css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
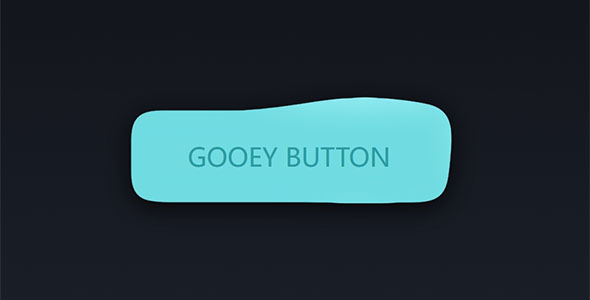
SVG CSS3黏糊糊的按钮效果
?SVG CSS3黏糊糊的按钮效果是一种炫酷的前端特效?。?这种效果主要通过SVG滤镜和CSS3属性来实现,?可以创建一个看起来像是粘稠液体的按钮,?增强用户界面的交互体验。?
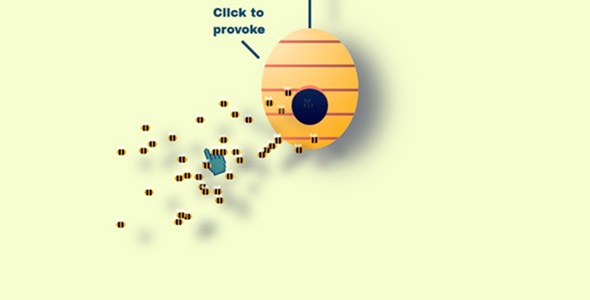
蜜蜂飞出蜂巢的css动态效果
要实现蜜蜂飞出蜂巢的CSS动态效果,?我们可以使用CSS动画(?animations)?和关键帧(?keyframes)?来实现。?下面是一个简单的例子,?展示如何用CSS创建一个蜜蜂从蜂巢中飞出的动...
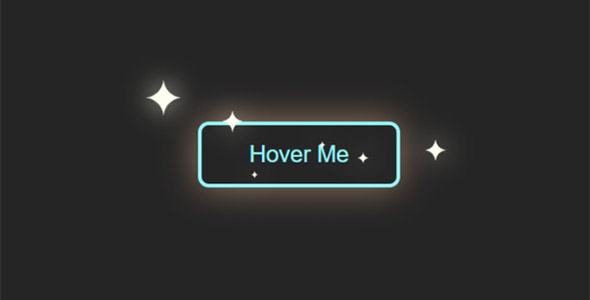
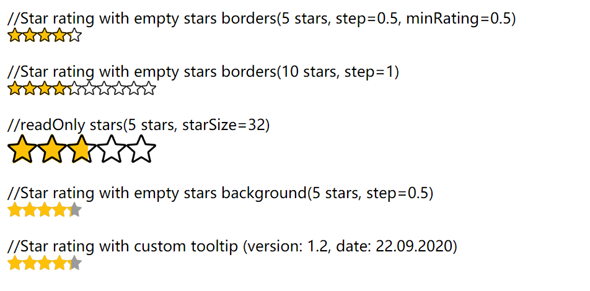
CSS :has()星星打分效果
CSS的:has()伪类选择器是一个相对新的功能(在CSS Selectors Level 4中定义,但目前在部分现代浏览器中还处于实验性或支持不完全的状态),它允许你根据子元素的存在与否来选择父元素...
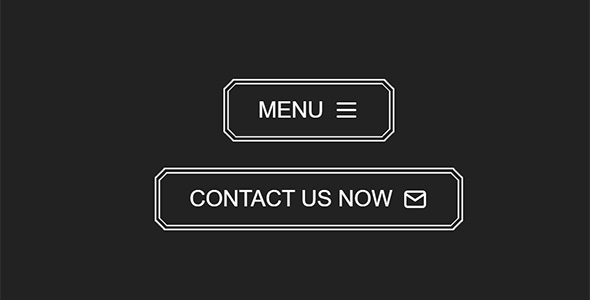
一个酷酷的CSS按钮样式
要创建一个酷酷的CSS按钮样式,你可以使用各种 CSS 技巧,如渐变、边框效果、阴影、转换和动画等。这个是一个简单的按钮样式例子,展示了一个具有倾斜角的CSS按钮样式。
太阳能光伏发电企业网站模板
Slaze是精心制作的HTML5网站模板,专为太阳能和新能源公司设计。提供专业和现代的外观,使其成为太阳能企业的理想选择。有吸引力和用户友好的方式展示其服务、团队、推荐和联系信息的生态公司提供了一个全...