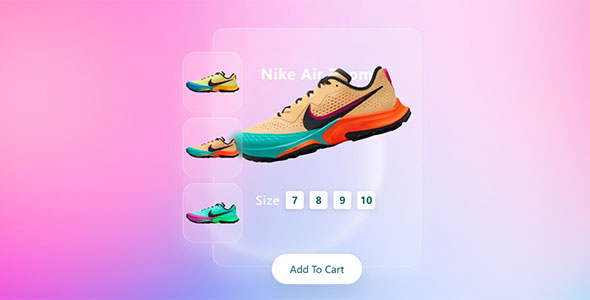
JavaScript商品多图展示效果
要实现一个商品多图展示效果,其中鼠标悬停时图片放大,你可以使用HTML、CSS和JavaScript来完成。这个示例中,我们为每个缩略图设置了mouseenter和mouseleave事件监听器。
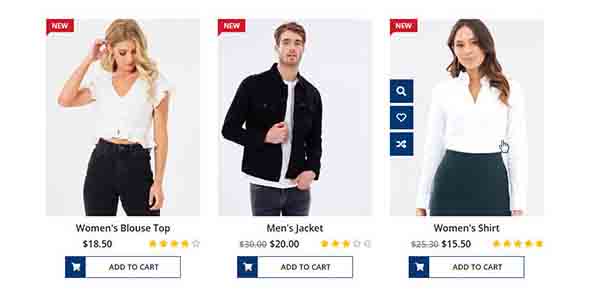
bootstrap网格商品列表展示样式
基于bootstrap网格商品列表展示样式,简洁的商品网格列表布局带动画特效。该视频网格列表布局采用卡片网格布局的方式进行布局。当鼠标悬停到视频图片上面的时候,图片会轻微的放大,并出现操作图标
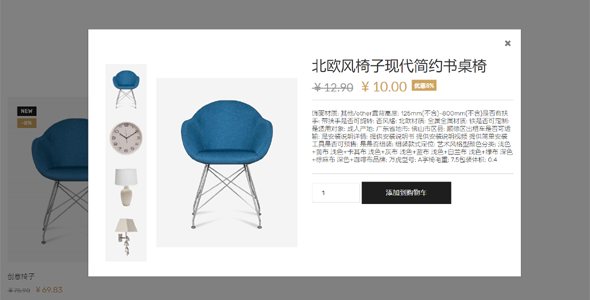
Bootstrap商品弹出快速预览插件
使用Bootstrap+jQuery实现的商品快速预览功能,点击快速预览图标,商品详情的弹出层出现,展现商品的详细信息以及购买按钮。这个插件可以帮助用户更加便捷的购买商品。基于Bootstrap框架结...