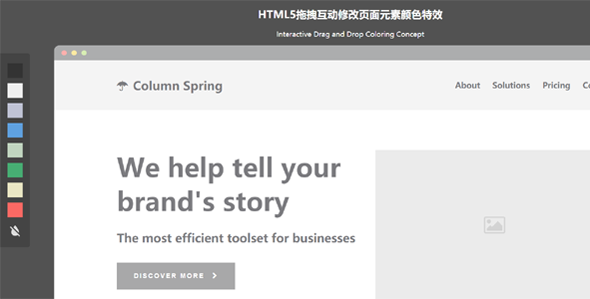
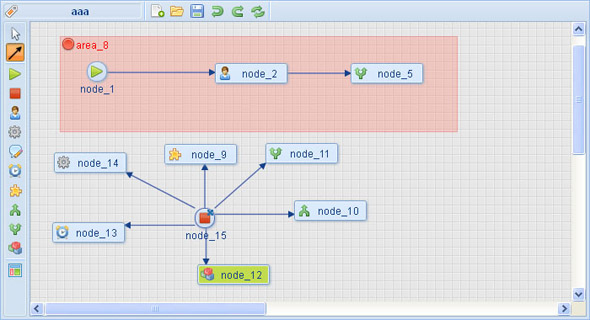
js拖拽图标修改页面块颜色特效
从左边的工具栏中拖动任意颜色到一个区域或文本上面。有蓝色边框的元素表明是可以拖放改变颜色的元素。drag icon在移动手机上,要等到颜色水滴出现才能开始拖动。
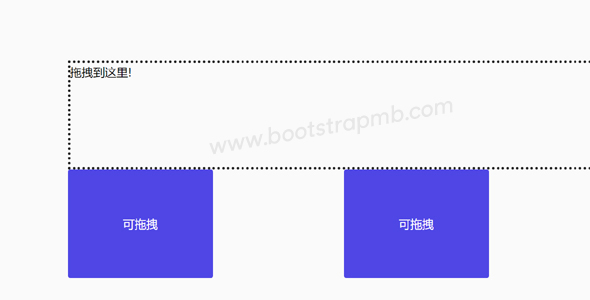
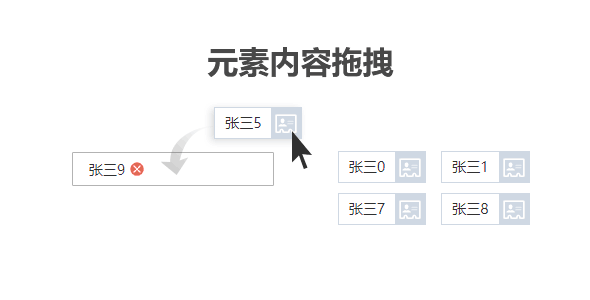
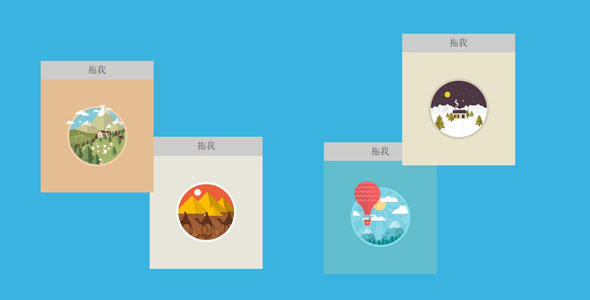
jQuery拖拽div层和图片插件
一款不错的jQuery拖拽插件,用这个插件可以在网页上任意拖拽元素,比如div层或者图片,更不错的是,我们可以控制其拖拽的方向,比如只允许水平拖拽和只允许垂直拖拽,另外,也可以设置拖拽的hander,...