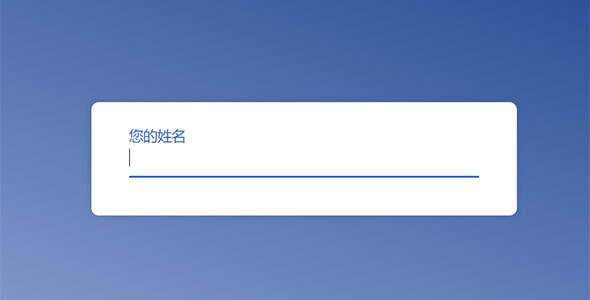
有点小酷的input输入动画
这段代码创建了一个输入框,当用户点击输入框时,标签会移动到输入框的上方,并且颜色和大小会发生变化。当用户离开输入框时,如果输入框为空,标签会回到原来的位置。这个动画效果是通过CSS的transitio...
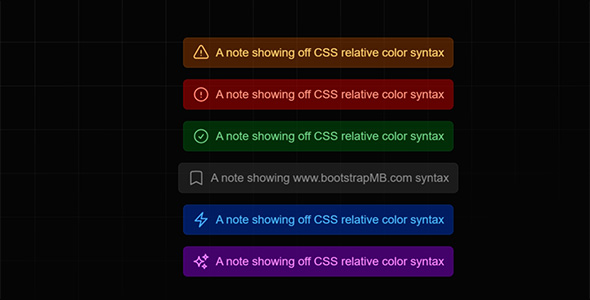
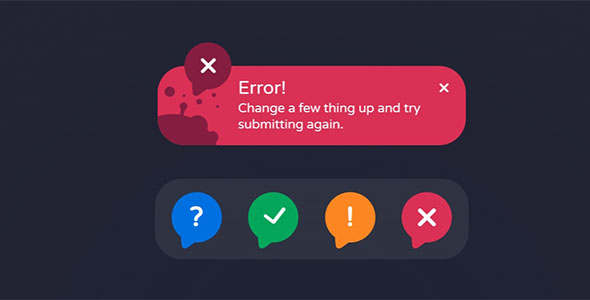
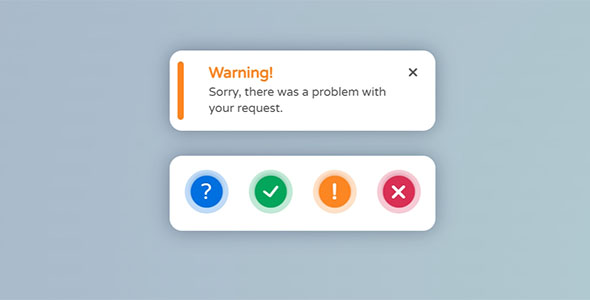
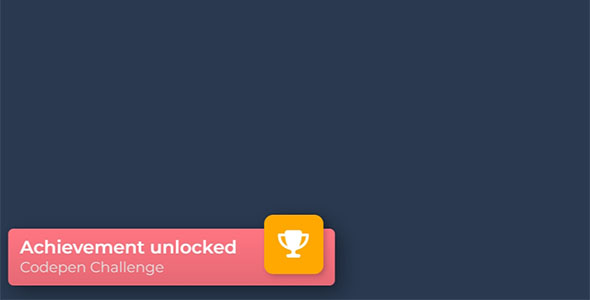
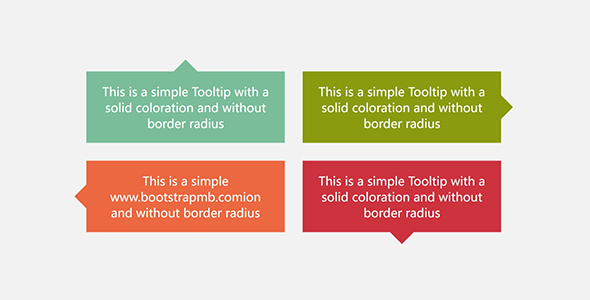
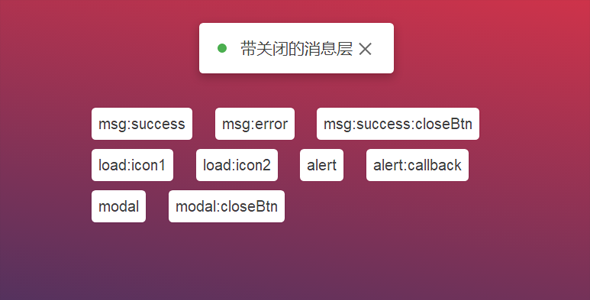
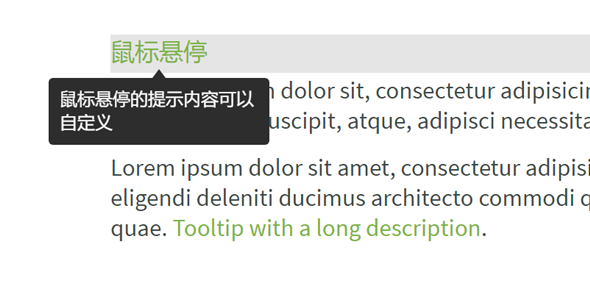
几种漂亮的CSS消息提示框样式
Alert Boxes是网页设计中常见的一种元素,用于向用户展示重要的信息、提示、警告或错误。这些提示框通常通过CSS样式进行美化,使其不仅具有功能性,还具备吸引人的外观。这是精心设计的CSS消息提示...
jQuery回车跳到下一个框
input输完内容回车跳到下一个,和以前介绍的一款有些不同,以前那个输入自动跳到下一个,这个是要回车一下才会跳到下一个,同时这个不能用退格键删除,不过亮点就是回车再跳下一个,给有此需要的朋友。
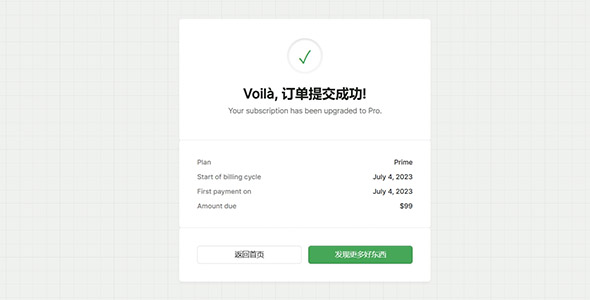
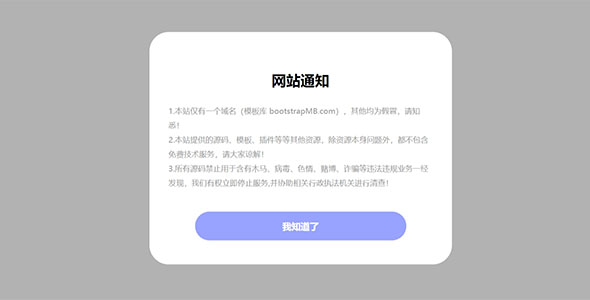
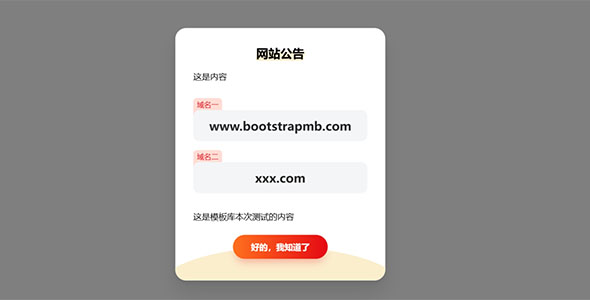
HTML+CSS弹窗公告样式代码
该代码创建了一个基本的弹窗公告样式,通过JavaScript控制弹窗的显示和隐藏。用户可以点击“打开弹窗”按钮来展示弹窗,并且可以通过点击弹窗右上角的关闭按钮或者点击空白区域来关闭弹窗。
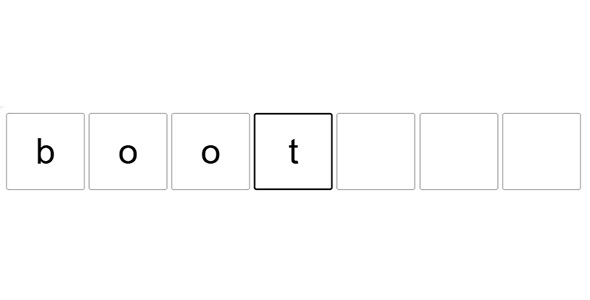
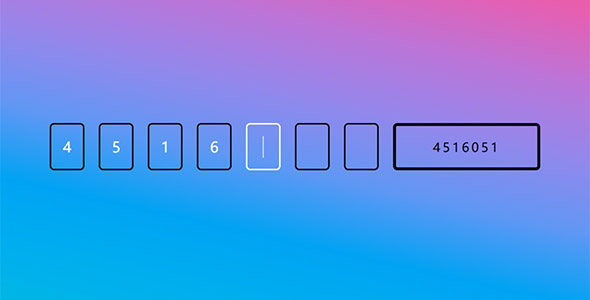
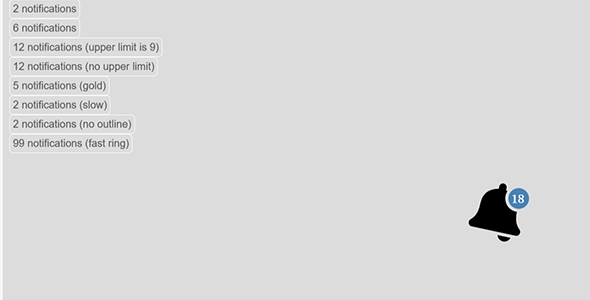
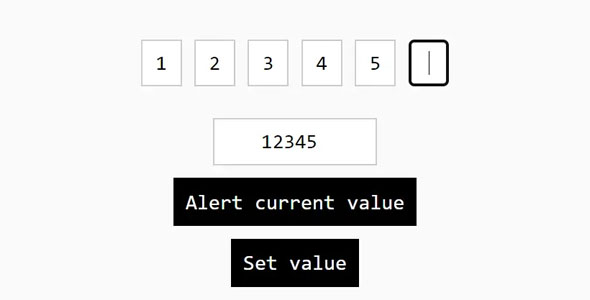
简单的数字框输入小部件
vanila-otp.js是一个简单的JavaScript插件,它将一组输入字段转换为一次性密码或PIN码输入。它可以通过为用户提供一种安全的身份验证方式来增强应用程序的安全性。