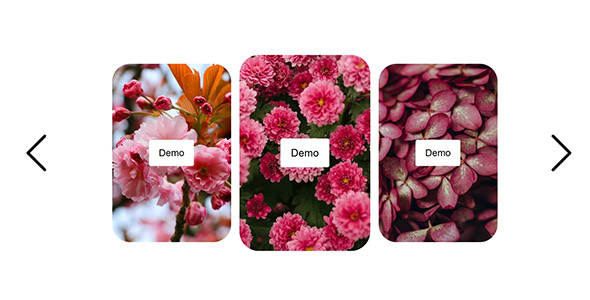
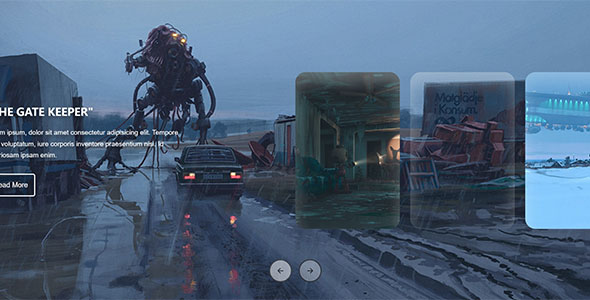
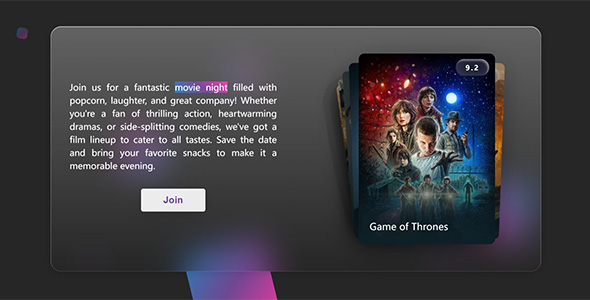
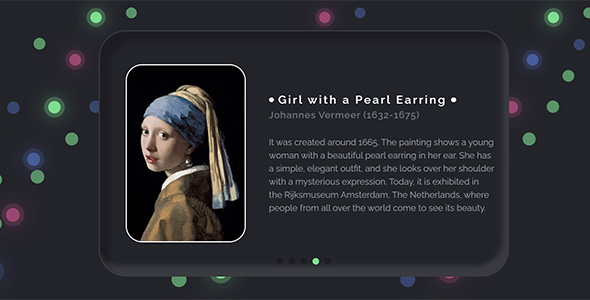
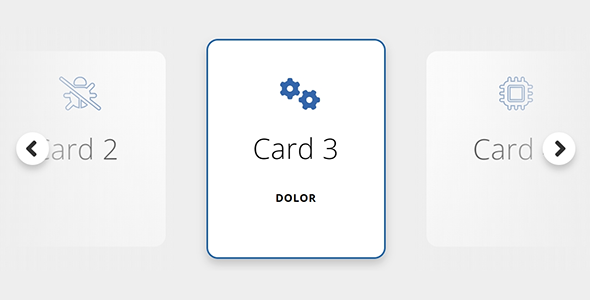
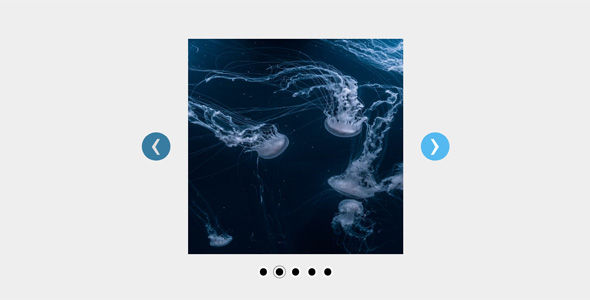
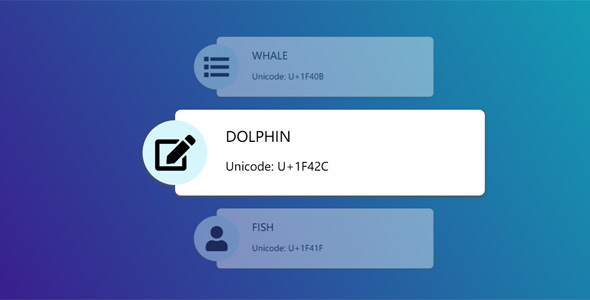
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
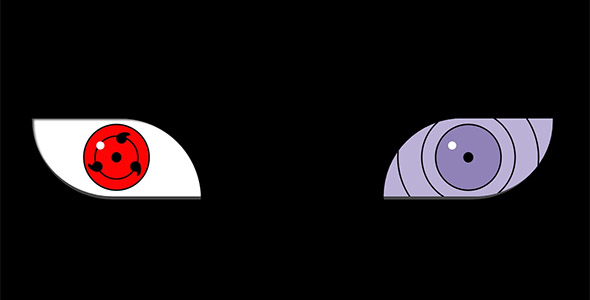
CSS代码实现的写轮眼
实现一个类似《火影忍者》中写轮眼的CSS效果是一个有趣的项目,我们尝试使用CSS来创建一个简化版的写轮眼效果。.you{transform: translateX(135px);border-radi...
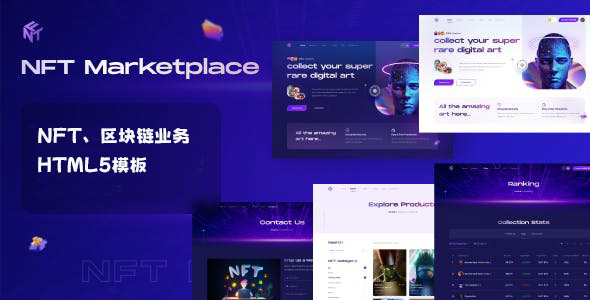
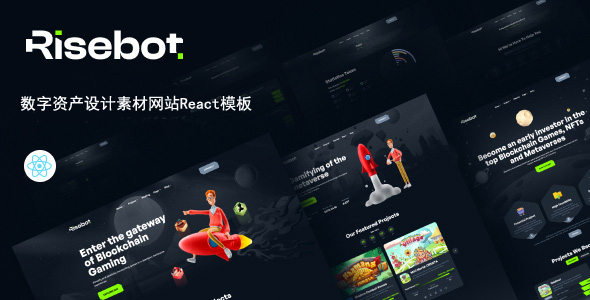
NFT区块链业务炫酷Bootstrap模板
一个基于Bootstrap5x、HTML5、 CSS3的网页模板,可用于NFT、区块链、数字艺术商品业务。这是高度可修改的网页模板在平板电脑和移动设备上看起来很棒。主要特色基于Bootstrap v5...
数字商品购买下载网站HTML5模板
DpMarket是数字产品交易市场Html5模板,多功能且精心设计的前端页面。 如果您想出售虚拟素材项目,例如艺术品、教程、音乐、电子书、图库摄影、素材、模板、插件、代码片段、软件或数字服务,那么这套...
杂货店和有机食品店HTML模板
Nutrey专为有机食品商店、农贸市场和健康食品商店而设计。干净而现代,易于导航的布局使您的产品变得容易被发现。使用这套Bootstrap模板可以创建一个功能齐全的在线商店网站。主要特色3种首页样式H...