canvas时钟代码
基于canvas创建的动态时钟样式function drawPanel() {// ======ctx.translate(150, 150);ctx.beginPath();ctx.arc(0, 0...
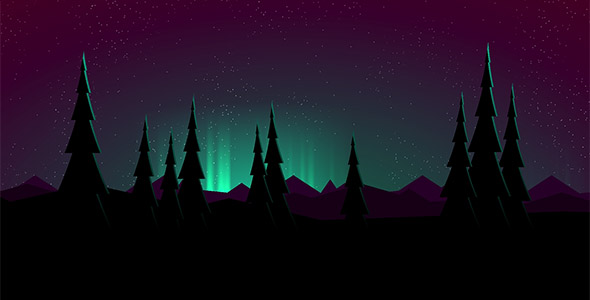
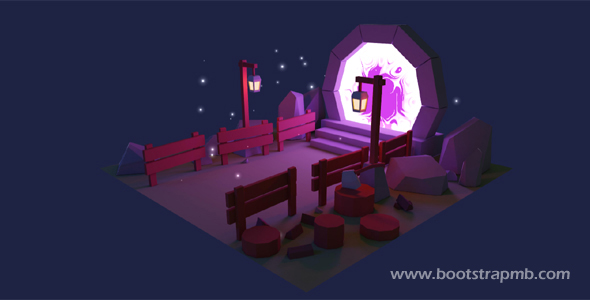
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
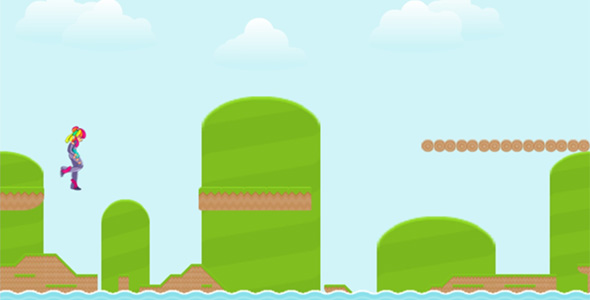
Canvas写的跑酷跳跃小游戏代码
编写一个使用HTML Canvas的跑酷跳跃小游戏是一个相对复杂的任务,但我可以为你提供一个简化的示例代码框架,帮助你开始新的工程。 这个就是一个基本的跑酷跳跃小游戏的代码框架。
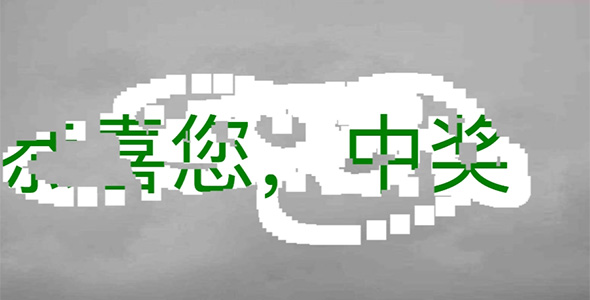
最简单的刮卡效果js代码
最简单的挂卡效果js代码,使用canvas实现的就几行代码,原理是用两张图叠加擦除实现。 const cvs = document.getElementById('cvs')const...