鼠标跟随动画JavaScript特效
鼠标跟随动画是一种常用的网页交互特效,其中元素(如粒子、线条、形状等)会根据鼠标的移动而移动。以下是一个简单的JavaScript示例,用于创建一个基本的鼠标跟随动画效果。在这个例子中,我们将创建一些...
Windows XP网页动画特效
Windows XP作为微软最经典的操作系统之一,Logo设计让人过目不忘。这套代码是采用canvas技术实现系统标志的动画,可以作为网页的过渡预加载效果。
canvas3d特效人体扫描动画
在Web开发中,使用GSAP结合HTML5的<canvas>元素来创建人体扫描动画,是一个相当高级且复杂的任务。GSAP本身是一个强大的动画库,但它主要面向2D CSS 属性、SVG动画和...
three.js实现的夜晚树林动态场景
在使用Three.js创建夜晚树林的动态场景时,你可以通过以下步骤来实现:1. 初始化场景、相机和渲染器首先,需要设置基本的Three.js环境,包括场景(THREE.Scene)、相机(推荐使用TH...
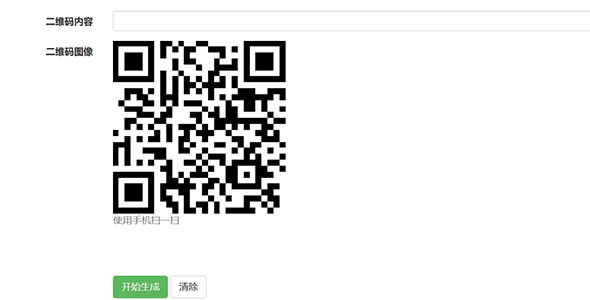
qrcode例子生成二维码js组件
qrcode是一款jQuery组件,可以将内容生成二维码,档期那代码是简单基于调用方法。// 设置 qrcode 参数var qrcode = new QRCode('qrcode',...