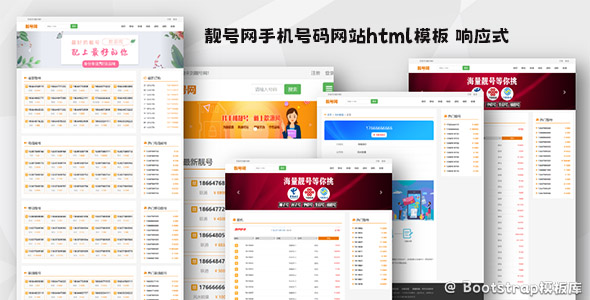
靓号网手机号码网站html模板
手机号码类的网站HTML页面模板,可以当作靓号网,号码选购出售等使用场景。当涉及到手机号码相关的网站时,模板设计得简洁明了,专注于提供手机号码相关的服务或信息。主要特色基于Bootstrap v3.3...
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...
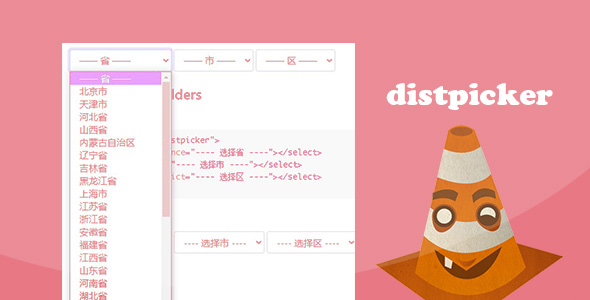
distpicker省市区三级联动jQuery插件
distpicker是一款可以实现中国省市区地址三级联动的jQuery插件。它使用简单,只需要在HTML结构中使用一个容器来包裹一组元素,并通过data-toggle="distpicker...