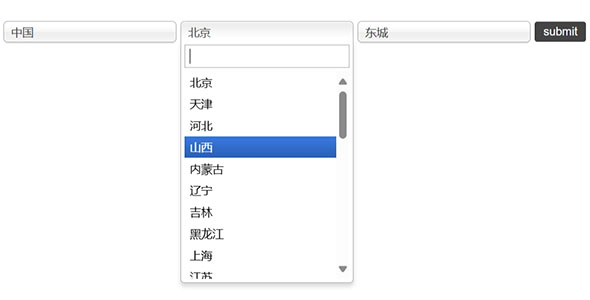
省市级联Js组件 选择城市
创建一个省市级联的JavaScript组件,通常需要结合后端提供的数据接口来实现。这里我将提供一个简单的前端实现示例,它模拟了从服务器获取数据并展示级联效果的过程。
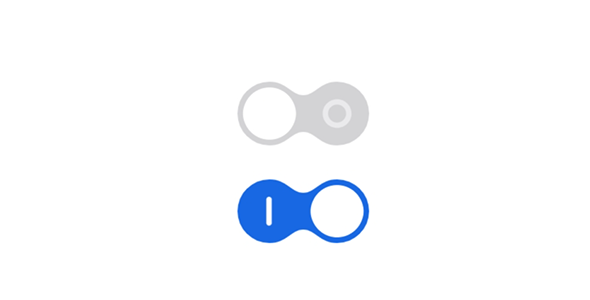
纯CSS实现的range拖拽范围效果
使用HTML的<input type="range">元素来创建一个滑动条(range input),并使用CSS来美化它的外观。要使用了WebKit浏览器的伪元素(例...
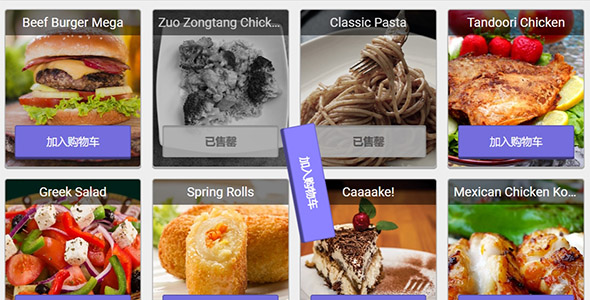
jQuery分组随机抽名字
JQ制作按年级分类随机点名抽奖名单代码,基于jQuery开发的一款简单分组随机名字点名抽奖活动源代码,可挑选 简单分组班集体的点名器,点一下开始按钮随意动态化挑选 姓名,确定后选定获奖姓名最终结果。
国家地区三级联动jQuery组件
jQuery世界主要国家和地区三级联动选择源代码,三级联动菜单是一种在用户界面上实现多级选择和数据筛选的交互式效果,通常用于处理具有层级结构的数据,如省市区选择、分类标签选择等,对于开发全球性网站的技...
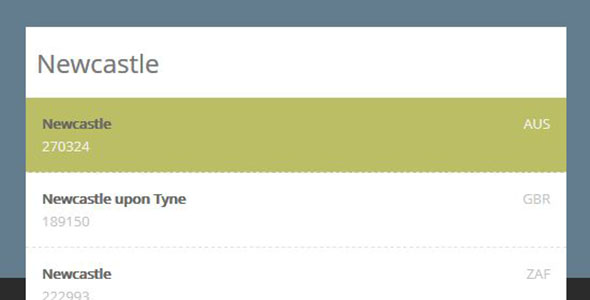
下拉自动完成js插件
Kompleter是一个简单的自动完成js插件,它在输入时显示一个下拉列表,其中数据来自JSON文件。1、用以下属性在输入字段上启用自动完成功能data-url:JSON 数据的路径data-filt...
适用于手机端的下拉选择插件
基于jquery开发的用于手机端picker选择器。参数类型默认值说明modeStringselector选择器的类型titleString无标题valueString Array Number无默认...