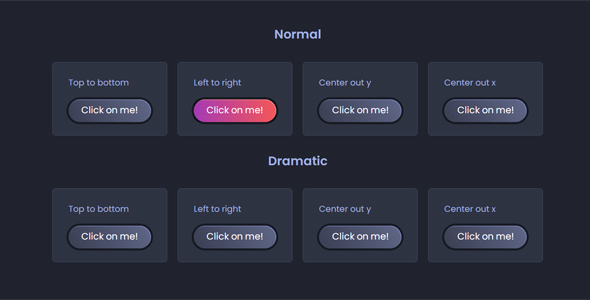
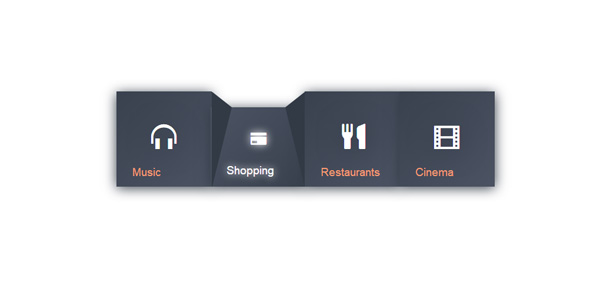
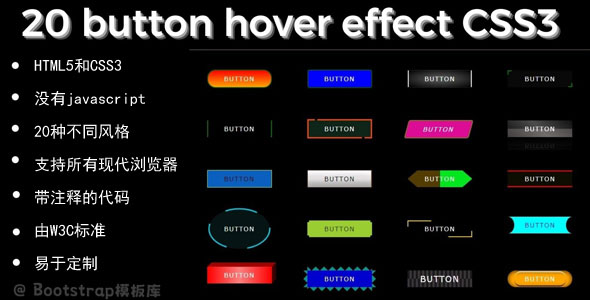
20种css3按钮hover悬停特效
20种css3按钮hover悬停特效,实用css代码实现的悬停特效,很有特色又实用。主要特色HTML5和CSS3没有javascript20种不同风格支持所有现代浏览器带注释的代码由W3C标准易于定制
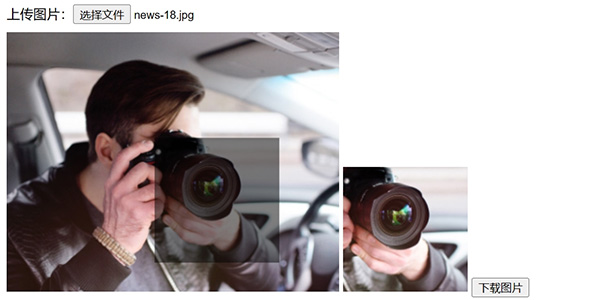
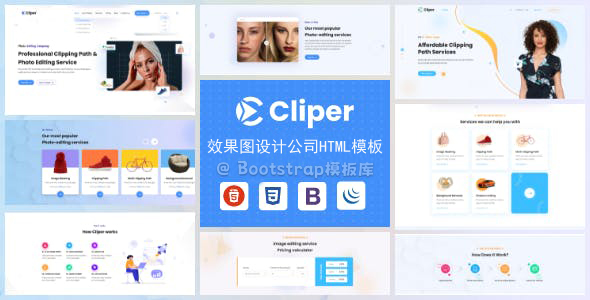
效果图设计公司网站HTML5模板
Cliper是图片处理业务HTML模板,比如效果图设计、摄影图修复编辑等服务。模板使用流行的bootstrap框架编码,很容易自定义。模板也适合其他业务的公司网站等。主要特色为剪切路径和图像编辑网站量...
CSS3 Button按钮悬停效果集合
很多种按钮hover悬停效果 ,各种各样的效果,容易集成到任何web项目里。主要特色HTML5 和 CSS339 种不同的悬停效果没有javascript和jquery干净的代码W3C验证无需图像没有...