AI聊天机器人手机应用程序前端模板
使用Amigo提升用户体验并增强自然语言交互,一个全面的渐进式Web应用程序 (PWA)React模板,旨在构建引人入胜且信息丰富的AI聊天机器人移动应用程序。主要特色100+ 精心设计的页面设计可在...
文字hover触发飞入动画特效
使用@keyframes定义飞入动画,包括起始和终止状态。将定义的动画应用到元素的hover状态中,设置动画时长等属性。可实现文字hover时触发飞入动画特效,增强用户交互体验。
移动端电商App框架PWA HTML模板
使用ZenMart可以提升您的移动端在线商店,一款多功能的渐进式Web应用程序PWA HTML模板,旨在让您创建现代、用户友好且功能丰富的移动应用程序。主要特色使用PWA技术70+ 精心设计的屏幕完全...
5种大气营销企业网站Bootstrap模板
Fxotary是为您的企业提供优质的在线形象。精心制作,注重细节的HTML5模板,旨在为网站设计提供用户友好且具有视觉冲击力的Web解决方案。主要特色2+主页12+预构建页面干净&现代的设计完...
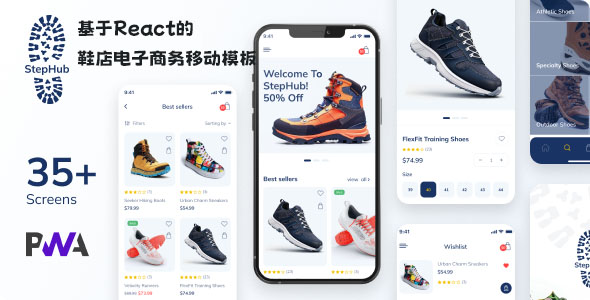
React创建的鞋店电子商务移动应用程序
StepHub是基于React 18.3.1创建的移动端框架,例子是电子商务网页模板。前端页面已制作完毕,主要调用后端数据,一个移动端电商App就完成了。主要特色使用React 18.3.1构建。只有...
JavaScript文字烟雾动画特效
很有特色的JavaScript文字烟雾动画特效,鼠标悬停的时候触发文字飞走效果。var txt = document.querySelector(".text");txt.inne...
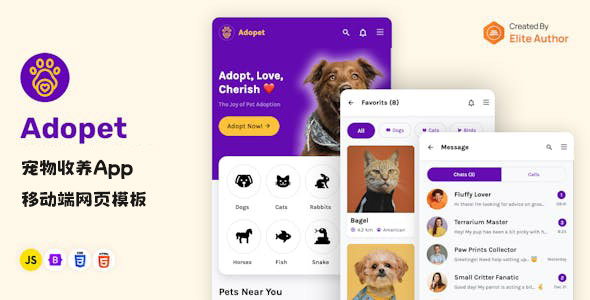
宠物收养App移动端网页模板
使用Adopet您可以毫不费力地探索附近可收养的宠物,并直接与主人或收容所联系。将您的完美匹配保存到收藏夹,并通过发起聊天或电话来开始您的收养之旅。 模板拥有现代时尚的设计,允许使用设计组件轻松定制所...
任务管理工具App移动端模板框架
Taskose是移动端任务管理工具HTML5模板,目的是完成待办事项列表并提高工作效率。 对于希望简化工作流程、促进沟通并集中精力高效实现目标的个人和团队来说,这套模板是理想的选择。 它是现代的,完全...
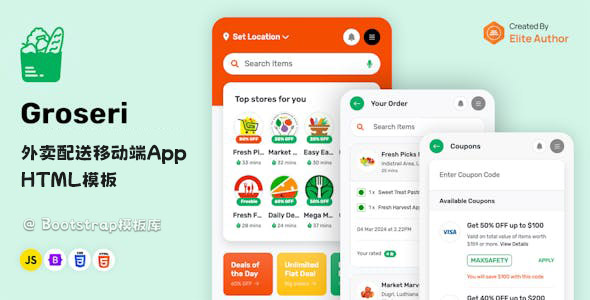
外卖配送移动端App HTML模板
Groseri是外卖配送移动端HTML模板,适用于食品商店和大型杂货店、农产品有机食品市场和食品配送服务。销售购买杂货、新鲜水果和蔬菜、蛋糕和其他烘焙食品、肉类和海鲜、化妆品、手机和配件、电子产品和婴...
文字左进右出css动画
使用纯css实现的文字滚动效果,可以当做新闻播报等应用场景。@keyframes scrolltext {0% {transform: translateX(100%);}100% {transfor...