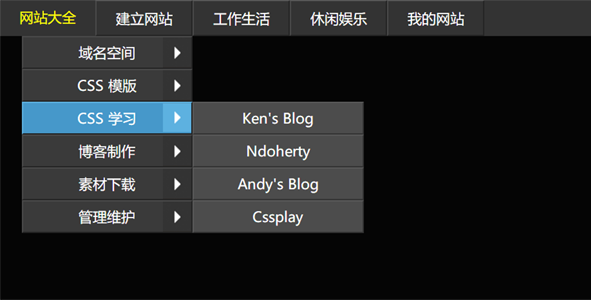
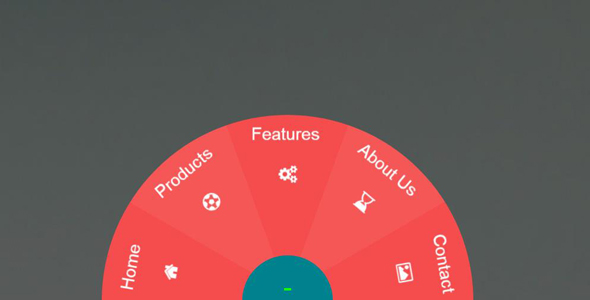
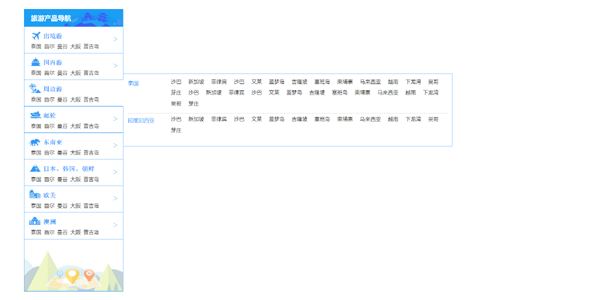
纯CSS3红色水平下拉导航
纯css3鼠标悬停导航栏下拉展开全部二级菜单效果代码。 说明: ? 导航默认激活类:active 默认激活导航,如“网站首页” ? 二级导航高亮类:highlight 当无二级导航时不需要添加,如“关...
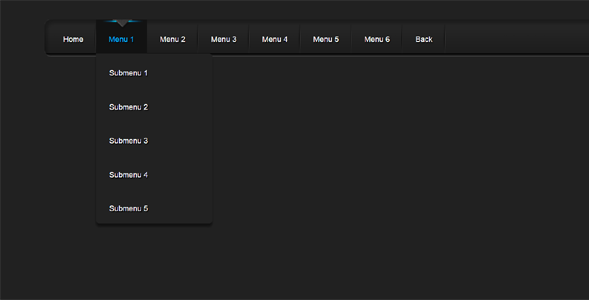
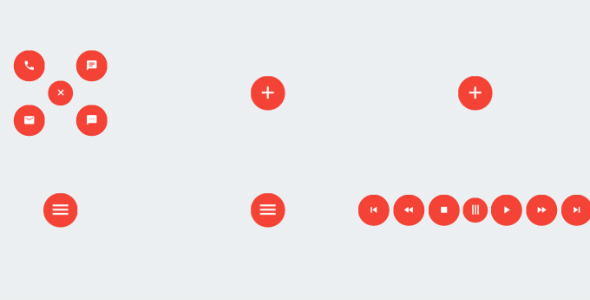
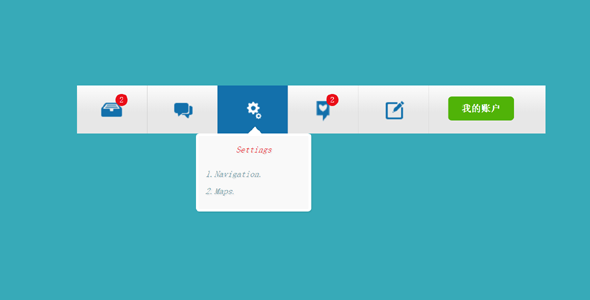
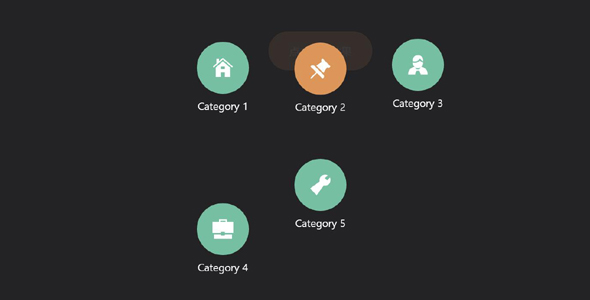
jQuery弹出跳跃的菜单动画插件
弹出动画效果很炫酷的jQuery弹出层导航菜单插件。使用了CSS3的animations和jQuery代码来实现这种弹性效果的导航菜单。弹出的时候是一个个出现,关闭弹出窗口的时候也是一个个消失动画效果...
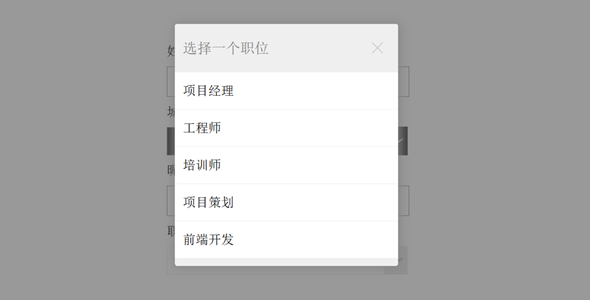
jQuery下拉选择城市插件
类似淘宝手机端的点击input出现下拉选项,jQuery实现的省份和城市筛选插件,不是两级联动的省市选择,这种效果更好,不管是用在PC端还是手机网站,这款jQuery省市选择下拉筛选插件是不错的选择。
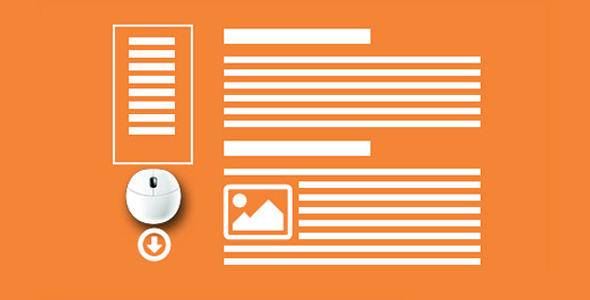
jQuery固定导航位置悬浮插件
stickySidebar.js是很实用的jQuery固定导航位置悬浮插件。该固定导航插件在用户向下滚动页面到一定距离时,导航就会固定随页面往下滚动,非常实用。