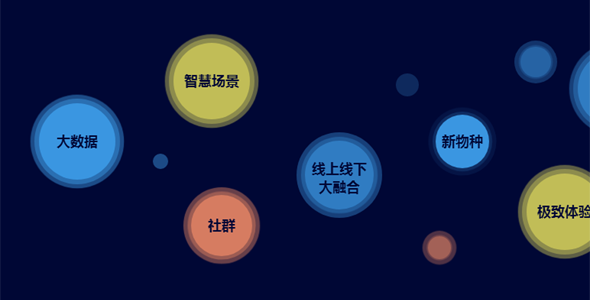
数字经济产业数据可视化页面
数字经济产业互联网基地的数据可视化页面通常是为了清晰、有效地传达和沟通信息而设计的。这样的页面可能包含各种图形、图表、地图等视觉元素,用于将复杂的数据以直观的形式呈现出来。
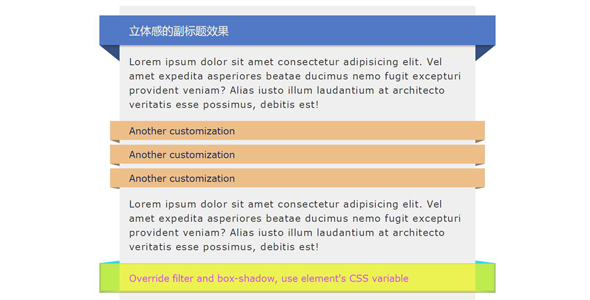
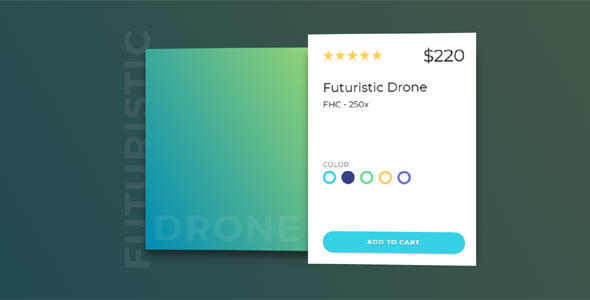
给容器添加3d效果的副标题
wraparound.js是个很实用的js插件,可为元素添加交互式3D视觉效果,用于突出显示页面不同部分的副标题。使用方法很简单,将 CSS 类 'wraparound' 添加到目标元...
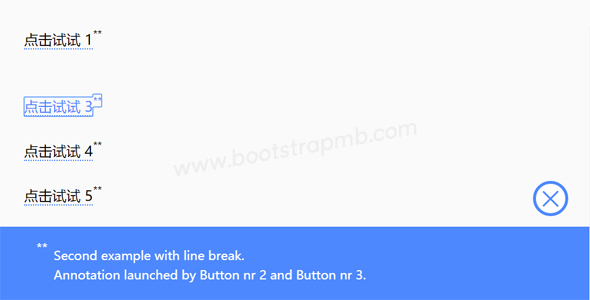
简单的文字注释js插件
Annotations.js是一个文字注释 JavaScript库,显示详细信息在网页底部。基础调用方法const annotationTexts = {text1: "Text Annot...