jQuery顶部导航固定插件滚动改变样式
nagging是一个jQuery导航固定顶部插件,一个浮动和固定的位置在你的网页顶部菜单栏。浮动菜单栏是默认样式,直到你向下滚动,然后导航会发生变化。如果你在寻找一个简单的固定顶部菜单栏不使用jQue...
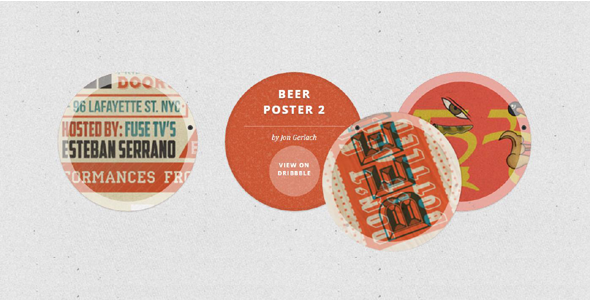
7种CSS3悬浮圆形过渡动画效果
一款圆形覆盖的多种好看的效果,我们只需要准备正常的矩形图片,然后就可以在这款特效的样式下变成圆形图片。接着当我们鼠标移动到图片上时,就会呈现多种不同的效果了。注意,该特效是基于css3打造的,所以我们...
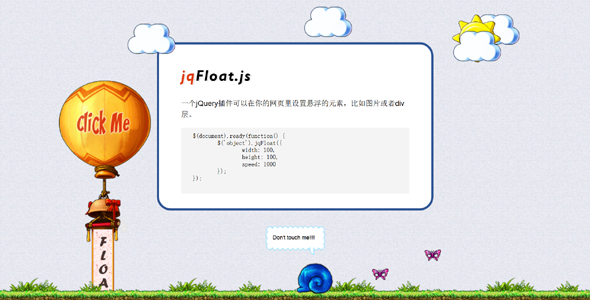
jQuery网页背景云朵气球浮动插件
jqFloat.js是一个jQuery插件,能够让任何HTML对象悬浮在您的网页带一些动画效果。它有助于创建简单的浮动动画,让您的网站活动着这些小的 浮动 对象,让网页看起来很活泼。
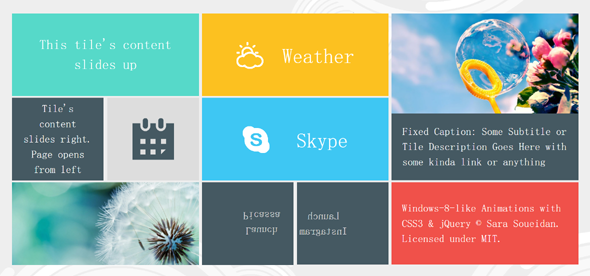
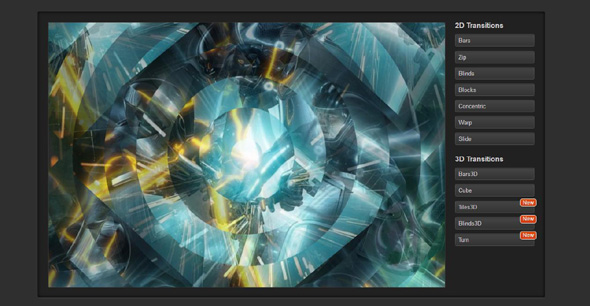
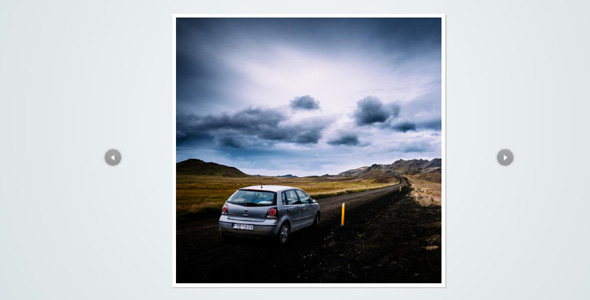
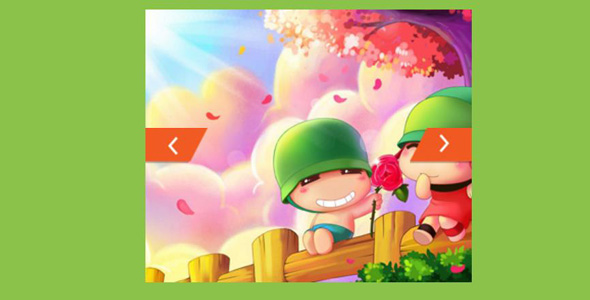
炫酷CSS3动画自动切换图片插件幻灯片
一个动画图片切换效果,这将使用各种花哨的过渡效果的一组图像。实现纯使用CSS3效果,这意味着他们在现代浏览器和移动设备平稳运行。我们还将使这张照片栈自动切换,所以你可以使用它作为一个幻灯片。
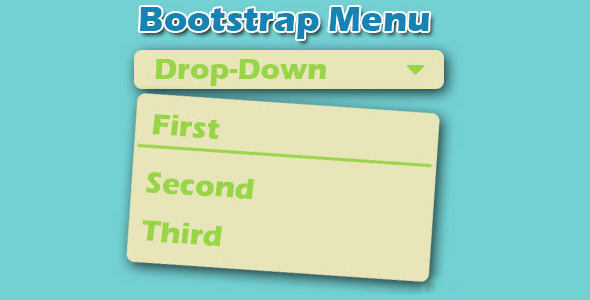
Bootstrap下拉菜单动画效果jQuery插件
Bootstrap下拉菜单动画特效jQuery插件,该插件在鼠标滑过Bootstrap dropdown组件的时候,下拉面板会以指定的Animate.css中的CSS3动画出现。
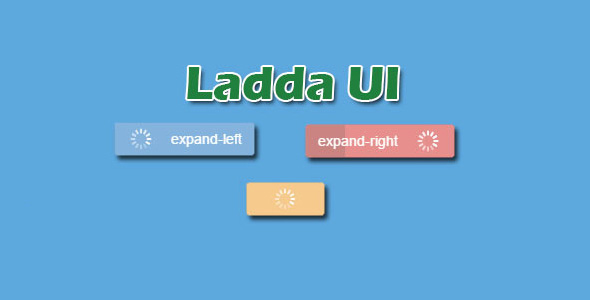
Bootstrap按钮点击加载loading动画插件
Bootstrap按钮点击加载loading动画插件,该提交按钮可以选择13种loading指示器效果,在点击提交后以不同方式来显示loading指示器动画。
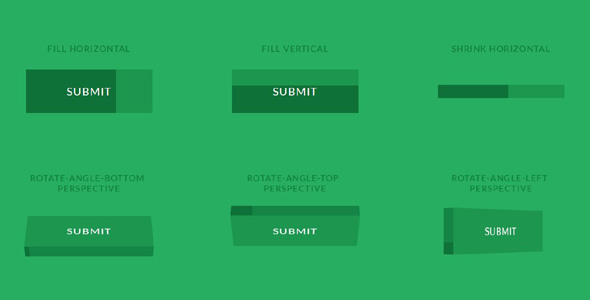
Bootstrap浮动标签纯CSS3动画插件
floatlabel是一款可以基于Bootstrap制作炫酷浮动标签效果的纯CSS扩展。该CSS代码可以在bootstrap 3或4中实现浮动标签效果。
Bootstrap顶部固定导航菜单插件自动隐藏
Bootstrap固定顶部导航菜单自动隐藏插件。该插件可以使Bootstrap固定顶部导航菜单在页面向下滚动时自动隐藏,支持Bootstrap4和bootstrap3。