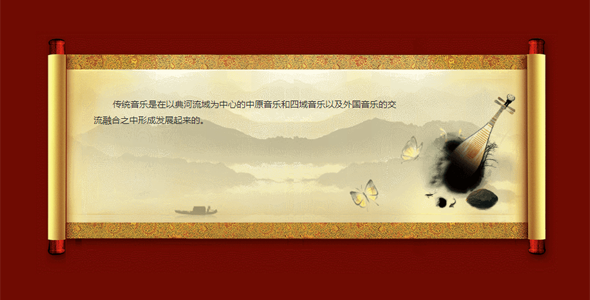
jQuery卷轴向两侧打开特效
使用jquery触发css3的animate动画属性,制作卷轴展开动画特效。通过将一张完整的卷轴拆分到多个div中,然后通过jquery animate事件,配合不同的时间延迟,形成完整的卷轴打开动画...
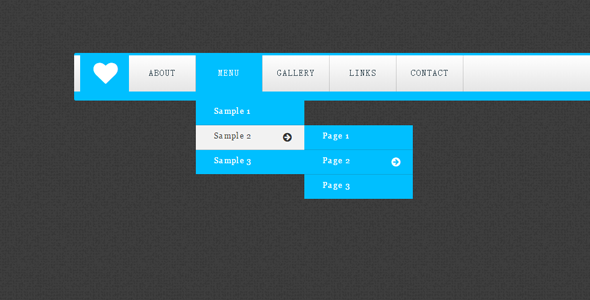
纯CSS3红色水平下拉导航
纯css3鼠标悬停导航栏下拉展开全部二级菜单效果代码。 说明: ? 导航默认激活类:active 默认激活导航,如“网站首页” ? 二级导航高亮类:highlight 当无二级导航时不需要添加,如“关...
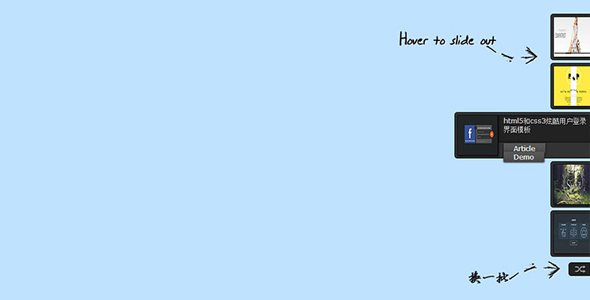
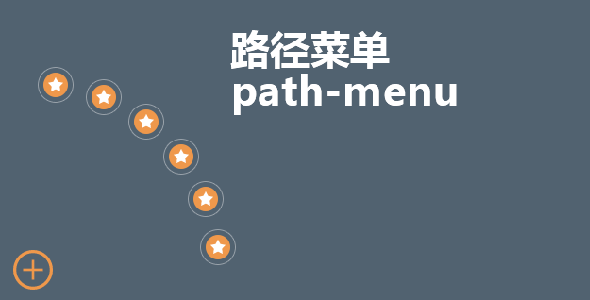
jQuery侧边导航盒子悬浮展开效果
效果很不错的jQuery侧边栏悬浮滑出插件。该插件将一篇文章的相关文章以侧边栏的形式放置,当鼠标滑过其中一项是相关文章侧边栏滑出显示详细信息,滑出使用CSS3代码实现动画效果。并且可以通过按钮更换一批...
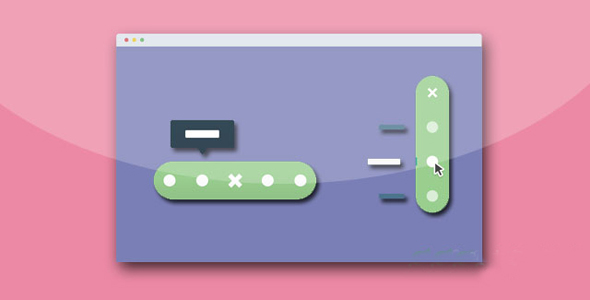
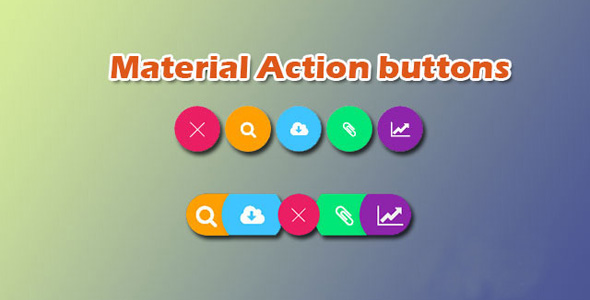
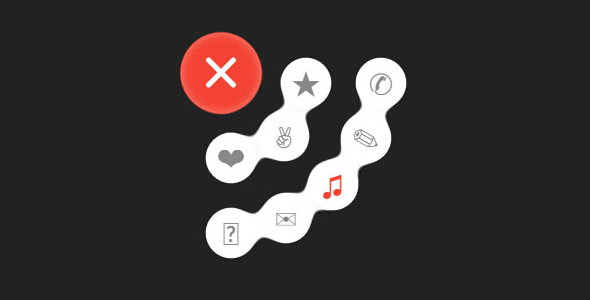
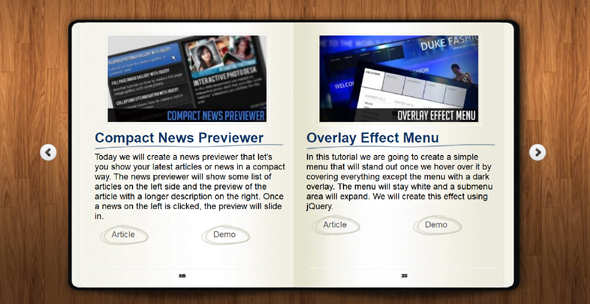
CSS3材料设计可展开按钮菜单
这是一款效果非常炫酷的Material Design风格打开菜单按钮特效。该特效有7种不同的效果,每一种效果中都可以通过点击主菜单按钮来打开一组主菜单按钮,各种打开子菜单的动画效果各不相同。第一种效果...
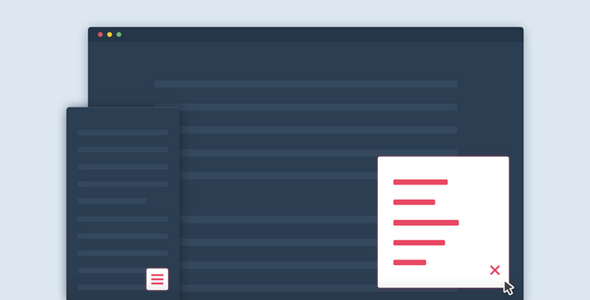
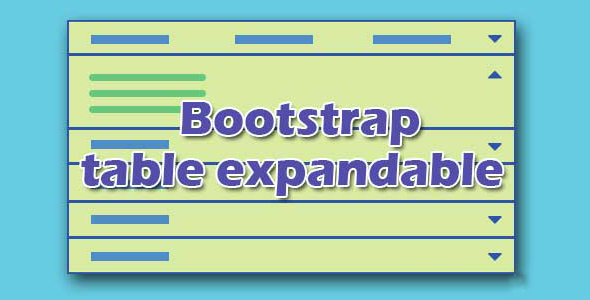
Bootstrap展开表格行详细内容jQuery插件
Bootstrap可展开表格行详细内容的jQuery表格插件,该表格插件通过设置可以使每一行都具有展开和收缩的功能,行展开时可以显示额外的信息。而且该插件使用非常简单。