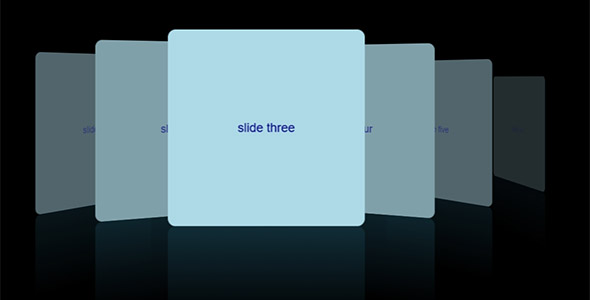
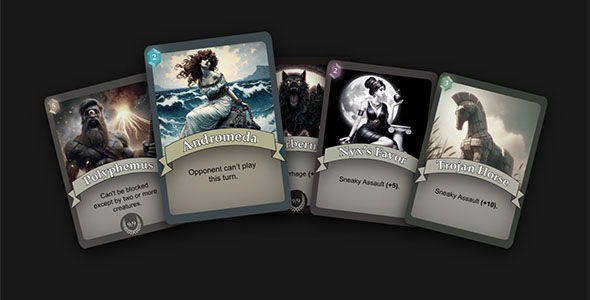
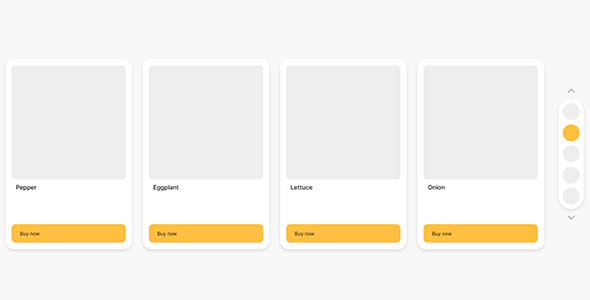
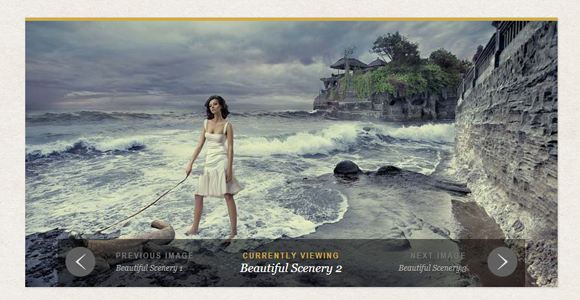
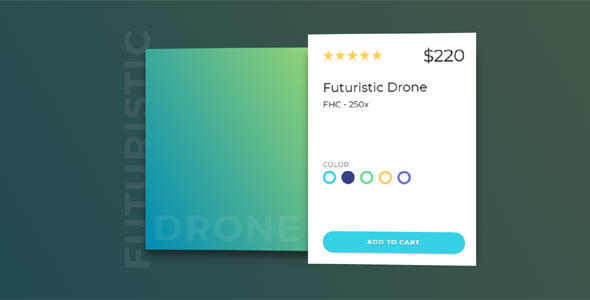
图片和文字介绍卡片左右切换
卡片左右切换效果可通过HTML和CSS实现。首先创建基本的HTML结构,包括容器元素和多个子元素(卡片)。每个子元素代表一个卡片内容。接着在CSS中设置容器元素的宽度、高度和溢出属性为隐藏,以及子元素...
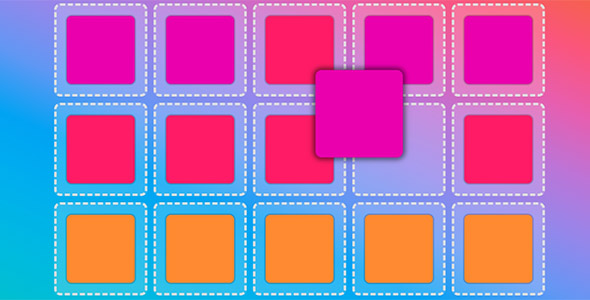
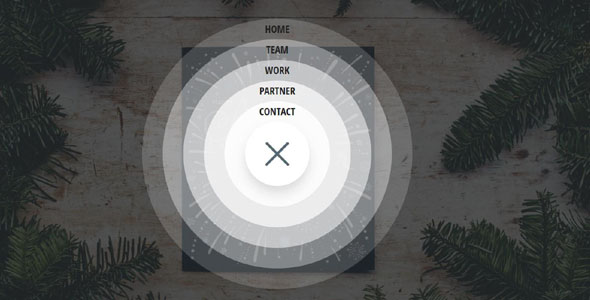
css鼠标悬停人物介绍样式
要创建一个使用CSS的鼠标悬停效果来展示人物介绍的网格,你可以使用以下步骤,HTML结构:定义一个包含多个人物卡片的网格布局。CSS样式:设置网格的基本样式,以及鼠标悬停时的样式变化。CSS伪类:使用...
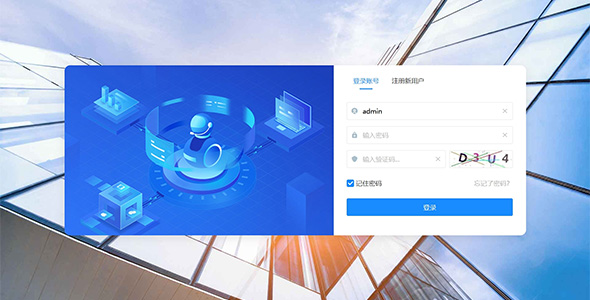
AXUI实现的横版切换登录注册界面
使用AXUI实现的横版卡片切换式登录界面,蓝色简约,切换登录和注册界面,代码量少,使用tab切换登录和注册。先引入AXUI框架的css和js。可直接继承进行进自己的管理系统。css和js代码量很少。
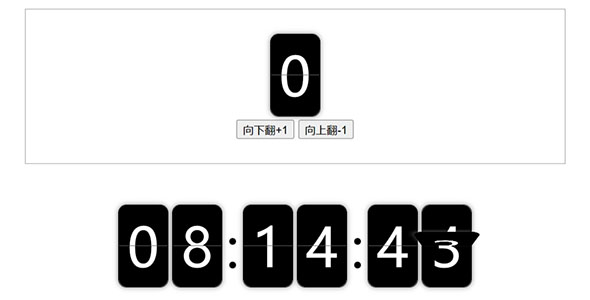
带毫秒的电子时钟js代码
此代码使用SVG和JavaScript创建毫秒级数字时钟。它以可自定义的格式显示时间。 您可以在网站上使用此代码来展示动态数字时钟。显示实时、精确的计时,确保用户获得准确的时间表示。