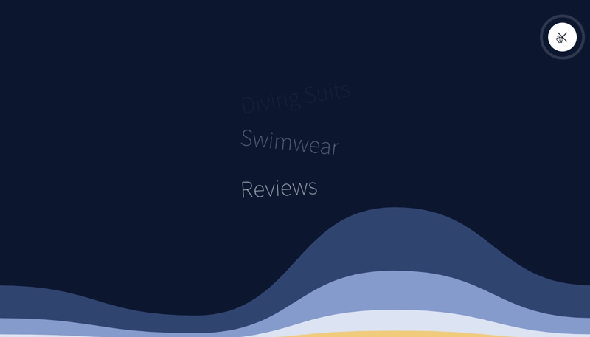
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
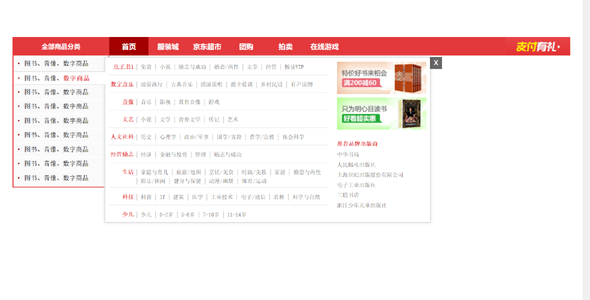
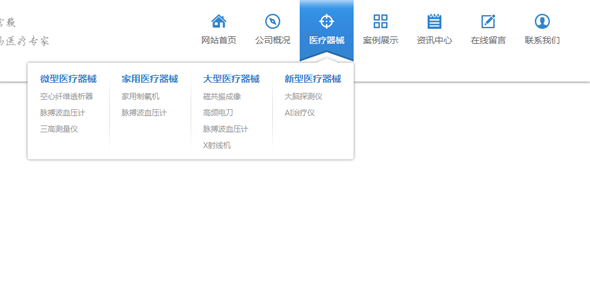
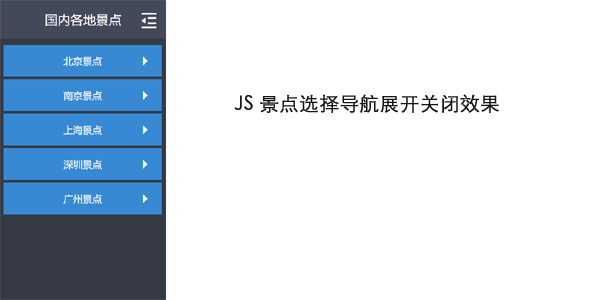
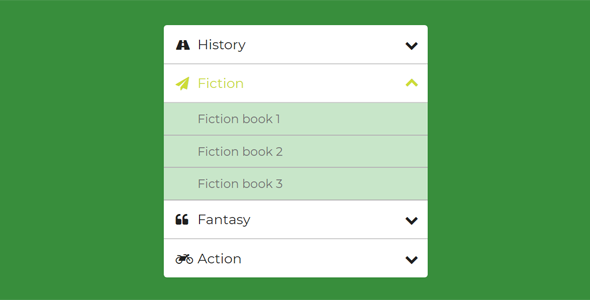
jQuery垂直手风琴插件带图标
漂亮的jQuery垂直手风琴菜单插件,它的每一个菜单项左侧都有一个描述相应功能的小图标。类似的手风琴菜单还有很多,比如这款CSS3垂直手风琴折叠菜单就十分强大,也比如这款CSS3手风琴下拉菜单支持多个...
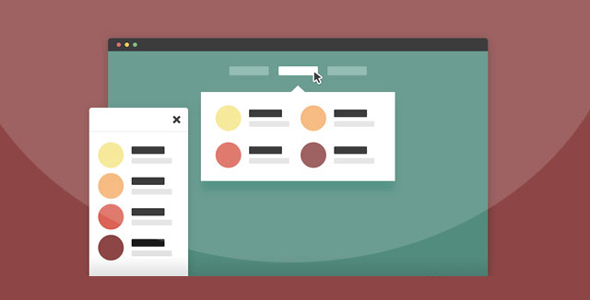
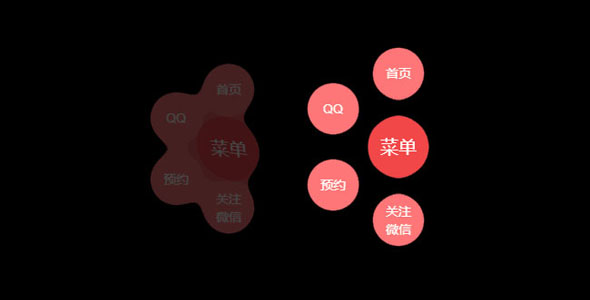
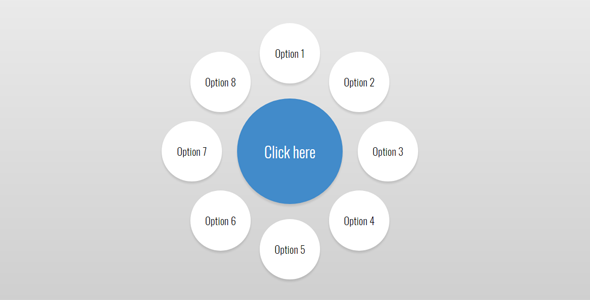
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...