转到子导航菜单插件,现代浏览器如Chrome浏览器,Firefox和Safari浏览器 IE 9、8进行了测试。i8以下未测试。
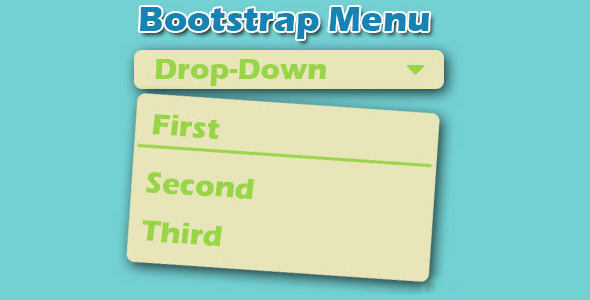
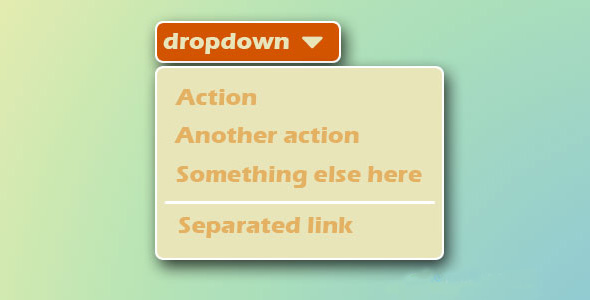
Bootstrap风格jQuery下拉菜单插件
一款漂亮的Bootstrap风格jQuery下拉菜单插件,可以被附加到任何你想要的元素,可以添加一些表单控件,也可以使用CSS添加图标插入,还可以有固定的HTML。
6种导航菜单倾斜CSS3过渡3D效果
页面视图导航页面3d显示菜单的一些效果, 把网站内容放在一边,露出一个导航为移动导航无疑成为一种趋势。在应用程序设计的方法反映了一些实践“视图”显示动画。
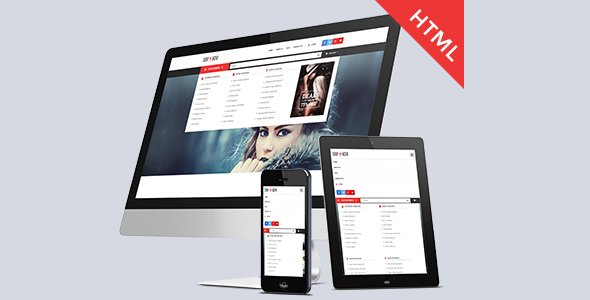
响应Bootstrap商城大型CSS3导航下拉菜单
电子商务商城菜单Bootstrap大型菜单,这个超级HTML菜单可以使用在电子商务和购物网站。有两个菜单/导航栏包含,一个是顶部菜单包括品牌、链接和联系。第二个菜单包括类别,展示了一个大型下拉菜单与产...
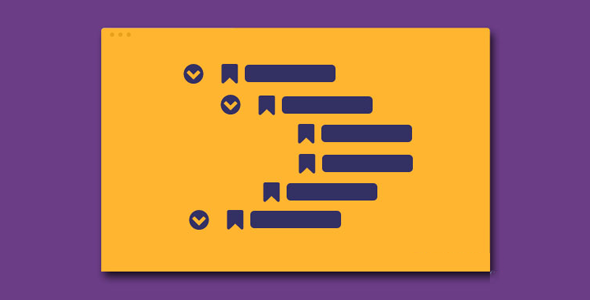
Bootstrap风格treeview多级树菜单插件
Bootstrap风格treeview是一款效果非常酷的基于Bootstrap的jQuery多级列表树插件,以简单和优雅的方式来显示一些继承树结构,如视图树、列表树等等。可用事件列表nodeCheck...
简单Bootstrap选项卡下拉列表框插件
简单的Bootstrap响应式tabs选项卡转下拉列表框jQuery插件。当你的tabs选项卡在一行中显示不完的时候,该jQuery插件会将多出的选项卡隐藏到下拉列表中。
Bootstrap下拉菜单动画效果jQuery插件
Bootstrap下拉菜单动画特效jQuery插件,该插件在鼠标滑过Bootstrap dropdown组件的时候,下拉面板会以指定的Animate.css中的CSS3动画出现。
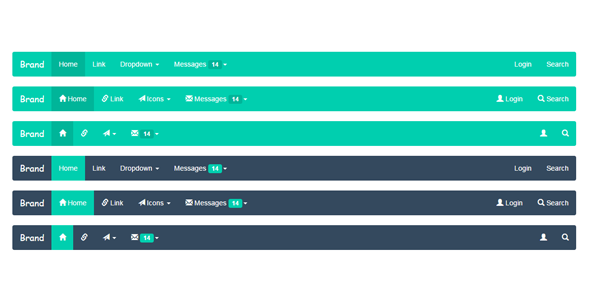
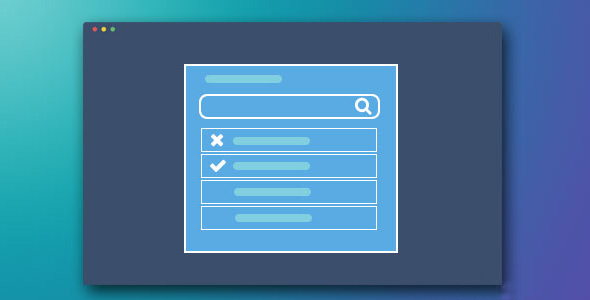
Bootstrap带下拉搜索框的导航菜单插件
Bootstrap框架漂亮的实用带下拉列表框的导航菜单插件,该导航插件功能类似于Github上的下拉列表框。它使用原生的Bootstrap dropdown改造而成,非常的实用和美观。
Bootstrap美化下拉列表菜单jQuery插件
简单实用的可以实现Bootstrap下拉列表框鼠标滑过时打开的jQuery插件。原生的Bootstrap下拉列表框只有在鼠标点击时才能打开。该插件对其进行了改进,使它能够在鼠标滑过时打开。