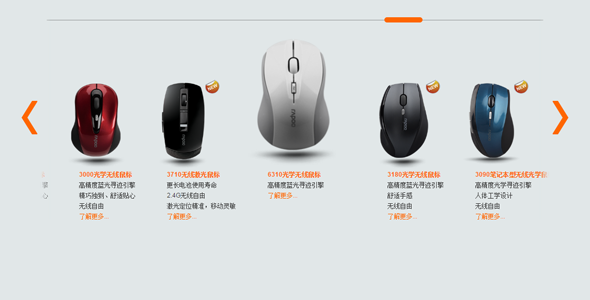
jQuery拖拽商品转换角度查看插件
这个商品拖拽360度展示效果使用Rollerblade.js插件实现,基于jQuery的编码方式,可以用在电商网站商品详情展示,或者任何有关产品的在线预览效果。
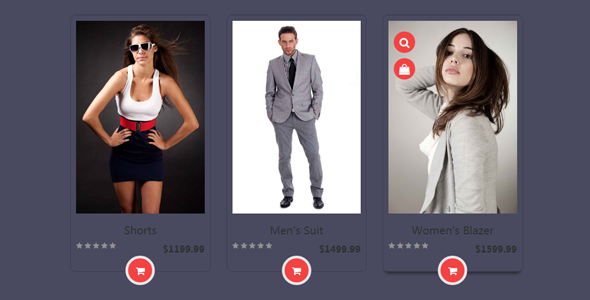
jQuery图片叠加堆放CSS3动画
效果很酷的jQuery堆叠卡片式图片展开和收缩特效,使用CSS3实现动画效果。图片特效开始的时候卡片被堆叠在一起,当用户点击最上面的卡片的时候,堆叠图片以各种动画方式展开。展开后再点击任意卡片,它们又...
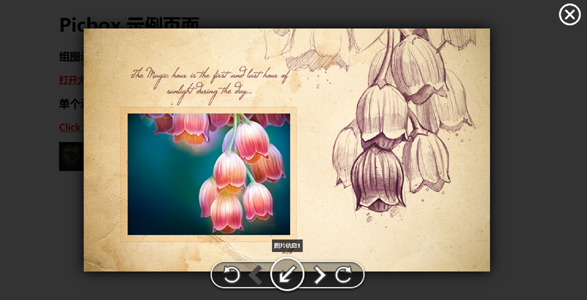
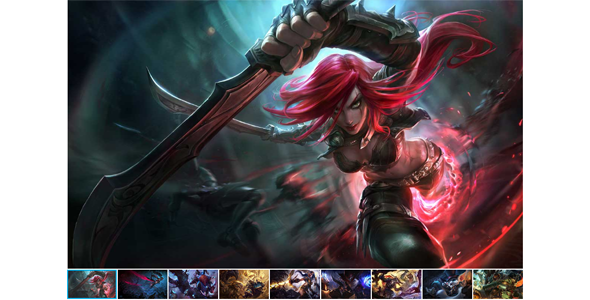
jQuery图库相册插件
支持移动端手机设备带缩略图的jQuery相册图库插件。该相册插件支持所有主流浏览器和移动设备,支持IE7以上的IE浏览器,只是在IE7-IE9浏览器中没有动画过渡效果。