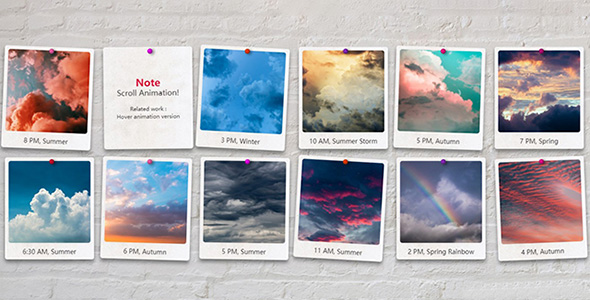
js和css3照片墙滚动摇摆动画效果
js和css3照片墙滚动摇摆动画效果。该特效中,通过HTML和CSS代码制作照片墙样式,并通过简单的JS代码使页面在滚动时,照片图片产生左右摇摆的动画特效,非常炫酷。
vuejs SVG占位符加载动画组件
一款基于vuejs的SVG占位符加载动画组件。它使用SVG作为占位符加载动画,优雅的显示内容加载动画效果。最新版本仅支持vue3.x,Vue2.x 和Nuxt 2请使用vue-content-load...
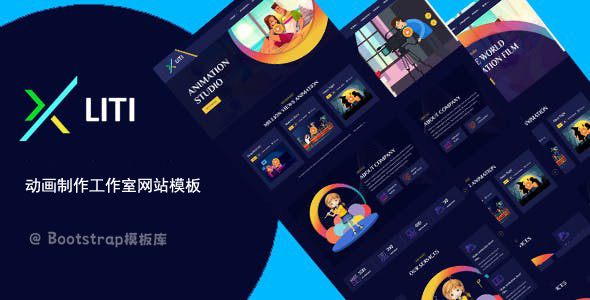
炫酷动画制作工作室网站模板
Liti是动画制作工作室网站模板,使用最新的HTML5和CSS3技术开发,基于最新Bootstrap框架。提供了许多不同的可能性,将帮助您轻松创建一个美丽、令人惊叹和独特的网站。模板具有像素完美的设计...