炫酷jQuery CSS3层叠多张纸展开动画特效
jQuery和CSS3全屏展开纸张样式导航菜单特效。该特效在用户点击汉堡包导航菜单按钮之后,页面已展开纸张的样式,堆叠出多个可选的子页面,点击相应的页面可以进行页面的跳转。
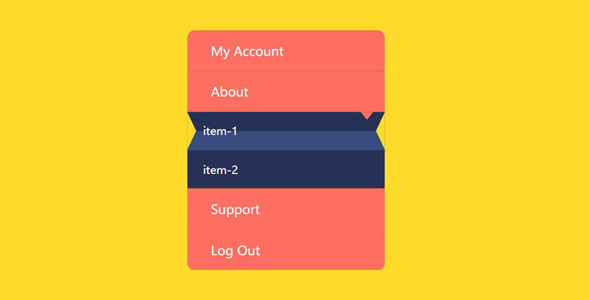
jQuery多级折叠展开菜单插件
简约的jQuery垂直多级伸缩展开菜单,就是手风琴菜案,与之前发布的手风琴菜单不同的是,它的样式设计很普通,但是他支持多级展开,用起来非常方便,多层级的支持,也让这款手风琴菜单变得更加实用。
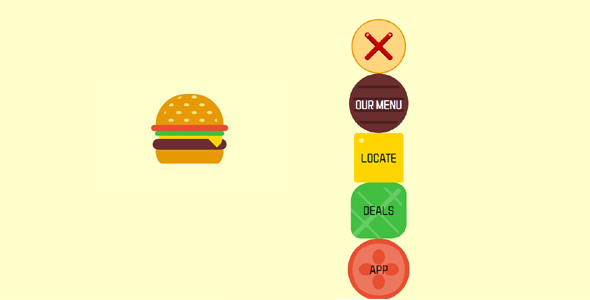
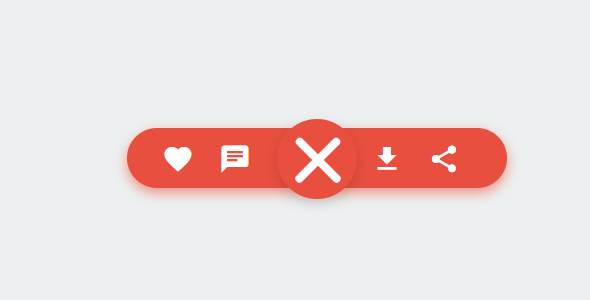
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...