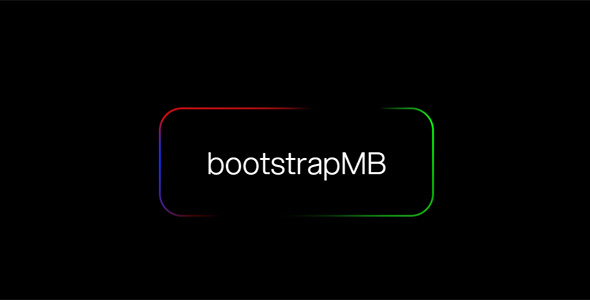
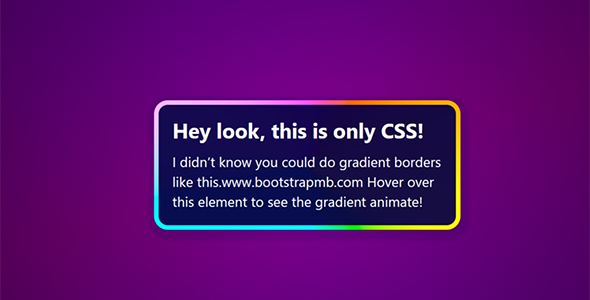
动态的登陆表单 CSS流动边框
一个具有动态流动边框效果的登录表单,可以通过CSS和一些简单的HTML来实现。在这个示例中,我们创建了一个简单的登录表单,每个输入框在获得焦点时会显示一个动态的流动边框效果。这是通过CSS的@keyf...
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
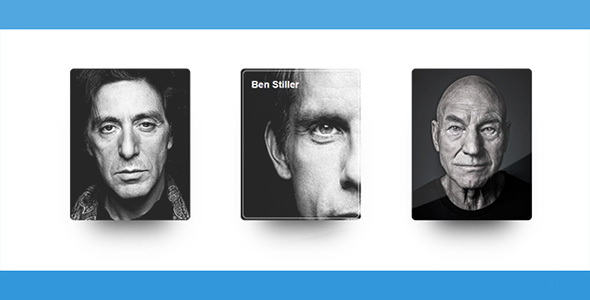
CSS3鼠标悬图片放大特效
炫酷CSS3鼠标悬停卡片动画特效。该CSS3鼠标悬停卡片动画特效在鼠标悬停在卡片上方时,卡片中的背景图片通过修改background-size属性,形成非常炫酷的动画效果。