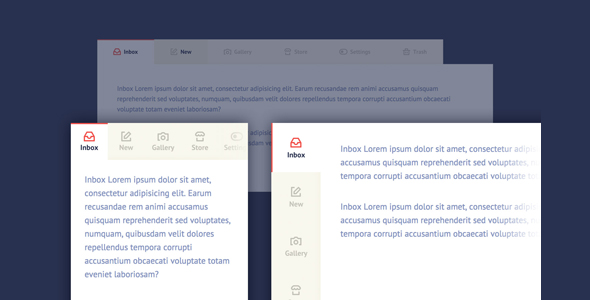
jQuery单页内容滚动切换插件
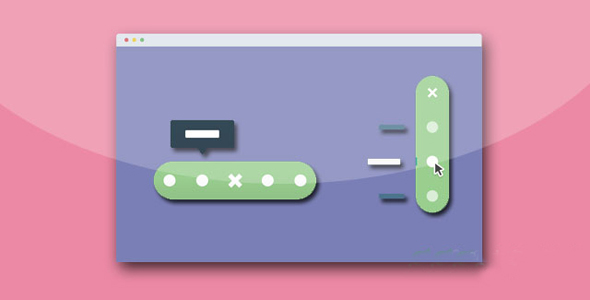
jQuery和CSS3平滑滚动垂直固定侧边栏导航菜单。该侧边栏特效中,菜单开始以圆点的形式垂直排列,在用户用鼠标滑过圆点时,圆点动画过渡变形为菜单图标,效果非常的酷。
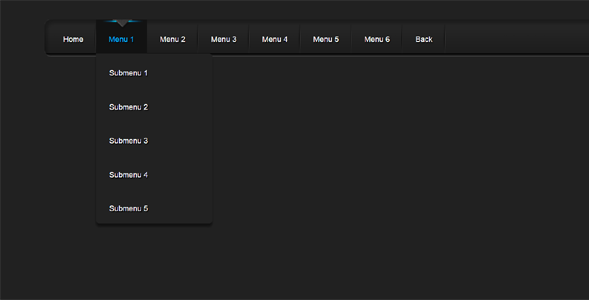
jQuery全屏导航菜单覆盖层CSS3过渡
效果很酷的CSS3过渡动画效果的全屏导航菜单代码。弹出是用jQuery事件实现的,该导航菜单使用CSS3和少量的jQuery来制作,当用户点击左上角的汉堡按钮时,全屏菜单将从屏幕上方滑动显示出来。
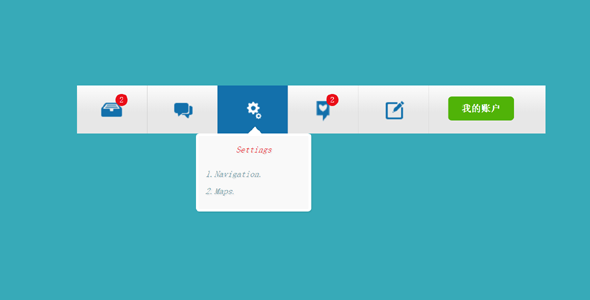
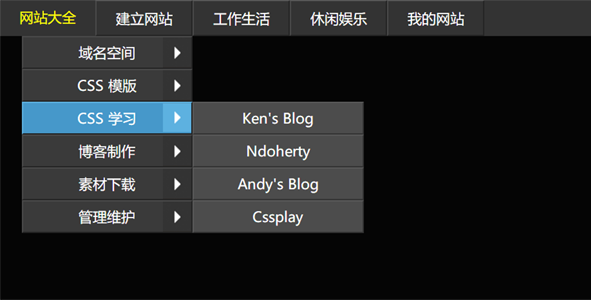
jQuery适用手机端下拉导航代码
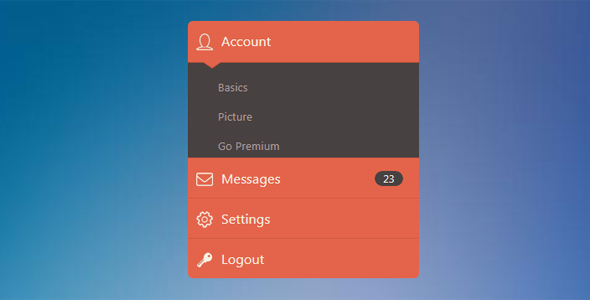
效果不错的jQuery二级下拉导航菜单代码。这个导航菜单中带有二级子菜单可以适用移动手机端,用到了jquery.mobile.custom.min.js类库,也可以以图文方式展示或图标加文字方式组合展...
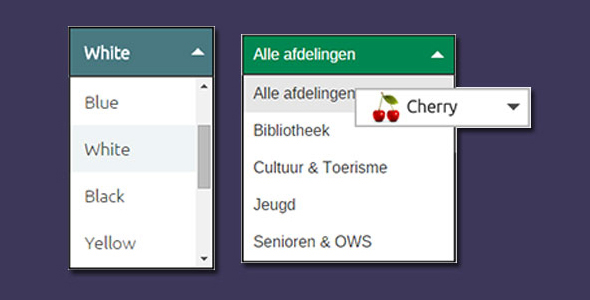
jQuery下拉菜单select美化插件
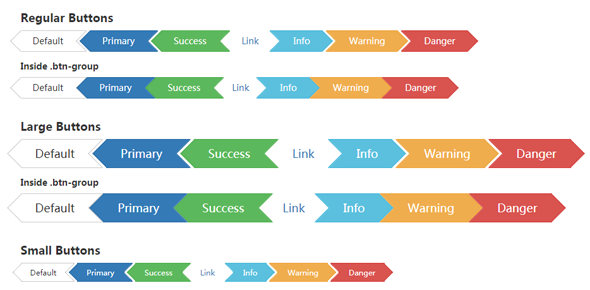
service.ddlist.jquery.js用于美化下拉列表菜单插件,基于jQuery代码实现。使用该ddlist下拉列表美化插件可以为下拉列表添加图标,增强下拉列表的默认功能等。在美化的同时使下...
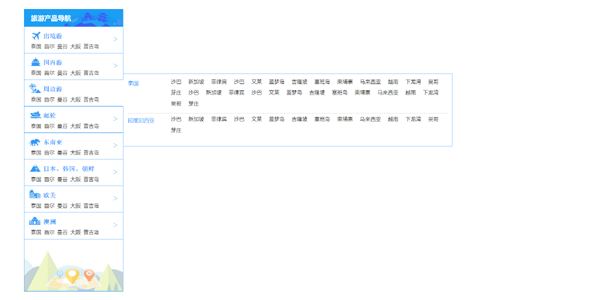
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...
jQuery选项卡tabs插件内容切换
非常好用的tabs选项卡插件自适用移动设备,可在水平和垂直两个方向上显示的jQuery响应式tab选项卡插件。 在你要显示很多不同的内容时,tab选项卡导航方式是十分有用的。常见的方式是在同一个页面中...
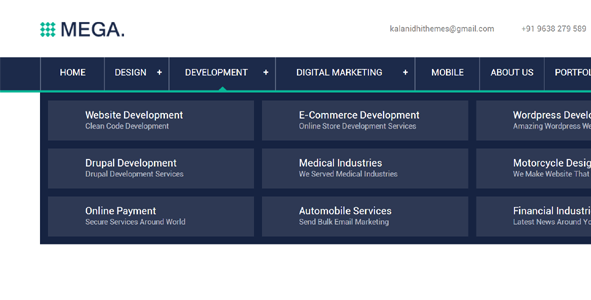
绿色商城分类导航菜单html代码
常见的商城分类导航大菜单样式,这款商城菜单是绿色的茶叶商城导航,使用html+css代码实现的,没有使用任何js代码,可以稍微改造下成为其他类型的商城导航菜单。