Angular框架构造的企业网站模板
Libo是一种Angular框架构造的企业网站模板,非常适合现代咨询公司、金融、商业、企业、金融顾问、保险经纪人、会计师、咨询师、会计师,创业公司金融业务,咨询公司官网。这个引人注目的模板设计华丽、干...
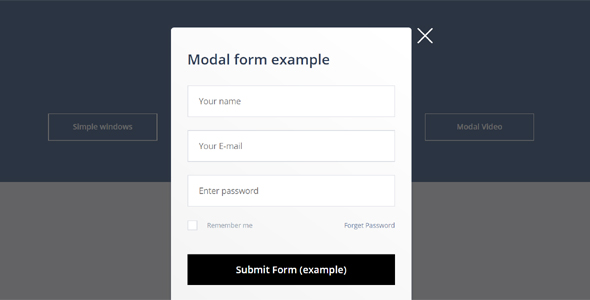
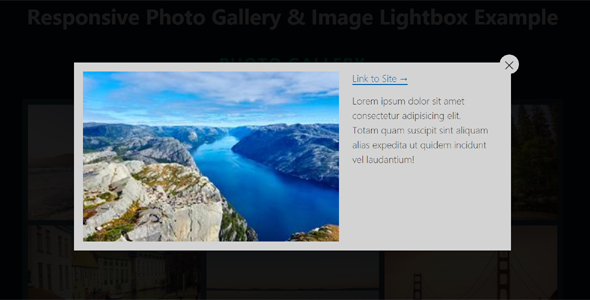
hystmodal.js弹出模态插件
hystModal.js是一个简单、轻量级、灵活和弹出模态窗口插件,可访问的模式窗口插件用纯JavaScript编写的。例子包含表单、图片、视频、文本等。
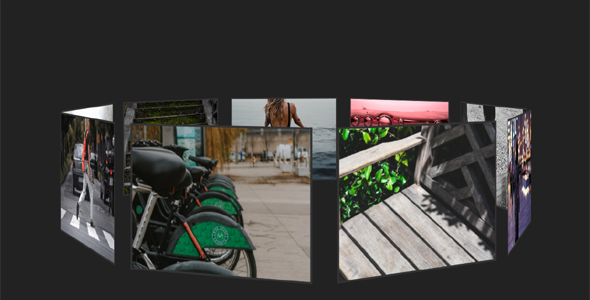
纯css 3D画廊旋转特效
一个创造性的、自动旋转画廊,纯CSS代码实现的相册,通过图像旋转一个3d空间。旋转动画核心代码.rotator {position: absolute;left: 0;right: 0;margin:...
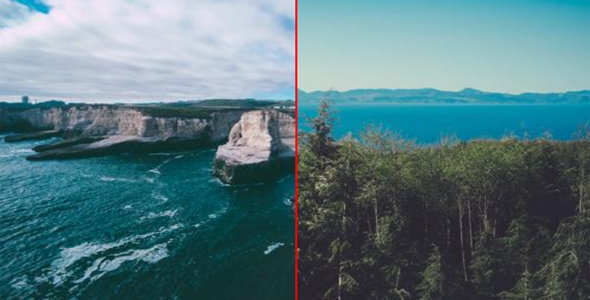
split-view.js图片分割拖拽对比插件
split-view.js是一个简单的、现代的图像比较组件,使用纯JavaScript构建。<split-view mode="normal" start=25 split-...
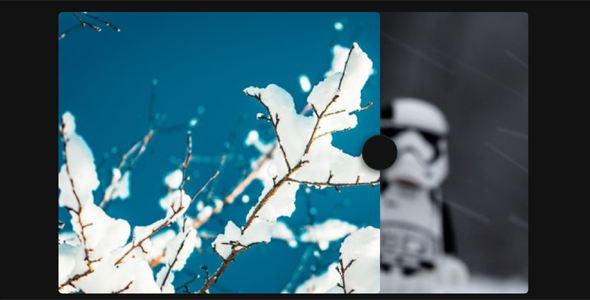
JavaScript图片左右拖拽对比
轻量级的JavaScript图片比较滑块,比较之前和之后的图片用鼠标移动。调用方法let slider = new sliderBeforeAfter({class_name: 'slider...
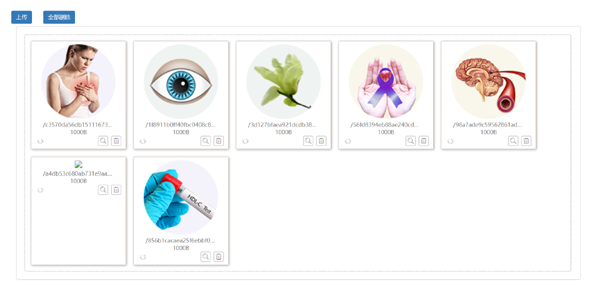
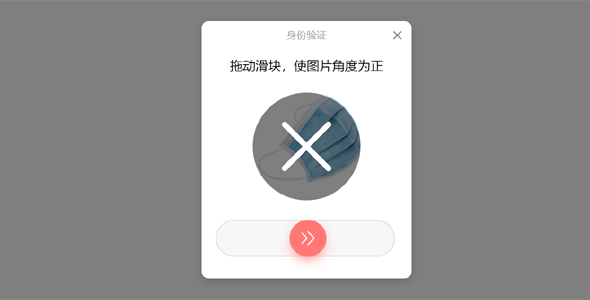
图片拖拽角度验证插件RVerify.js
RVerify.js是一个创造性的验证码插件,通过旋转图像来验证是否成功。也可以验证是真人还是机器人操作。配置图片RVerify.configure({album: ['1.jpg',...