JavaScript网页下雪动态效果
为雪花元素设置初始位置、大小和样式,然后使用JavaScript的定时器函数,如setInterval,每隔一段时间生成新的雪花元素,实现雪花的不断降落效果。可以通过CSS的@keyframes规则定...
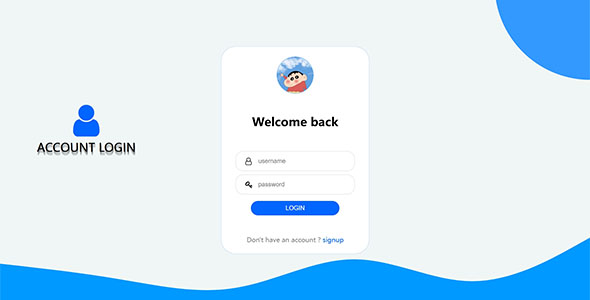
漂亮的全屏login样式页面
一个漂亮的全屏登录页面,使用Font Awesome图标库来增加图标是一个不错的选择,因为Font Awesome提供了丰富的图标集合,可以增强用户界面的视觉效果。同时,为了确保页面在不同设备上都能良...
CSS HTML画的煤油灯代码
这段代码创建了一个简单的煤油灯,包括一个灯身、一个灯帽和一个火焰。火焰使用了box-shadow来创建一个发光的效果,并通过@keyframes动画让火焰看起来像是在跳动。你可以根据自己的喜好调整颜色...
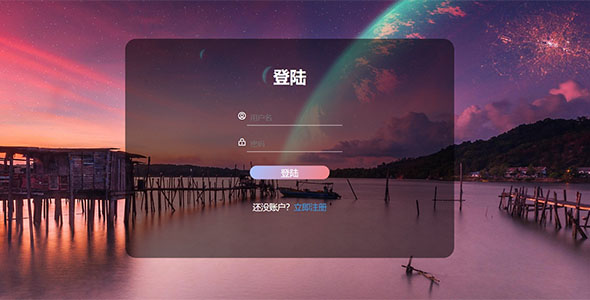
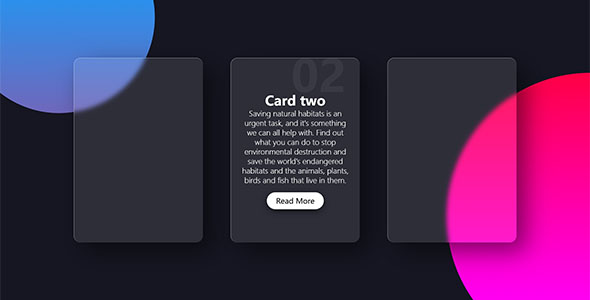
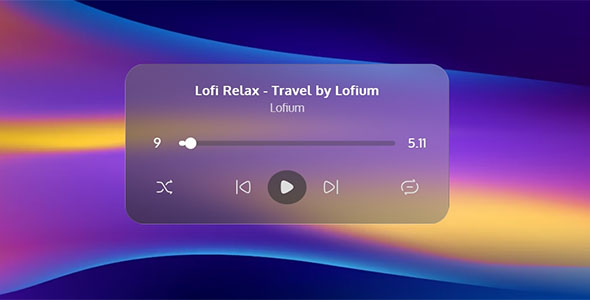
CSS玻璃样式card卡片效果代码
在这个示例中,.card类定义了一个具有玻璃效果的卡片。backdrop-filter属性应用了一个模糊滤镜,使得背景看起来像是玻璃。background-color设置为半透明,以便背景的模糊效果能...
canvas实现基础的烟花爆炸效果
在HTML5中,<canvas> 元素可以用来实现一个基础的烟花爆炸效果,你可以使用JavaScript来动态地在canvas上绘制,定义爆炸效果,可以是多个小粒子从烟花中心向外扩散。
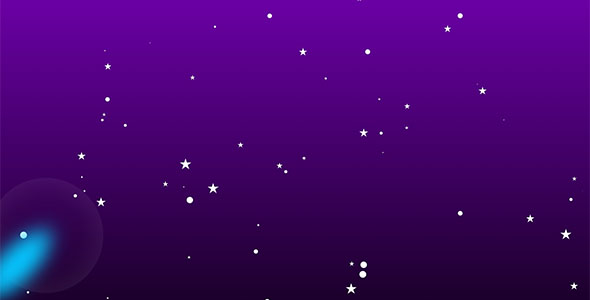
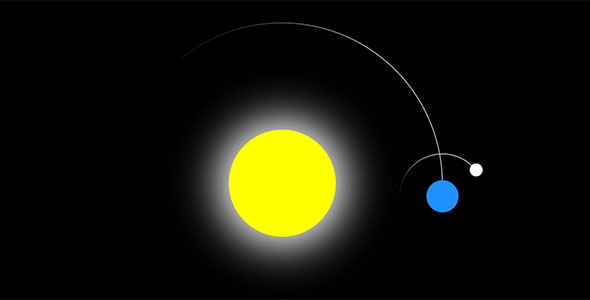
CSS3星球环绕动画特效代码
CSS3可以用来创建一个星球环绕动画特效。这是一个简单的例子,展示了如何使用 CSS3 的 @keyframes 规则和animation属性来创建一个星球环绕中心点的动画效果。
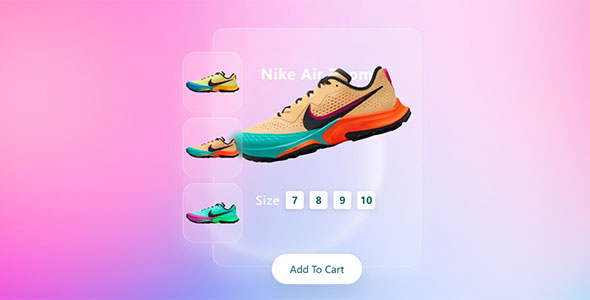
JavaScript商品多图展示效果
要实现一个商品多图展示效果,其中鼠标悬停时图片放大,你可以使用HTML、CSS和JavaScript来完成。这个示例中,我们为每个缩略图设置了mouseenter和mouseleave事件监听器。
创意JavaScript字符雨效果
一个“字符雨”网页效果,技术涉及到HTML、CSS和JavaScript。可以根据自己的需求调整CSS和JavaScript代码,比如改变字符的类型、颜色、速度等。