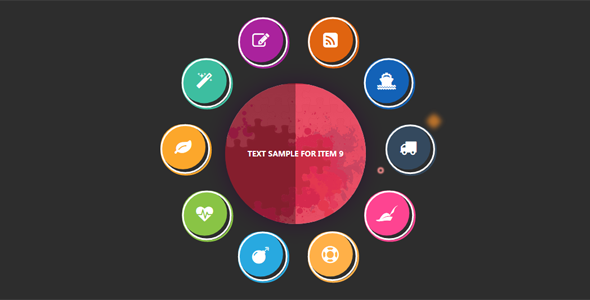
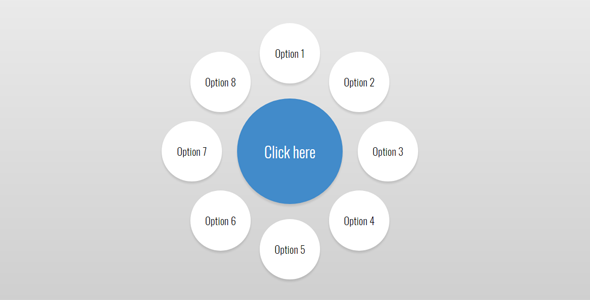
jQuery圆形菜单旋转轮播插件
jQuery和css3实现圆形图标菜单轮播插件,很有创意的菜单效果。制作以文本为中心旋转的圆形图标菜单,点击图标时会旋转切换到对应菜单代码。ps:不兼容IE:6,7,8
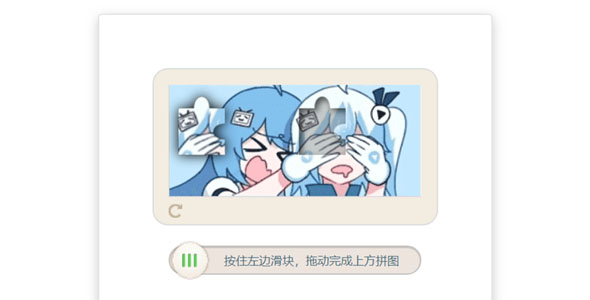
jQuery拖拽滑动解锁插件unlock.js
unlock.js是一款jQuery滑动解锁插件。目前很多网站在用户登录和注册时,为防止恶意攻击,采用来滑动解锁的验证方式。用户需要滑动指定的滑块到指定位置,才能通过验证。unlock.js可以实现这...
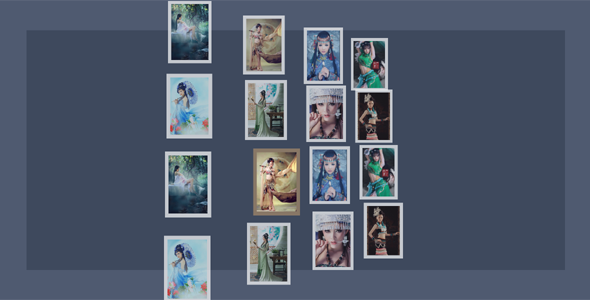
jQuery立体图片墙3D画廊效果
使用jQuery实现的3D响应式图片墙效果,图片以立体感的动态效果随机分布在屏幕上,随着鼠标移动图片墙会形成不同的视角,因此给人3D立体的视觉效果。并且它可以适应不同大小的屏幕。
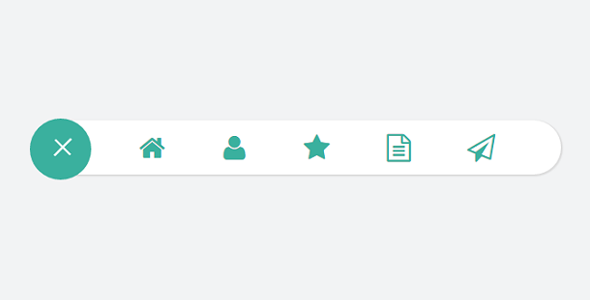
jQuery点击展开菜单CSS3动画
使用jQuery和CSS3新特性实现的展开菜单动画插件,菜单的动画效果是点击按钮时可以展开菜单,展开的时候带有弹性动画特效,效果不错。菜单项用小图标显示看起来很美观,当然你也可以使用图标结合文字的方式...
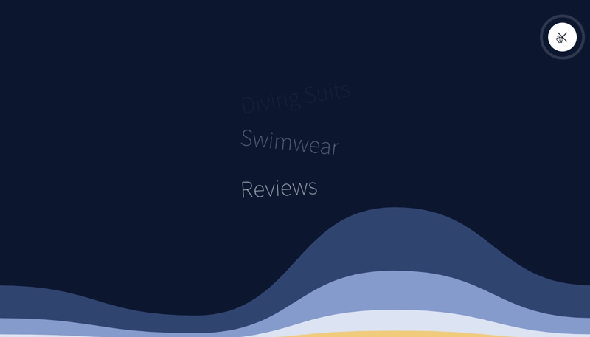
炫酷HTML5全屏导航下坠波浪动画
炫酷HTML5+SVG全屏导航下坠波浪动画。该效果是在用户点击汉堡包按钮间隙全屏菜单显示时,页面的切换采用SVG图形变形的方式进行过渡动画,共6种SVG遮罩层过渡动画效果。
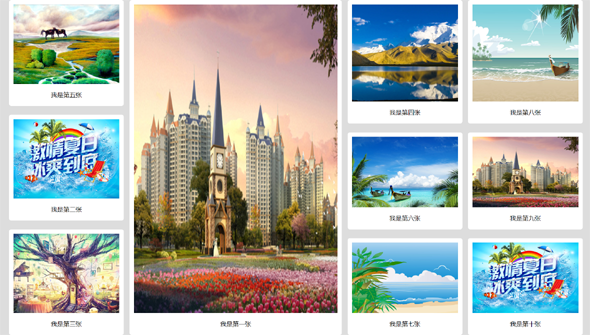
鼠标悬停卡片css3动画特效
基于Bootstrap网格布局的图片画廊,css3鼠标hover卡片动画特效。该特效在鼠标悬停或hover到卡片上时,通过CSS3制作一系列的文字和图标动画,非常炫酷。